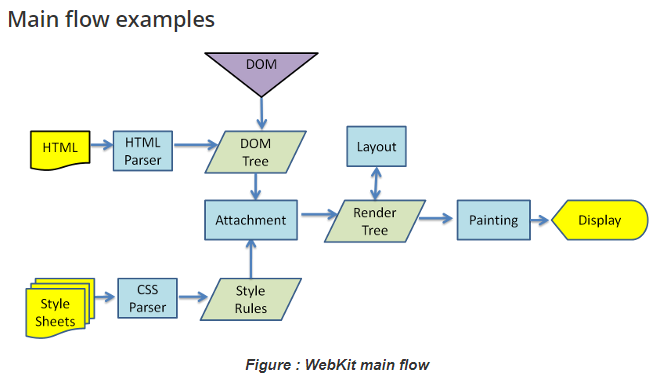
웹 페이지가 렌더링되는 과정

- HTML 다운로드: 웹 브라우저는 서버에 웹 페이지를 요청하고, 서버는 해당 페이지의 HTML 파일을 응답으로 전송합니다.
- HTML 파싱: 웹 브라우저는 수신한 HTML 문서를 파싱하여 문서 객체 모델(Document Object Model, DOM)을 생성합니다. DOM은 HTML 문서의 구조와 요소들을 표현하는 트리 형태의 데이터 구조입니다.
- CSS 다운로드: 웹 페이지에 포함된 CSS 스타일 시트 파일들을 서버로부터 다운로드합니다.
- CSS 파싱: 다운로드한 CSS 파일들을 파싱하여 스타일 규칙들을 해석하고, 각 요소에 적용될 스타일 정보를 계산합니다.
- 렌더 트리 구성: DOM 트리와 CSS 스타일 정보를 결합하여 렌더 트리(Render Tree)를 생성합니다. 렌더 트리는 화면에 실제로 표시될 요소들을 포함한 구조입니다.
- 레이아웃: 렌더 트리의 각 요소들에 대해 위치와 크기를 계산하여 페이지의 레이아웃을 설정합니다. 이 단계에서 요소의 박스 모델과 배치 정보가 결정됩니다.
- 페인팅: 레이아웃 단계에서 계산된 정보를 바탕으로 실제로 화면에 픽셀을 그리는 작업을 수행합니다. 이 단계에서 각 요소의 색상, 텍스트, 배경 등이 실제 화면에 표시됩니다.
- 페이지 로드 완료: 위 단계들이 완료되면 웹 페이지의 로딩이 완료되고, 사용자는 렌더링된 페이지를 볼 수 있게 됩니다.
일반적인 브라우저의 동작 방식을 설명한 것이며, 실제 브라우저마다 세부적인 동작이 조금씩 다를 수 있습니다.
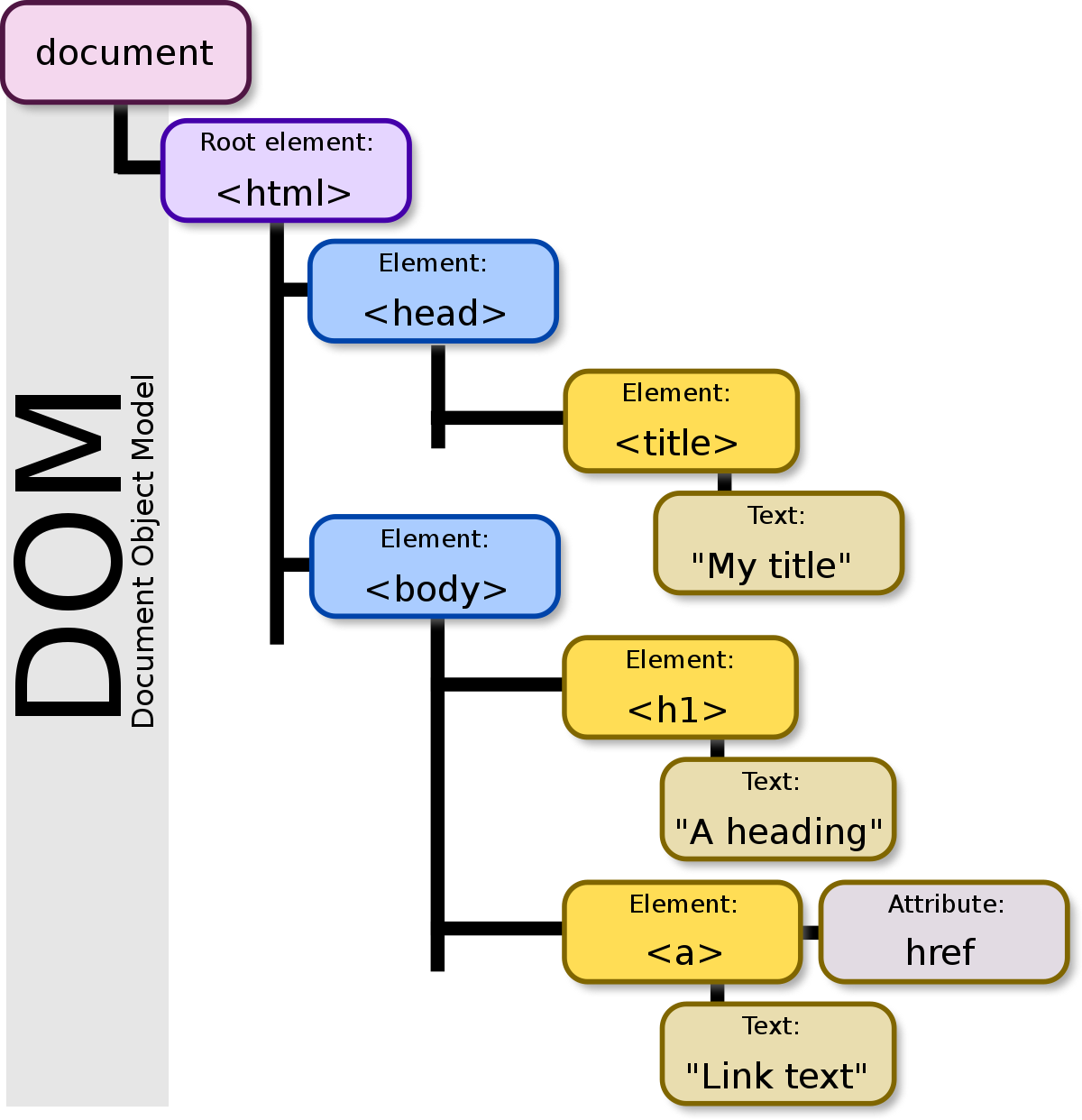
DOM (Document Object Model) 이란

- 웹 페이지의 구조와 콘텐츠를 나타내는 표준화된 인터페이스
- HTML, XHTML, XML 등의 문서를 계층적인 트리 구조로 표현합니다.
- 모든 요소, 속성, 텍스트를 객체로 만들어 이 객체들을 부자 관계에 따라 트리 구조로 구성한 것
- DOM은 웹 브라우저가 HTML 문서를 이해하고 조작할 수 있도록 제공되는 프로그래밍 인터페이스이다. 이를 통해 JavaScript와 같은 스크립트 언어를 사용하여 웹 페이지의 요소에 동적으로 접근하고 수정할 수 있다.
- DOM 트리는 HTML 문서의 요소(Element), 속성(Attribute), 텍스트 등을 노드(Node)라는 객체로 표현합니다. 각 노드는 트리 구조에서 부모-자식 관계를 가지며, 서로 연결되어 문서의 구조를 형성합니다.
- DOM은 웹 페이지의 구조에 접근하고 수정하는 다양한 메서드와 속성을 제공합니다. 예를 들어, 특정 요소를 선택하거나 생성, 삭제, 수정할 수 있으며, 요소의 스타일, 내용, 속성 등을 변경할 수 있습니다.
- 또한, DOM은 이벤트 처리와 상호작용에도 사용됩니다. 사용자의 동작(클릭, 마우스 오버 등)을 감지하고, 이벤트 핸들러를 등록하여 특정 동작에 대한 응답을 구현할 수 있습니다.
- DOM은 크로스 플랫폼 및 플랫폼 독립적이며, 웹 브라우저를 비롯한 다양한 환경에서 사용될 수 있습니다.
웹을 동적으로 제어 = DOM 을 제어
- 웹을 개발한다는 것은 정적인 HTML만을 작성하는 게 아니라, Javascript를 통해 동적으로 동작할 수 있는 웹을 개발하는 것
그럼 DOM을 동적으로 제어(조작)해야 하는데, 이를 Javascript가 해 줄수 있도록 DOM API 라는 것이 기본적으로 제공된다.
DOM API
- DOM 을 조작하기 위한 프로그래밍 인터페이스
- DOM API는 웹 브라우저에서 JavaScript와 같은 스크립트 언어를 사용하여 웹 페이지의 요소에 접근하고 조작하는 메서드와 속성의 집합
- DOM API를 사용하면 웹 페이지의 요소에 동적으로 접근하고 수정 가능하다
- 일반적으로 DOM API는 다음과 같은 기능을 제공합니다:
- 요소 선택: 특정 요소를 선택하기 위해 ID, 클래스, 태그 이름 등을 사용하여 요소를 찾을 수 있습니다. getElementById, getElementsByClassName, getElementsByTagName, querySelector, querySelectorAll 등의 메서드를 사용합니다.
- 속성 및 내용 조작: 선택한 요소의 속성 값을 읽거나 변경할 수 있습니다. 예를 들어, getAttribute, setAttribute, innerHTML, textContent 등의 메서드를 사용하여 요소의 속성 값을 가져오거나 설정할 수 있습니다.
- 요소 생성 및 추가: 새로운 요소를 동적으로 생성하고, DOM에 추가할 수 있습니다. createElement, appendChild, insertBefore 등의 메서드를 사용하여 요소를 생성하고 다른 요소에 추가합니다.
- 이벤트 처리: 사용자의 동작(클릭, 마우스 오버 등)을 감지하고, 이벤트 핸들러를 등록하여 특정 동작에 대한 응답을 구현할 수 있습니다. addEventListener를 사용하여 이벤트 핸들러를 등록하고, 이벤트가 발생했을 때 실행될 코드를 작성합니다.
- 스타일 조작: 선택한 요소의 스타일을 동적으로 변경할 수 있습니다. style 속성을 사용하여 요소의 스타일을 설정하거나 변경할 수 있습니다.
이외에도 DOM API는 DOM 트리의 탐색, 노드의 추가 및 삭제, 이동, 애니메이션 등 다양한 기능을 제공합니다. DOM API는 웹 개발에서 가장 일반적으로 사용되며, 웹 페이지의 동적인 특성을 구현하는 데 중요한 역할을 합니다.
DOM API 를 통해서 DOM을 조작한다는 건, 일반적으로 다음과 같은 동작을 의미합니다.
DOM API
1. DOM에 요소를 추가한다.
2. DOM의 요소를 수정한다.
3. DOM의 요소를 삭제한다.
Virtual DOM
- DOM 을 직접 조작하는 건 안정성이 떨어지고, DOM API 가 low-level 이기 때문에 이걸로 DOM 을 조작시 코드의 복잡도가 높아진다. ( = 앱의 규모가 커질수록 복잡도가 높아짐)
- Virtual DOM의 조작은 React와 같은 라이브러리가 비교적 쉽게 해준다.
- 그리고 Virtual DOM이 실제 Real DOM을 직접 조작한다. 그 조작하는 과정(Diffing 알고리즘)은 React가 알아서 해주게 됩니다.
React

- 사용자 인터페이스(UI)를 구축하기 위한 JavaScript 라이브러리입니다.
- Facebook에서 개발되었으며, 웹 애플리케이션의 UI를 구성하는데 중점을 둔다.
React 특징
1. React는 컴포넌트 기반 아키텍처를 사용하여 UI를 작은 독립적인 조각으로 분할합니다. 각 컴포넌트는 자체 상태(state)와 속성(props)을 가지며, 이를 조합하여 전체 애플리케이션을 구축합니다. 컴포넌트는 재사용 가능하고 모듈화된 방식으로 작성할 수 있어 개발 생산성과 유지 보수를 향상시킵니다.
2. Virtual DOM(가상 DOM)을 사용하여 성능을 최적화합니다. 변경된 부분만 실제 DOM에 적용하여 업데이트하므로 효율적인 렌더링을 가능하게 합니다. 이를 통해 복잡한 UI를 효과적으로 처리하고 사용자에게 빠른 반응성을 제공할 수 있습니다.
3. React는 단방향 데이터 흐름을 따르는 개념인 "상태 관리"를 강조합니다. 일반적으로 Redux, MobX와 같은 상태 관리 라이브러리와 함께 사용되며, 상태를 중앙 집중식으로 관리하여 애플리케이션의 복잡성을 줄이고 데이터의 일관성을 유지합니다.
4. 웹 애플리케이션 개발뿐만 아니라, React Native를 통해 모바일 애플리케이션 개발에도 사용됩니다. React Native는 React를 기반으로 하여 네이티브 앱을 개발할 수 있는 크로스 플랫폼 프레임워크입니다.
5. React는 커뮤니티와 생태계가 활발하며, 다양한 도구와 라이브러리가 제공되어 개발자들이 효율적으로 작업할 수 있도록 지원합니다.
React에서 리렌더링이 일어나는 경우
1. Props가 변경되었을 때
2. State가 변경되었을 때
3. forceUpdate() 를 실행하였을 때.
4. 부모 컴포넌트가 렌더링되었을 때
React는 상태나 속성 값이 변하게 되면 리렌더링 이라는 과정을 통해서 바뀐 상태나 속성 값으로 화면을 그린다.
Virtual DOM 을 사용해서 React는 값이 변할 때 화면의 깜빡임 없이 빠른 속도로 값을 변경 시킬 수 있다.
만약 상태나 속성값이 변경된 경우, 변경된 값으로 React는 가상의 돔을 그리게 됩니다.
그린 Virtual DOM과 Real DOM을 비교하여 변경된 사항만 반영하여 해당 내용을 실제 돔에서 수정한 이후 새로운 화면을 렌더링 변경사항을 감지하고 Virtual DOM을 새로 그린 다음 Real DOM과 비교하여 바뀐 내용만 반영해서 새로 화면에 렌더링
'CS지식 > 개발 상식' 카테고리의 다른 글
| 프론트엔드의 상태 관리 (1) | 2023.05.17 |
|---|---|
| Docker 정리 (0) | 2022.06.27 |