복습
XML & JSON
- 데이터를 저장하는 포맷 중 하나
비동기 요청 함수
ajax()
- 많은 옵션이 있다, 전송방식 선택 가능
- 키:밸류 형태
getJSON()
- JSON 데이터를 가져오기 위한 함수
- get 방식 사용
getScript()
- 자바스크립트 코드를 return 구문으로 돌려받아서 값을 구해옴
get()
- get 방식으로 파일을 요청하고 돌려받음
응답을 받은 후
- 결과를 조작해서 원하는 형태로 사용
- XML 파일을 돌려받은 후 언어마다 조작하는 방법은 다르다
JSON
- XML 을 대신하기위해 등장, XML 보다 다루기 수월
- 자바의 맵 구조 (키:밸류 형태) 로 되어있다
- 키값을 알면 밸류를 구할 수 있다.
- 가장 바깥쪽엔 [ ] 대괄호가 있고 안엔 { } 중괄호들이 있다
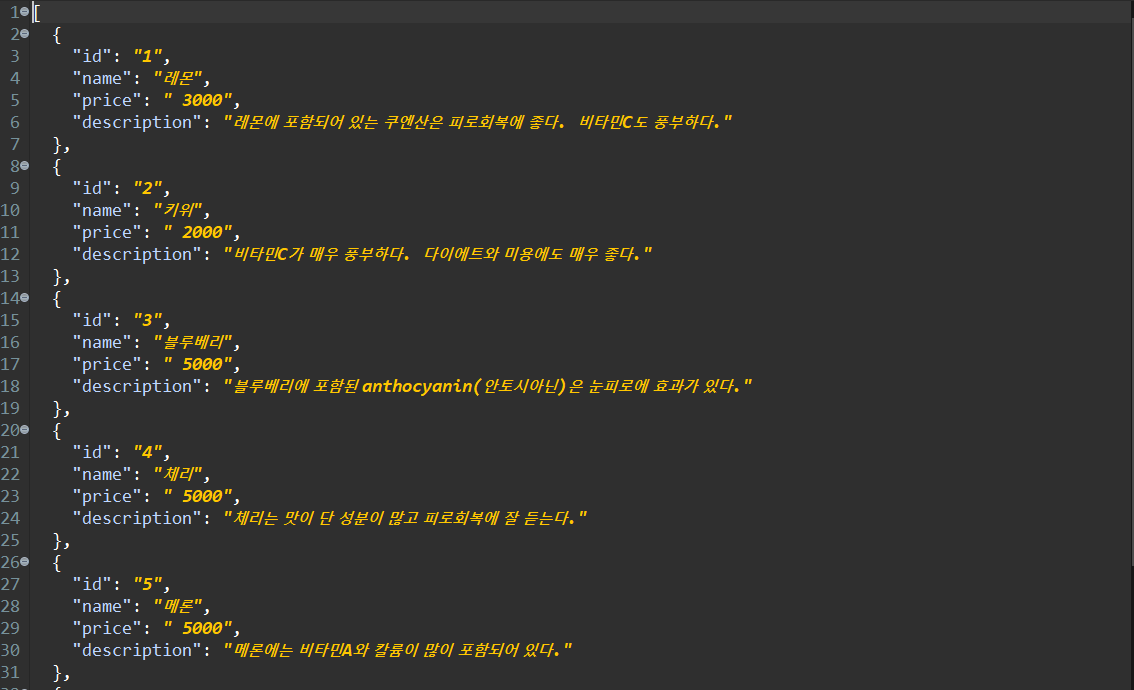
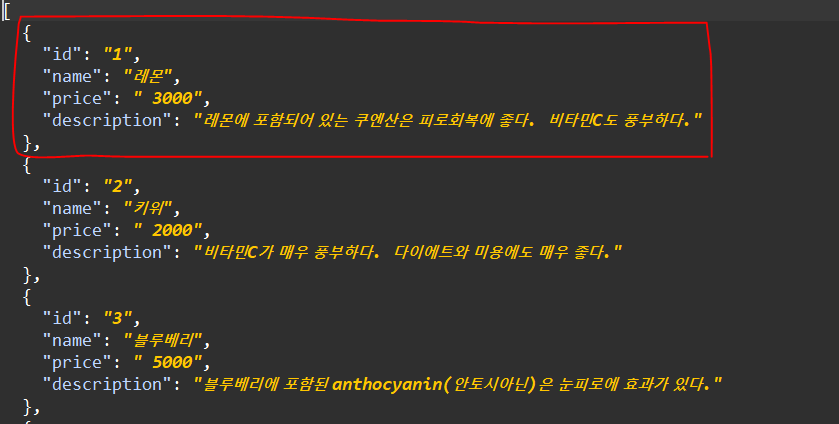
JSON 파일 예시
- 아까의 xml 형태의 파일을 json 형태로 바꿔둔 것이다
- item.json

- id가 키고 "1" 이 밸류 값
JSON 데이터를 요청하고 결과를 콜백으로 받아서 가져오는 방법
1. getJSON() 함수
2. ajax() 함수로도 가능
비동기로 서버에 요청하는 함수
$.getJSON() 함수
$.getJSON('item.json', function(data, textStatus) {
});- json 데이터를 요청하고 받을 수 있다
- get 방식을 사용한다
getJSON() 매개변수
- 첫번째 매개변수에는 요청할 json 파일명
- 두번째 매개변수에 오는 function 은 콜백함수이다.
function() 매개변수
- data는 item.json 전체 내용을 받음
- textStatus 에서 잘 돌려받으면 success란 문자가 출력됨
Ajax 예제 6
getJSON() 함수 예제 1
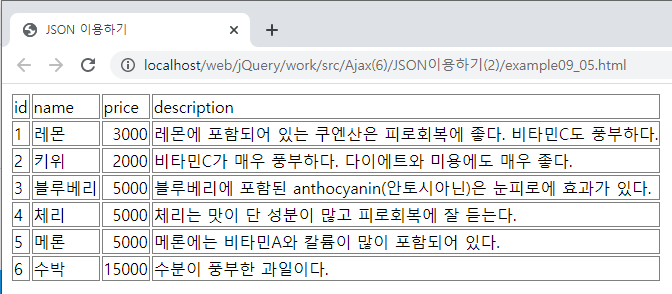
1. getJSON() 함수로 json 데이터 가져오기
- example09_05.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON 이용하기</title>
<style>
td {
border: 1px solid gray;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
/*
- JSON은 JavaScript Object Notation 의 약어로 XML 데이터를 대신하기 위해서 사용된다.
- JSON은 키와 값을 쌍으로 가지는 구조이다.
- 배열을 사용할 때는 대괄호([ ])안에 중괄호({ })를 사용하여 조합한다.
- jQuery에서는 JSON으로 표현한 데이터를 파일에 저장해 두었다가 필요할 때 이를 로드할 수 있는 $.getJSON()함수를 제공한다.
- 서버로 부터 get방식의 요청을 하고, 응답을 JSON 형식으로 받기 위해서 $.getJSON()함수를 사용한다.
- $.getJSON()함수의 첫번째 매개변수는 서버의 URL주소를 지정한다. ('item.json')
- 서버로 요청이 성공적으로 완료되면, 두번째 매개변수로 기술한 콜백함수가 호출된다. (function(data, textStatus))
콜백함수의 첫번째 매개변수인 data는 서버에서 돌려받은 JSON 객체 형식의 데이터이고, 두번째 매개변수인 textStatus는 성공일때
"success" 라는 문자열이 전달된다.
*/
$(function() {
$.getJSON('item.json', function(data, textStatus) {
// alert(data);
// alert(textStatus); success
$("#treeData").append(
"<tr><td>id</td>" + "<td>name</td>"
+ "<td>price</td>" + "<td>description</td>" + "</tr>");
$.each(data, function() {
$("#treeData").append("<tr>" + "<td>"
+ this.id + "</td>" + "<td>"
+ this.name + "</td>" + "<td align='right'>"
+ this.price + "</td>" + "<td>"
+ this.description + "</td>" + "</tr>");
});
});
});
</script>
</head>
<body>
<table id="treeData"></table>
</body>
</html>- getJSON() 함수로 item.json 파일을 요청한다
- 그 다음의 function 전체가 두번째 매개변수이고, 이 function 은 콜백함수이다
- each() 함수로 더이상 데이터가 없을때까지 data 를 한개씩 가져와서 반복적인 작업을 함
- each() 함수에서 첫번째로 가져오는건

- 첫번째 중괄호 {} 안의 내용이다,
- 다음에는 두번째 {} 를 가져온다
- this 는 현재 가져와진 이 {} 데이터를 의미한다
밸류 value 가져오기
+ this.id + "</td>" + "<td>"
+ this.name + "</td>" + "<td align='right'>"
+ this.price + "</td>" + "<td>"
+ this.description + "</td>" + "</tr>");- 키값 id, name, price, description 으로 밸류를 가져오고 있다
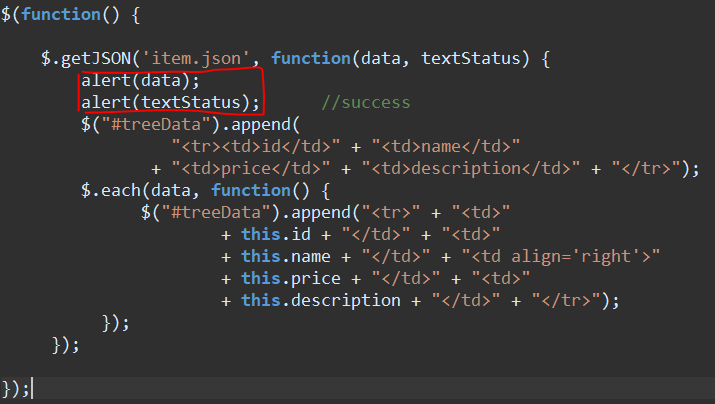
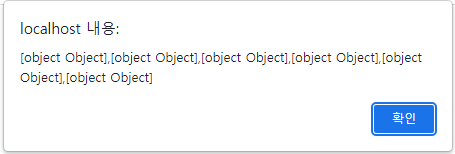
+ data와 textStatus
- data는 item.json 전체 내용을 받음
- textStatus 에서 잘 돌려받으면 success란 문자가 출력됨
- 어떤 것인지 alert 로 찍어보기



- 결과 출력

Ajax 예제 7
ajax() 함수 예제 2
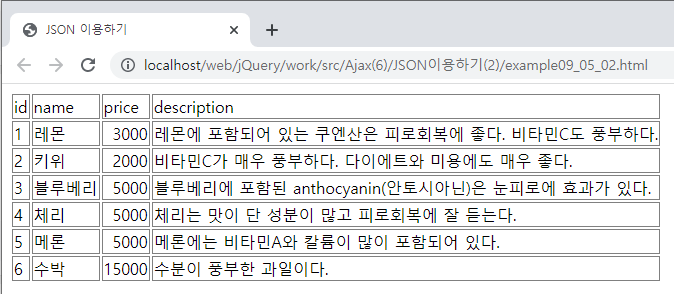
2. 아까의 예제를 getJSON() 대신 ajax() 로 구현하기
- example09_05_02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON 이용하기</title>
<style>
td {
border: 1px solid gray;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
/*
$.getJSON()함수 대신에 $.ajax()함수를 이용해서 JSON 형식의 데이터를 얻을 수 있다.
*/
$(function() {
$.ajax({
url : "item.json",
dataType : "json",
success : function(data) {
$("#treeData").append(
"<tr><td>id</td>" + "<td>name</td>"
+ "<td>price</td>" + "<td>description</td>" + "</tr>");
$.each(data, function() {
$("#treeData").append("<tr>" + "<td>"
+ this.id + "</td>" + "<td>"
+ this.name + "</td>" + "<td align='right'>"
+ this.price + "</td>" + "<td>"
+ this.description + "</td>" + "</tr>");
});
}
});
});
</script>
</head>
<body>
<table id="treeData"></table>
</body>
</html>- $.ajax({}); 함수 안에 모든 것이 들어간다
- url 은 요청할 파일명, 여기서는 item.json 파일이 적혀있다, 나중에는 이 자리에 jsp, spring 파일등이 온다
- function() 콜백함수로 item.json 전체를 돌려받고 data 에 값이 있다
- 콜백함수로 받은 데이터 data를 each() 를 통해 하나씩 {} 단위로 가져오고 있다
+ append() 함수로 테이블에 <tr></tr> 과 <td></td> 를 추가하고 있다
+ get 방식이더라도 페이지가 바뀌지 않기때문에 url 주소창에 뭔가 나타나지는 않고 내부적인 방식이다
ajax() 함수 옵션
- url, success 는 생략해선 안된다
- type은 생략가능하고 생략시 type은 get 방식이다
- data 를 가져갈때는 json 데이터를 가져갈 수 있다, 지금은 가져갈 데이터가 없으므로 생략되어있음
- dataType 도 생략 가능하다
- success는 결과(응답)를 잘 돌려받았을때만 실행된다
- 결과 출력

- 아까의 예제와 같은 결과이다.
비동기로 서버에 요청하는 함수
$.post() 함수
- post 방식으로 비동기로 서버에 요청하는 함수
- 간단한 형식
$.post(
"요청페이지명",
"전달될값",
function (msg) { // 콜백함수
});- 매개변수가 3개, 첫번째엔 요청할 페이지명, 두번째는 전달될 값, 세번째는 콜백함수
- 이때 전달될값에서 변수명=변수 로 보내야한다
- 데이터를 전달할 때 문자열 형식의 데이터를 보낸다
Ajax 예제 8
ajax() 함수 예제 3 / post() 함수 예제 1
- 같은 내용을 ajax() 로 먼저 구현하고 다음에 post() 부분의 주석을 풀고 설명
1. ajax() 함수로 post 방식 비동기 통신
2. post() 함수로 post 방식 비동기 통신
- example09_08.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>$.ajax로 jsp 파일 로드하기</title>
<style>
td {
border: 1px solid gray;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
/*
- $.post() 함수는 post방식으로 서버와 통신하는 jQuery 함수이다.
- $.post() 함수는 서버의 welcome.jsp 페이지를 post방식으로 요청한다.
*/
$(function() {
$('#submit').click(function () {
var username = $('.username').val(); // 서버로 보낼 데이터를 입력창에서 얻어온다.
var sendData = 'username=' + username; // 입력창에서 입력받은 데이터를 문자열 형식으로 변환한다.
/* $.post( // 문자열 형식의 데이터를 welcome.jsp 파일로 보낸다.
"welcome.jsp", // 서버의 welcome.jsp 에서는 받은 데이터를 인사말을 덧붙여서 돌려준다.
sendData,
function (msg) { // 콜백함수는 서버에서 보내온 데이터를 매개변수로 얻어온다.
alert(msg);
$('#message').html(msg); // 서버로부터 받은 데이터를 id가 message인 엘리먼트에 설정한다.
}); */
$.ajax({
url :"welcome.jsp",
type :"post",
data : {"username": username},
success : function(msg){
alert(msg);
$('#message').html(msg);
}
});
return false;
});
});
</script>
</head>
<body>
<form>
<label> 이름을 입력하세요 : </label>
<input type="text" name="username" class="username"/> <br/>
<input type="button" id="submit" value="전송"/>
</form>
<div id="message"></div>
</body>
</html>- 같은 내용이 ajax() 함수로도 구현되어있고, post() 함수로도 구현되어있다, 비교하기
- 요청하는 파일이 welcome.jsp 임
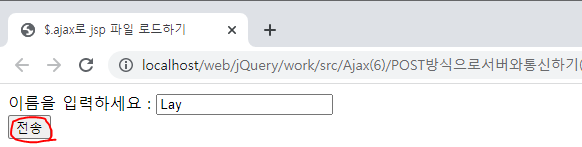
- 사용자 이름을 입력하고 전송버튼을 누르면 지정된 요청을 하는데, 요청하는 페이지가 jsp 페이지이다.
- 요청하면서 사용자가 입력한 이름을 서버측으로 전달한다
- 전송 버튼을 누르면 페이지가 바뀌지 않고 값을 뿌려준다
+ input type=text 에 class 속성값이 있다 -> 이 태그를 구해올 때 . 으로 구해온다
+ input type=button 이므로 click 이벤트가 발생하므로 click() 을 사용
1. ajax() 함수로 post 방식 비동기 통신 (example09_08.html 부분)
var username = $('.username').val(); // 서버로 보낼 데이터를 입력창에서 얻어온다.
var sendData = 'username=' + username; // 입력창에서 입력받은 데이터를 문자열 형식으로 변환한다.
$.ajax({
url :"welcome.jsp",
type :"post",
data : {"username": username},
success : function(msg){
alert(msg);
$('#message').html(msg);
}
});- .username으로 input 태그를 구해와서 val() 을 통해 사용자가 입력한 값을 username 변수에 저장
- 서버측에 값을 전달할떄 JSON 형태로 값을 전달해야하기 때문에 username 변수에 따로 저장했다
- url 자리에 요청할 파일명이 들어가는데 여기선 welcome.jsp 라는 JSP 파일이 왔다, 이 welcome.jsp 파일을 요청하겠다는 의미
- data 속성은 서버측으로 값을 가져갈때만 사용되는 속성으로서 JSON 형태, 즉 키:밸류 형태로 값을 가져가야한다
- 그래서 {"username" : username} 라는 JSON 형태로 값을 저달하고 있다
- welcome.jsp 파일에서는 전달된 값을 받을때 JSP의 내장객체 중 클라이언트의 요청을 받는 객체인 request 객체의 getParameter() 로 전달된 값을 받고 표현식 형태 <%= %> 로 출력함, 브라우저에 출력되는 이 내용이 통째로 콜백함수로 돌아가는 것임
- welcome.jsp 파일에서 환영합니다 ~님 을 두번 출력한다, 그 출력하는 값을 function의 msg 매개변수로 받아서 여기서 html()로 id가 message인 태그 사이에 뿌려주는 것
* 아래에 welcome.jsp 파일 설명
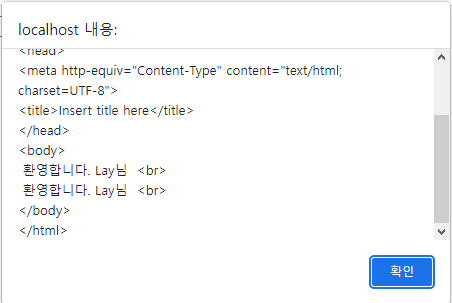
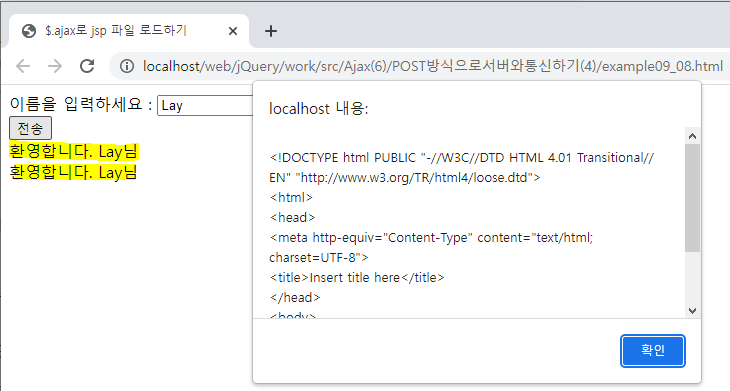
콜백함수로 돌려받은 값
- alert(msg)로 출력해본 값


- welcome.jsp 파일에서 브라우저에 출력되는 내용들이 통째로 넘어왔음을 알 수 있다
- 이 내용이 msg 변수에 저장된 것
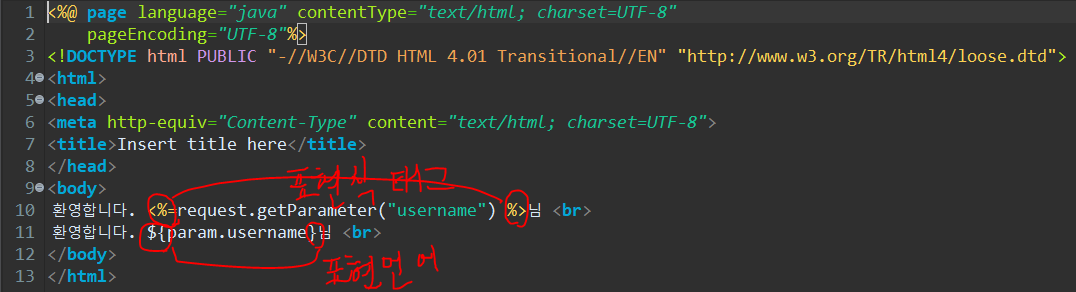
welcome.jsp 파일
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
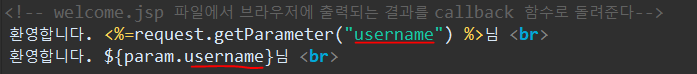
<!-- welcome.jsp 파일에서 브라우저에 출력되는 결과를 callback 함수로 돌려준다-->
환영합니다. <%=request.getParameter("username") %>님 <br>
환영합니다. ${param.username}님 <br>
</body>
</html>
- <%= %> = "표현식 태그" = 브라우저에 출력시킬 값
- ${} = "표현언어"
- username 은 example09_08.html 에서 json 으로 전달되었던 키값
- 이렇게 브라우저에 출력되는 값을 통째로 callback 함수로 돌려주게 되는것
- 위에선 표현식 태그로 한번 출력하고 아래에선 표현 언어로 한번 출력, 여기서 총 출력을 두번하고 있다
2. post() 함수로 post 방식 비동기 통신 (example09_08.html 부분)
- 위에서 ajax() 로 구현된 내용을 이번엔 post() 를 사용
- 위의 ajax() 함수와 같은 기능
var username = $('.username').val(); // 서버로 보낼 데이터를 입력창에서 얻어온다.
var sendData = 'username=' + username; // 입력창에서 입력받은 데이터를 문자열 형식으로 변환한다.
// $.post("요청페이지명","전달될값","콜백함수");
$.post( // 문자열 형식의 데이터를 welcome.jsp 파일로 보낸다.
"welcome.jsp", // 서버의 welcome.jsp 에서는 받은 데이터를 인사말을 덧붙여서 돌려준다.
sendData,
function (msg) { // 콜백함수는 서버에서 보내온 데이터를 매개변수로 얻어온다.
alert(msg);
$('#message').html(msg); // 서버로부터 받은 데이터를 id가 message인 엘리먼트에 설정한다.
});- post 방식으로 welcome.jsp 를 요청하면서 값을 전달하고 있다
- sendData에서 'username=입력받은 이름' 형식으로 값을 전달
- 이렇게 값을 전달하면 jsp 파일에서는 username 이라는 변수명을 통해 값을 받는다

- 브라우저에 출력되는 결과 전체를 콜백함수로 받게 되고 그 값을 msg 변수에 저장
- 결과 캡처


$.getScript() 함수
- Javascript 파일을 불러온다, 확장자가 js 인 파일을 불러오는 함수이다
- 자바 스크립트 파일을 로드한다
Ajax 예제 9
getScript() 예제
- example09_10.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스크립트 로드하기</title>
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script type="text/javascript">
/*
- 현재파일에서 자바스크립트 파일(test.js)을 get방식으로 요청하는 예제
- 자바스크립트 파일을 로드하기 위해서 $.getScript() 함수를 사용함.
*/
$(document).ready(function() {
$.getScript("test.js"); //자바스크립트 파일(test.js)을 $.getScript()함수로 호출한다.
$('#submit').click(function() {
var msg=call($('.username').val()); // 자바스크립트 파일(test.js)에 정의한 자바스크립트 함수 call()함수를 호출한다.
$('#message').html(msg); // call()함수 호출한 결과를 돌려 받아서 msg변수에 저장한다.
return false;
});
});
</script>
</head>
<body>
<form>
<label> 이름을 입력하세요 : </label>
<input type="text" name="username" class="username"/> <br/>
<input type="button" id="submit" value="전송"/>
<div id="message"></div>
</form>
</body>
</html>- $.getScript() 함수로 확장자가 .js 인 파일을 불러온다
- 이 파일을 불러와야만 test.js 안의 함수 call() 을 호출 할 수 있다
- call() 함수를 호출하며 사용자가 입력한 값을 매개변수로 호출한다
- 호출된 call() 에서 return 으로 돌려받은 값을 출력한다
- test.js 파일
function call(param){
return ("Hello, " + param);
}- 매개변수가 있으므로 이 함수를 호출할 때는 매개변수 param 을 통해서 값을 전달해야함
- 전달될 값을 return 으로 Hello 를 붙여서 돌려줌


Ajax 가 자주 사용되는 곳
- ID중복검사에서 팝업창을 띄우지 않고 비동기적인 방식으로 ID중복검사 가능
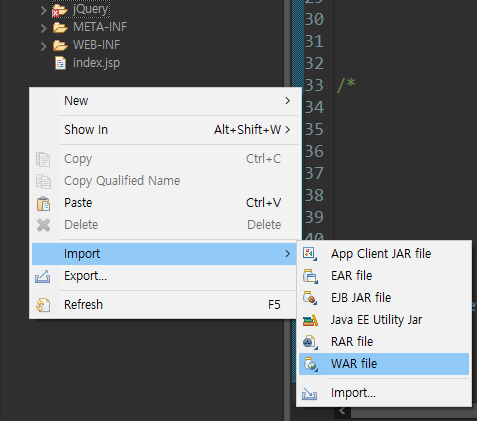
- war 파일을 import 해서 ID중복검사 구현되어있는 내용을 살펴보자 (자세한 내용은 JSP 를 공부할때)
실습준비
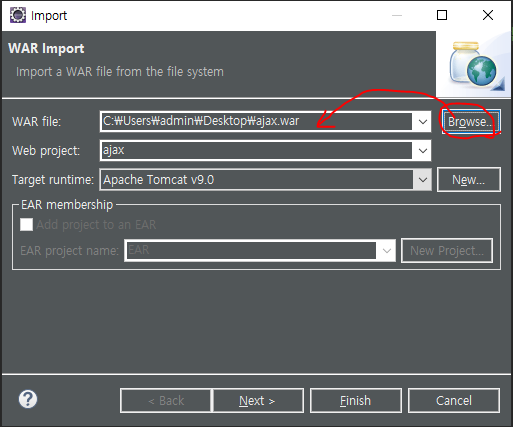
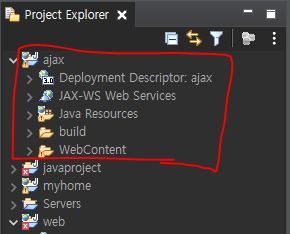
1. ajax.war 파일을 이클립스에서 import 하여 ajax 프로젝트 추가



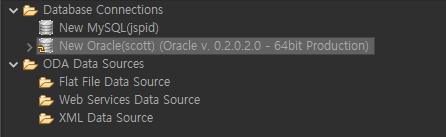
2. DB 연동
- 한명이 가입되어있어야만 새로운 ID값으로 중복인지 아닌지 판별 가능하므로 오라클을 활성화시키기
- 계정명 scott


3. DB 에 회원 데이터 삽입 (한명 가입시키기)

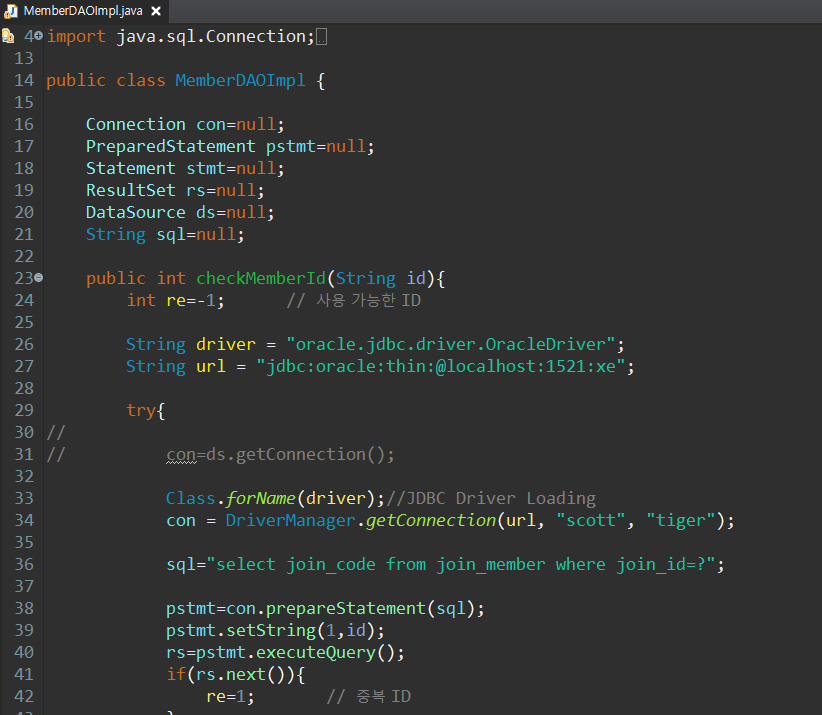
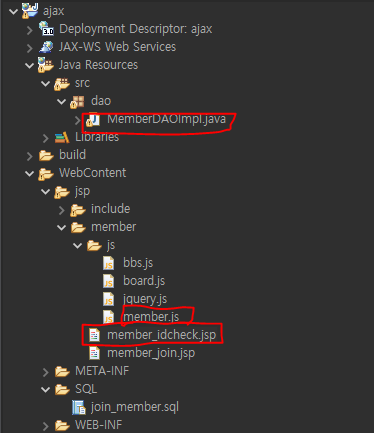
- DB 연동을 처리해주는 DAO 클래스이다
- DB 연결을 하고 select 문으로 그런 아이디가 있는지 검색해줌

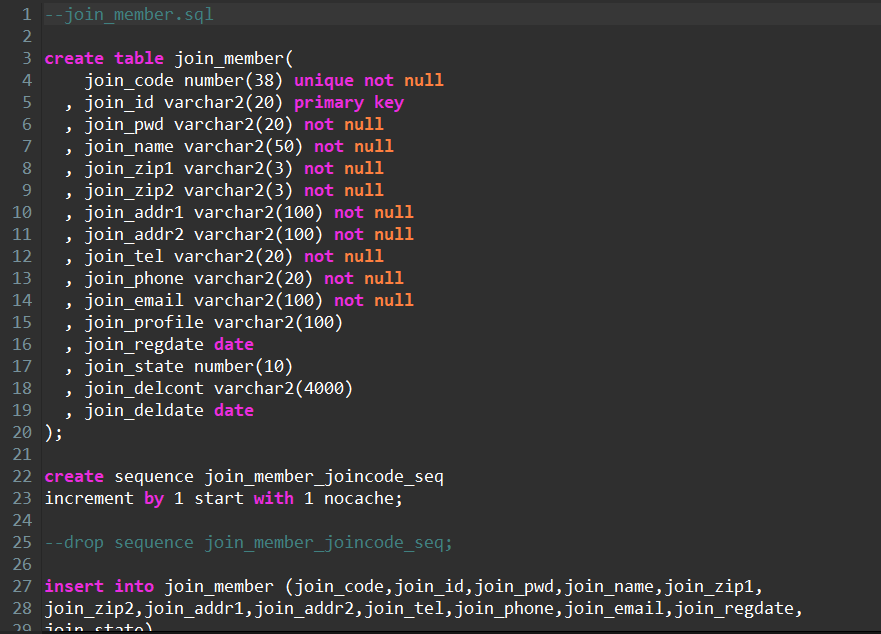
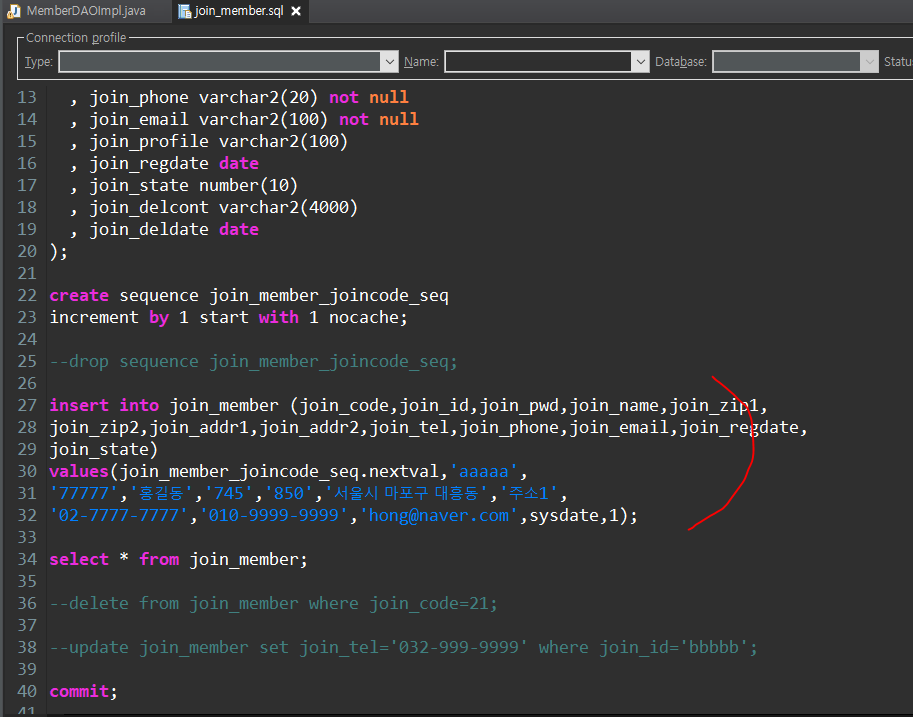
- scott 계정으로 테이블을 만들어야함

- 여기서 테이블을 만들고 강제로 한명을 등록할 것이다

- create 부분을 실행하여 join_member 테이블과 sequence를 생성

- 이 부분을 블럭으로 잡고 실행해서 강제로 데이터를 넣는다
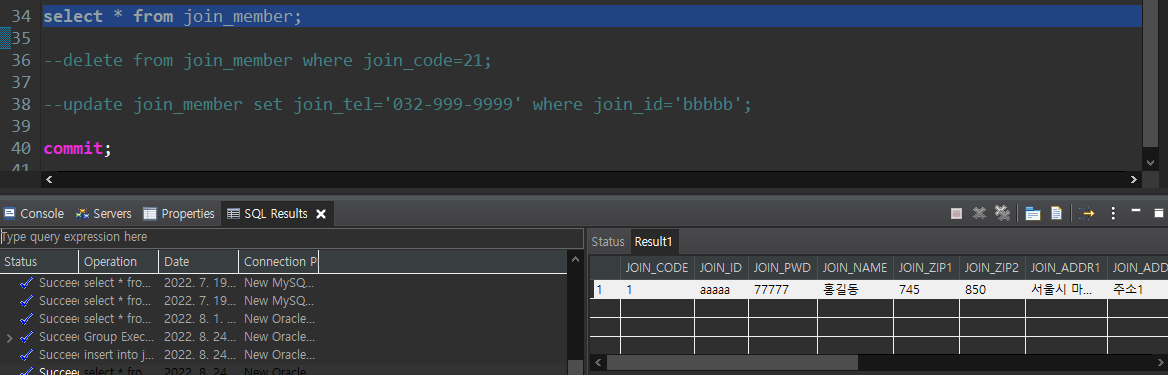
- 그리고 아래의 select 문으로 데이터 삽입 확인하기

- 회원 1명이 등록되었음을 알 수 있다, 아이디는 aaaaa
4. ID중복검사 실행
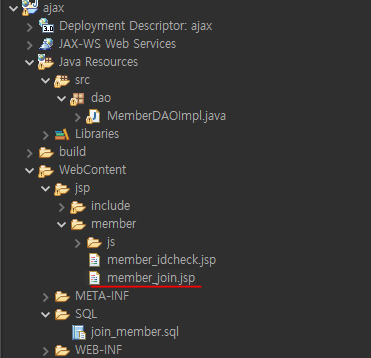
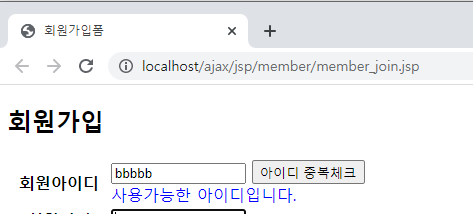
- WebContent/jsp/member/member_join.jsp 을 실행


- member_join.jsp 실행 시
1. 중복된 ID를 입력했을때


- 중복된 ID를 입력했을때 1을 전달한다

2. 중복이 아닌 ID를 입력했을때


- 중복된 ID를 입력했을때 -1을 전달한다

흐름(거꾸로) 설명

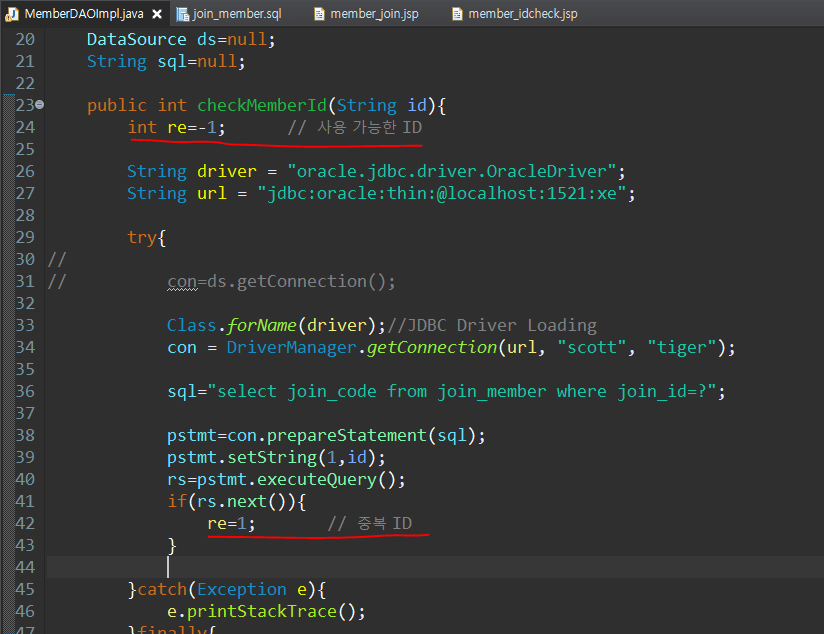
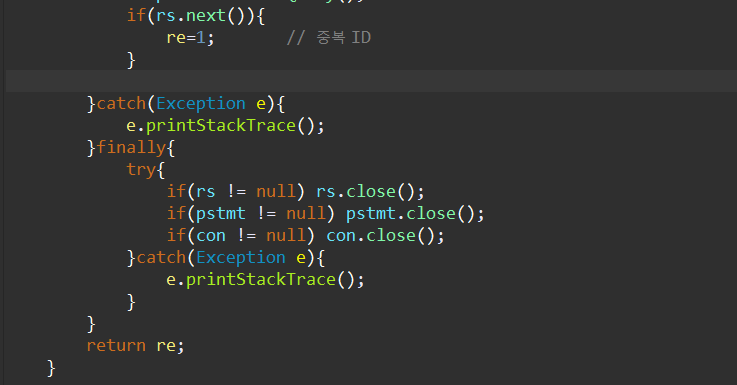
MemberDAOImpl.java
-id를 매개변수로 받아서 중복된 ID 이면 1 을 리턴하고 중복이 아닌 ID 이면 -1 을 리턴하는 MemberDAOImpl.java의 checkMemberId() 함수가 있다
- DB 와 연동하여 DB에 이미 저장된 ID면 1 을 리턴, 기존에 없는 ID이면 -1 을 리턴


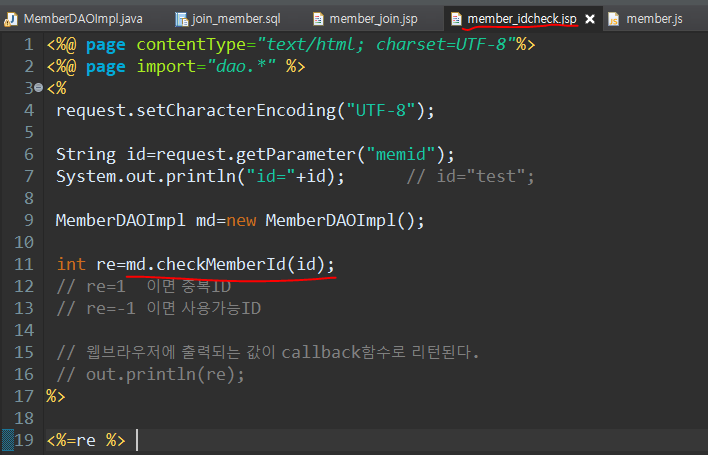
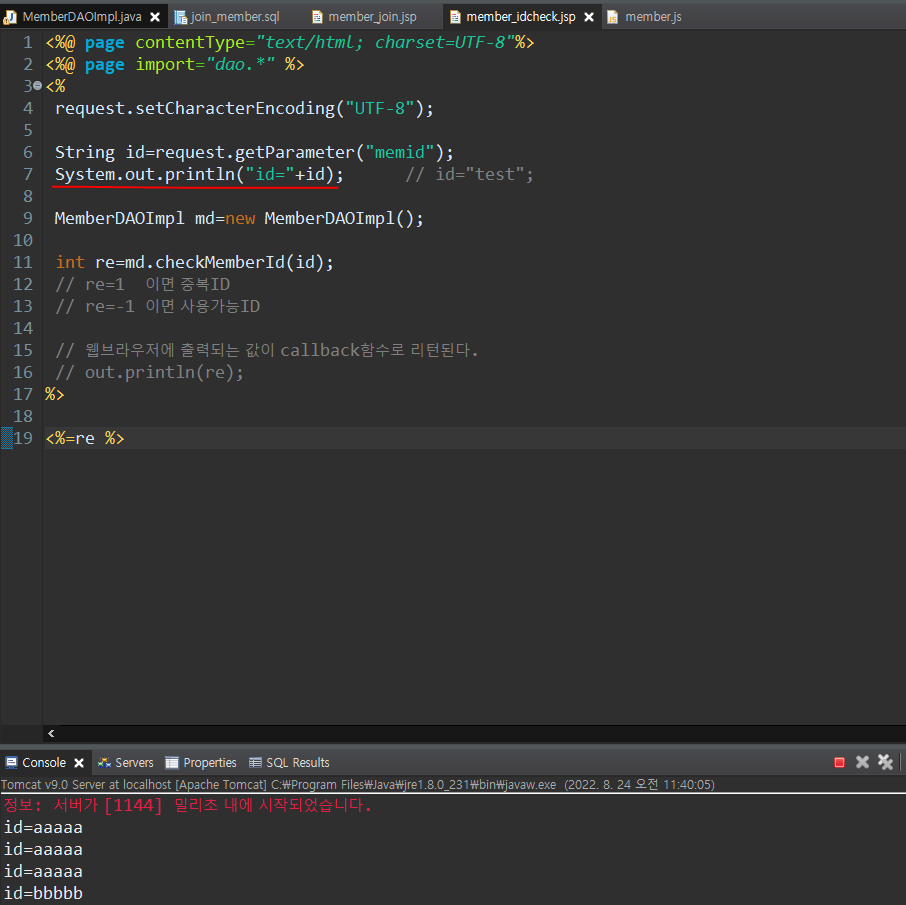
member_idcheck.jsp
- 아래의 member.js 파일에서 요청하게되는 파일이다
- member.js 파일에서 전달한 id 값을 키인 memid 로 받고 id 변수에 저장 후 checkMemberId(id) 처럼 매개변수로 넣음
- member_idcheck.jsp 에서 이 checkMemberId() 함수를 호출하며 DB 연결을 하면서 DB 에 ID 가 있는지 없는지 select로 확인 후 return 해준 값을 여기서 받음

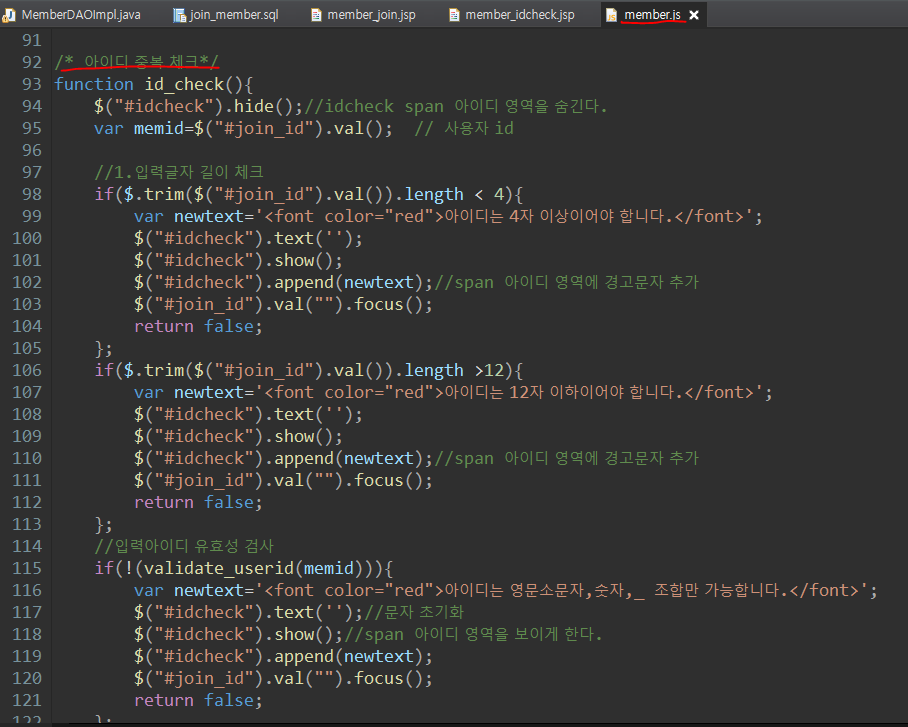
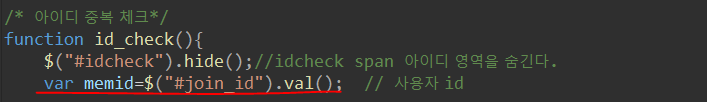
member.js
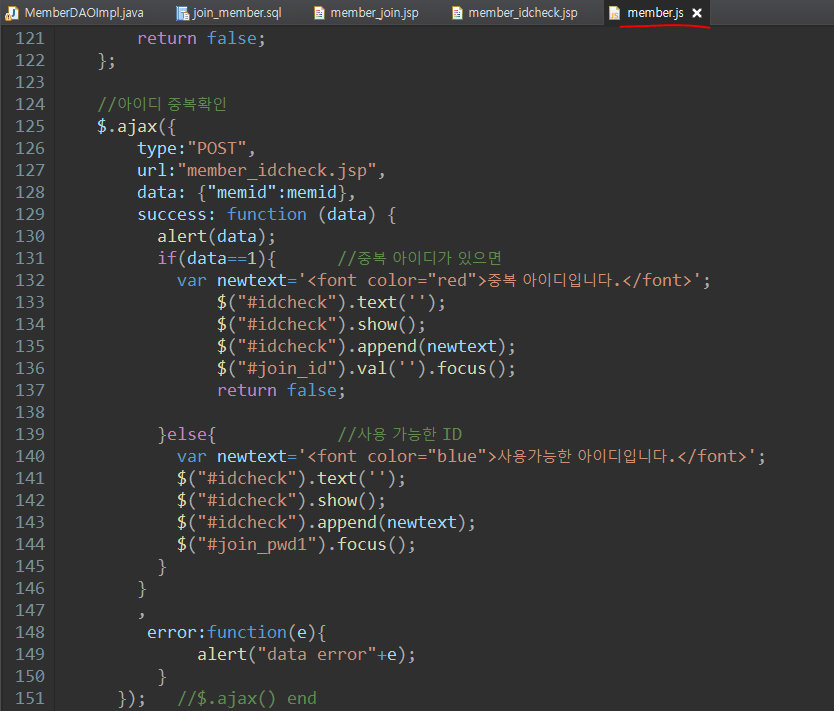
- 이 member_idcheck.jsp 파일을 post 방식으로 요청하는 member.js
- 브라우저에 출력되는 값인 <%=re %> 에서 돌려받은 값 re 를 콜백함수 function 의 data 로 받음


- member_idcheck.jsp 를 요청하고 있다
- 전달하는 값인 memid 는 사용자가 입력한 id 값이다
+ success : : 콜백함수로 결과를 잘 돌려받았을때 실행
+ error: : 콜백함수로 결과를 잘 돌려받지 못했을때는 보통 아무것도 안뜨므로 에러를 확인하기 위해 에러 출력하기위해 사용

- 그리고 콜백함수를 통해 data 를 받는다
- 그 data 가 1이라면 중복된 아이디라는 메세지를 띄움
- 그 data 가 -1이라면 사용가능한 아이디라는 메세지를 띄움
+ 이 id_check() 에서 ID 중복검사 버튼을 누르면 ID 중복검사 뿐 아니라 유효성검사까지 해줌
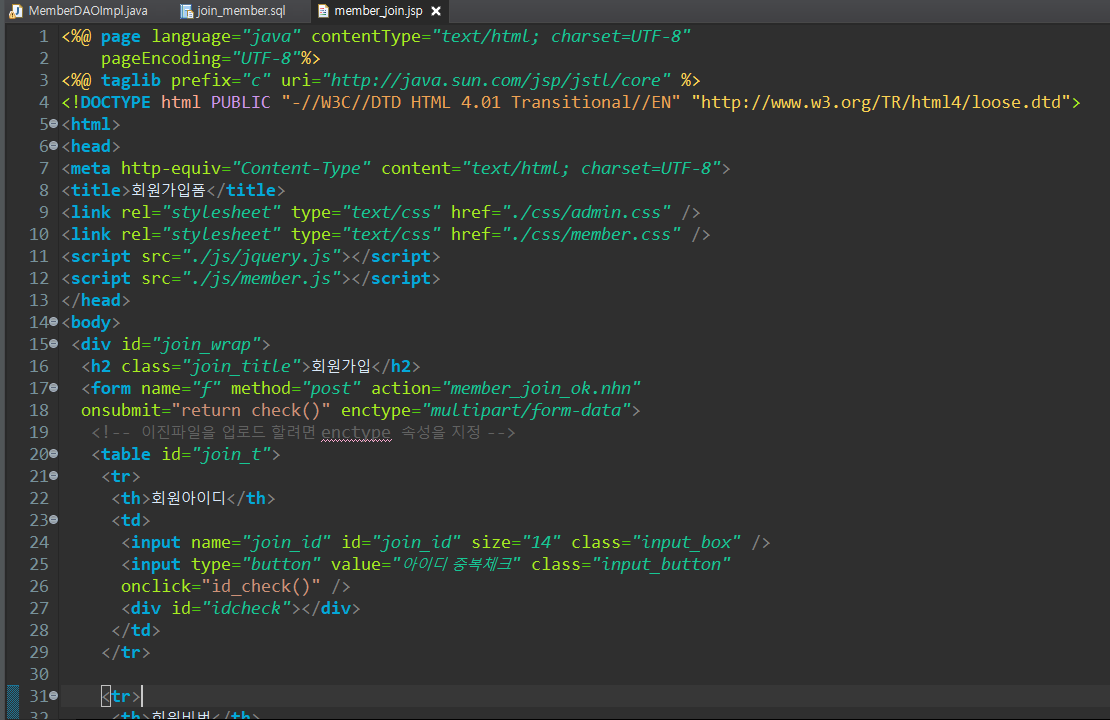
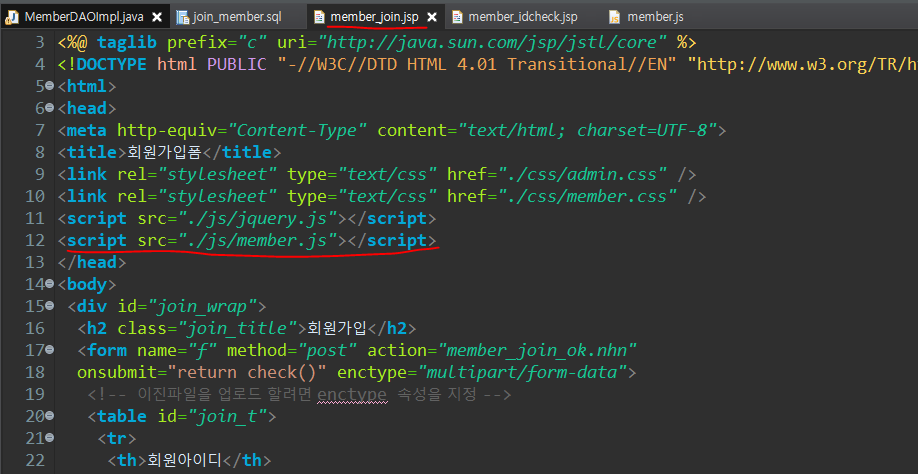
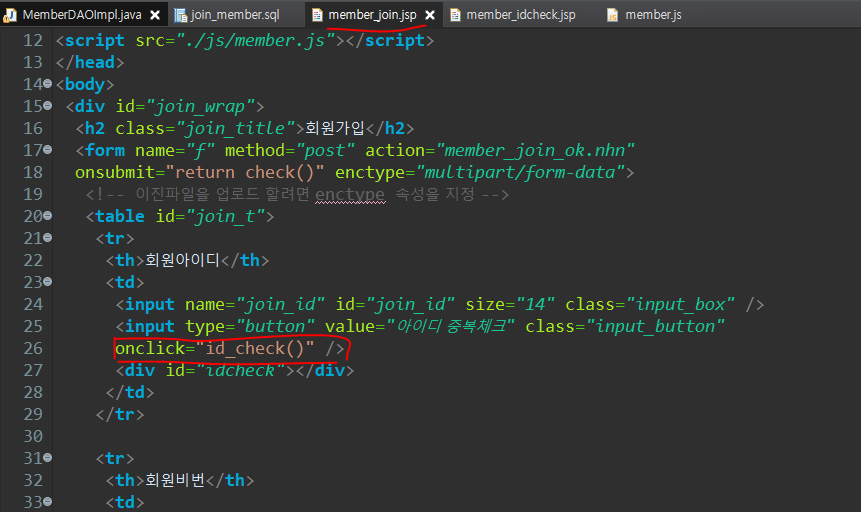
member_join.jsp
- 여기서 member.js 를 불러오고 있다

- 그래서 이 member_join.jsp 를 실행하면 된다
- 회원가입할때 실행하는 양식 폼이다

- 버튼을 눌렀을때 member.js 의 id_check() 함수를 실행한다
+ ID 중복검사 버튼을 누르면 ID 중복검사 뿐 아니라 유효성검사까지 해줌
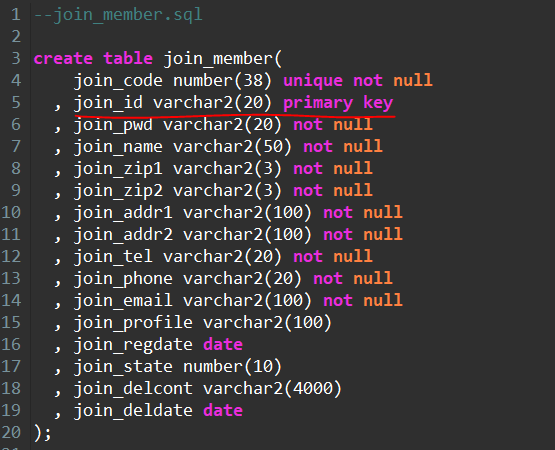
+ DB 쪽 테이블 join_member.sql

- 사용자의 아이디는 primary key 즉 기본키이므로 중복되어선 안됨
- 그래서 ID 중복검사를 하는 것
흐름 정리
1. member_join.jsp 를 실행시켜 회원가입 폼을 실행함
2. ID중복검사 버튼 클릭 시 onClick 에 의해 member.js의 id_check()가 호출됨
3. member.js 에서의 id_check()가 호출되며 사용자가 input 창에 입력한 id 값을 변수 memid 로 받은 후 member_idcheck.jsp 을 ajax()로 비동기 요청하며 memid 값을 전달함, (나중에 콜백 받음)
4. member_idcheck_jsp 파일에서 키값인 memid 를 통해 값을 받아서 id 변수에 저장한 후 MemberDAOImpl 이라는 DAO 클래스로 객체를 만들고 그 멤버함수인 checkMemberId(id); 를 실행하며 id 를 매개변수로 전달
5. MemberDAOImpl 클래스 멤버함수인 checkMemberId() 에서 DB 연결을 하고, DB select 를 통해 기존의 ID가 있는지 없는지 확인하고 있으면 return 으로 1을 돌려주고, 없으면 -1 을 돌려줌
6. 그럼 4번에서 이 checkMemberId()를 호출했던 member_idcheck.jsp 에서 리턴값을 re 로 받아서 브라우저에 출력한다
7. 이렇게 브라우저에 출력되는 값이 콜백함수로 리턴이 되므로 이 출력된 값 1 또는 -1 이 ajax() 를 썼던 3번의 member.js 로 돌아가서 data 로 값을 받은 후 1이면 중복된 아이디라고 출력하고 -1 이면 사용가능하다고 출력
+ JSP 파일에서 결과 출력하는 법
- 이렇게 웹 브라우저에 출력되는 값이 callback 함수로 리턴되는 것임!
1. JSP 내장객체 9가지 중 out 객체 사용 out.println(re); 로 출력

2. <%= => 표현식 태그로 출력

3. 표현 언어로 출력
+ JSP 파일에서 자바클래스를 쓰기 위해선 import 해야한다

+ Ajax 통신시에는 오류시 어디서 잘못되었는지 확인이 힘드므로 값이 어디까지 출력되었는지를 중간에 찍어봐야한다

jQuery 로 맵 출력
- 사이트를 만들때 찾아오는 길 등을 맵으로 보여주게 됨
- 네이버 맵, 다음 맵(카카오), 구글 맵 등을 사용
- 맵 사용을 위해선 회원가입 후 키를 인증받아서 하루동안 맵을 요청할 수 있는 횟수가 정해져있고 그 횟수까지만 맵을 요청할 수 있다
- 브라우저창에 맵을 출력하는 방법을 구글 맵으로 설명할 것
실습 준비

- 구글 맵에 대한 인증 파일이 있다 (키 포함)
- 해당사이트로가서 키 인증을 받아야만 사용 가능
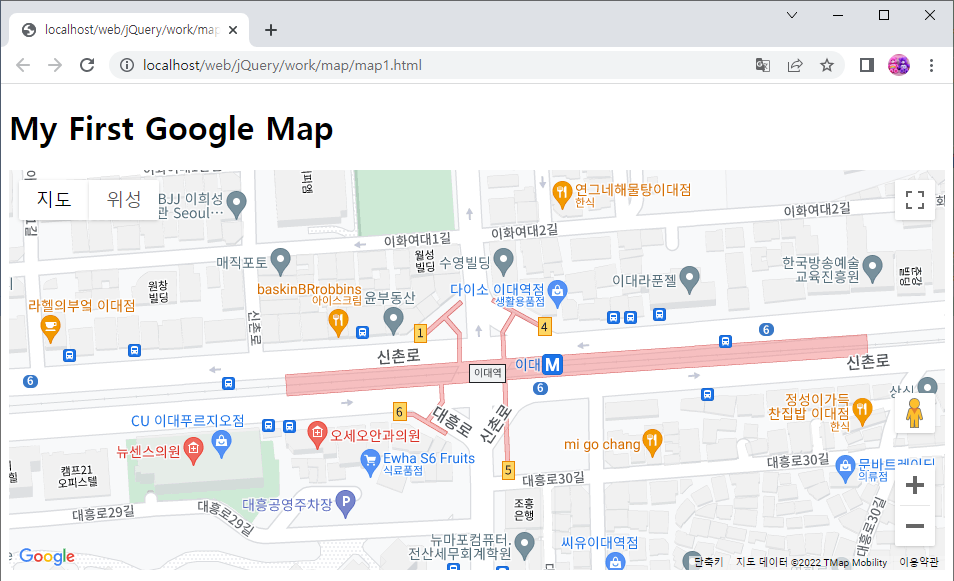
맵 가져오기 예제 1
- map1.html
<!DOCTYPE html>
<html>
<body>
<h1>My First Google Map</h1>
<div id="googleMap" style="width:100%;height:400px;"></div>
<script>
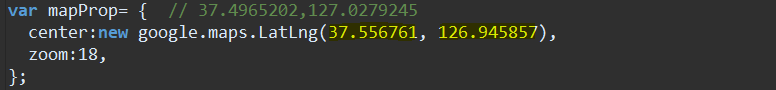
function myMap() {
var mapProp= { // 37.4965202,127.0279245
center:new google.maps.LatLng(37.497975, 127.027506),
zoom:18,
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME&callback=myMap"></script>
</body>
</html>- myMap() 함수의 mapProp 변수에서는 맵을 출력할 center 의 위치를 위도 경도로 설정하고 zoom 속성으로 맵의 크기 설정
- google.maps.Map(); 으로 map 객체 생성
- getElementById() 로 div 태그를 구해온다, 두번째 매개변수에는 mapProp, 즉 아까의 변수를 넣음
키값 불러오기 (map1.html 부분)
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME&callback=myMap"></script>- 해당사이트로가서 키 인증을 받아야만 사용 가능
- 키가 포함되어있으므로 지도가 실행된다
- 마지막 부분에 callback=myMap 으로 되어있다, myMap() 함수를 호출하는 것임

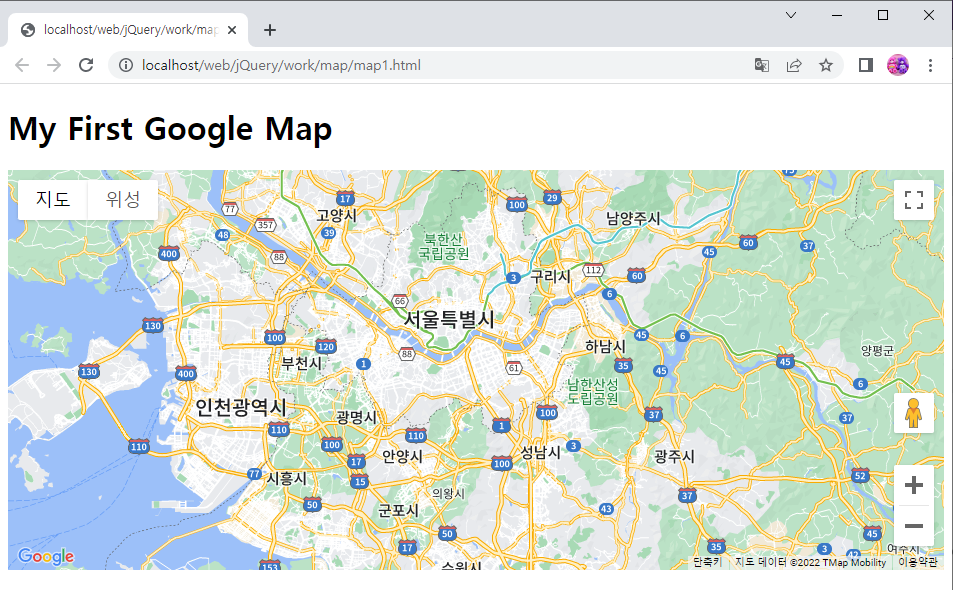
+ zoom 크기를 줄인다면?
- zoom:10

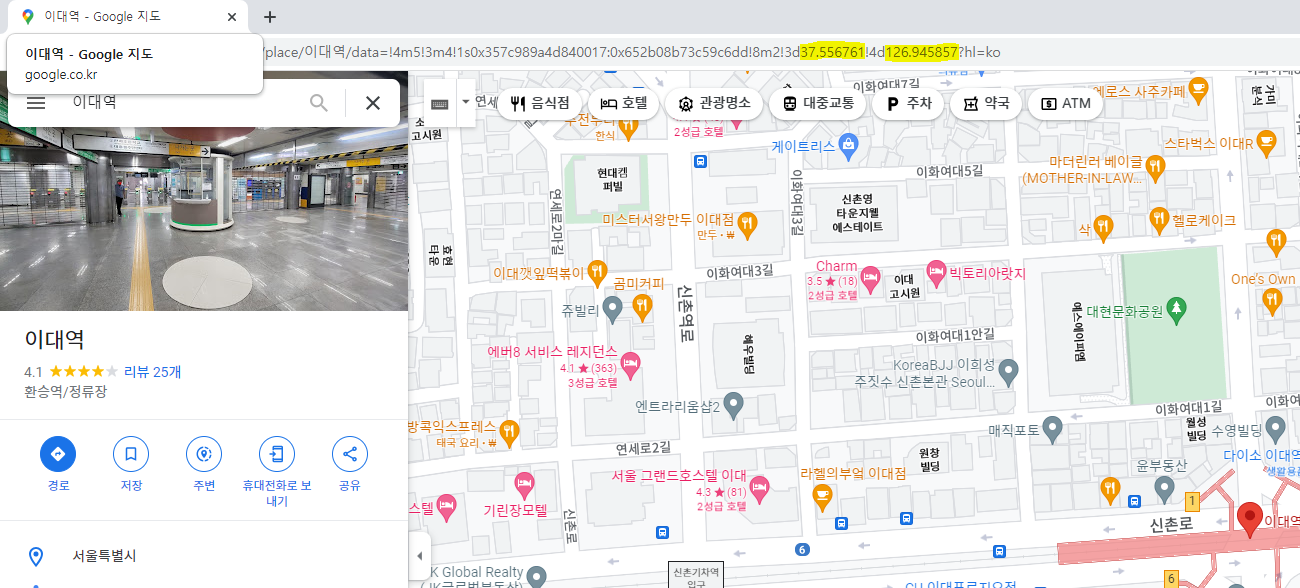
+ 위도 경도 찾기
- 위도 경도는 Google 지도 등에서 찾는다
+ 네이버, 카카오 맵에서는 위도,경도를 알 수 없음

- URL 주소 창에 위도, 경도가 나온다
https://www.google.co.kr/maps/place/%EC%9D%B4%EB%8C%80%EC%97%AD/data=!4m5!3m4!1s0x357c989a4d840017:0x652b08b73c59c6dd!8m2!3d37.556761!4d126.945857?hl=ko
- 이 위치로 center 를 설정해보자


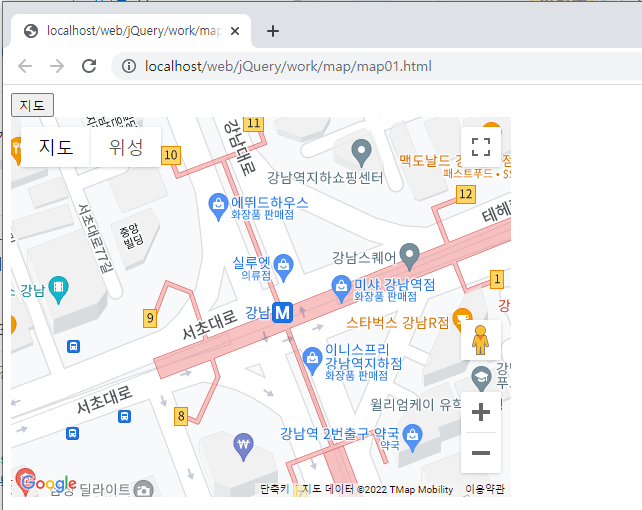
맵 가져오기 예제 2
- map01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME"
type="text/javascript"></script> -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME"
type="text/javascript"></script>
<script>
function initialize() {
var mapProp = {
center:new google.maps.LatLng(37.497975, 127.027506),
zoom:18,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"), mapProp);
}
//google.maps.event.addDomListener(window, 'load', initialize);
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// reload();
initialize();
});
});
</script>
</head>
<body>
<button>지도</button>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
- 자동으로 실행되지 않고 클릭을 해야만 맵이 나타나도록 구현했다
- initialize() 함수에서 원하는 위치와 크기를 지정하고 map 객체를 만들고 document.getElementById() 를 통해서 맵을 나타나게할 영역(div)을 지정
- mapTypeId 로 맵의 타입을 설정
키값을 인증받는 코드 (map01.html 부분)
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME"
type="text/javascript"></script>- 그리고 initialize() 함수를 정의하고 있고, 아래쪽에서 버튼을 클릭시 호출할 함수이다
+ 키를 인증받는 이유 : 하루에 조회할 수 있는 횟수에 제약을 걸기위해
+ 이번엔 url에 callback 은 없다


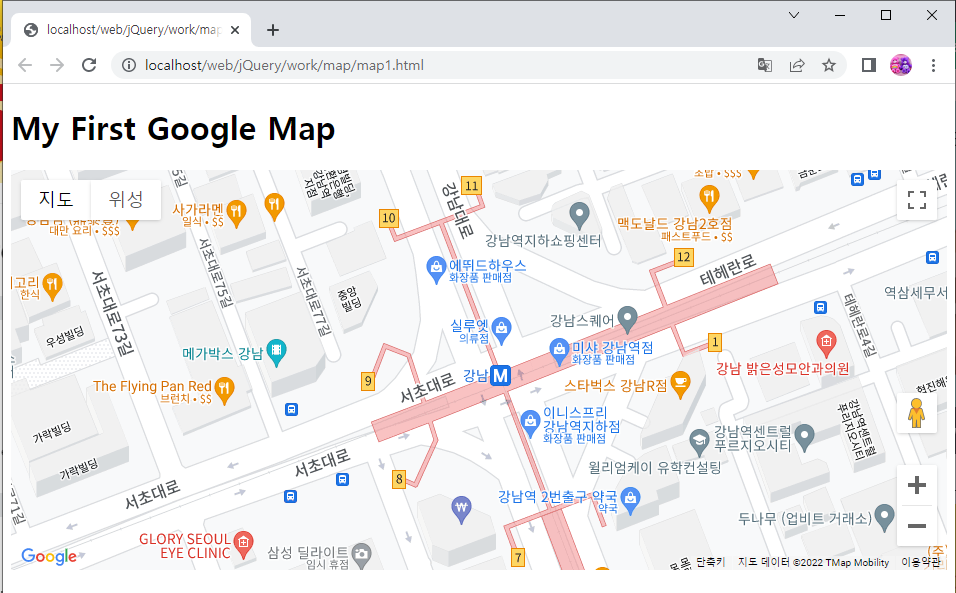
- 위,경도를 강남역 기준으로 center 위치를 지정
- 마우스로 드래그시 맵이 움직인다
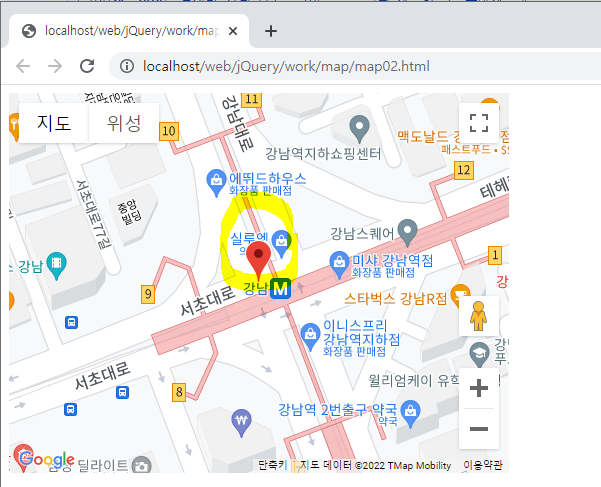
맵 가져오기 예제 3
- 마크 표시 나타나게 하기
- map02.html
<!DOCTYPE html>
<html>
<head>
<script src="http://maps.googleapis.com/maps/api/js">
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME"
type="text/javascript"></script>
<script>
var myCenter=new google.maps.LatLng(37.497975, 127.027506);
function initialize(){
var mapProp = {
center:myCenter,
zoom:18,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>- 특정지역을 가리키는 마크표시를 나타나게 하는 방법이 추가되었다
- myCenter 변수에 위도 경도를 저장해서 center:myCenter 로 간단하게 위치 설정
마크 표시 나타나게 하기 (map02.html 부분)
var marker=new google.maps.Marker({
position:myCenter,
});
marker.setMap(map);
}- marker 객체를 만들어서 마크를 만든다
- marker 를 어느위치에 출력할건지 position 에서 설정해야한다, 지금은 강남역으로 설정되었다
- 이후 아래에서 마커객체.setMap(맵객체) 메소드로 map에 marker 를 붙이는 작업을하고 있다
+ DOM Level 2 방식의 이벤트 처리 (map02.html 부분)
google.maps.event.addDomListener(window, 'load', initialize);- 매개변수로 window 객체, 이벤트명, 호출할 함수
- load 이벤트는 현재 문서가 브라우저에 로딩될때 발생
- load 이벤트 발생시 initialize() 함수를 호출하하라는 의미
Map 객체 생성 (map02.html 부분)
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);- 첫번째 매개변수로 맵을 나타낼 곳의 Element 를 구하고, 두번째 매개변수로 위치나 크기를 지정한 변수명을 넣는다
키 인증 코드
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME"
type="text/javascript"></script>

맵 가져오기 예제 4
- 맵 마커에 애니메이션 주기
- map03.html
<!DOCTYPE html>
<html>
<head>
<script src="http://maps.googleapis.com/maps/api/js">
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME"
type="text/javascript"></script>
<script>
var myCenter=new google.maps.LatLng(37.497975, 127.027506);
var marker;
function initialize(){
var mapProp = {
center:myCenter,
zoom:18,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>- 마커가 바운스로 움직이는 타입으로 되어있다
- 나머지는 이전 예제 map02.html 과 같다
마커 바운스로 설정 (map03.html 부분)
var marker=new google.maps.Marker({
position:myCenter,
animation:google.maps.Animation.BOUNCE
});- 마커에 대한 애니메이션 기능을 쓰고 있기때문에 마커객체를 만들때 animation 속성을 지정해줌

+ DOM Level 2 방식 대신 onLoad 이벤트 핸들러로 이벤트 처리를 한다면?
<body onLoad="initialize()"></body>- 이벤트 핸들러 방식으로 이벤트 처리
- 아래의 코드와 같은 기능
google.maps.event.addDomListener(window, 'load', initialize);
+ w3schools.com 에도 구글맵 관련 내용이 있다

맵 가져오기 예제 5
- map04.html
<!DOCTYPE html>
<html>
<head>
<script src="http://maps.googleapis.com/maps/api/js">
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDEM3FEmY5ecJzAkXH9TDRAs1MaXpSWtME"
type="text/javascript"></script>
<script>
var myCenter=new google.maps.LatLng(37.497975, 127.027506);
function initialize(){
var mapProp = {
center: myCenter,
zoom:18,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker = new google.maps.Marker({
position: myCenter,
title:'Click to zoom'
});
marker.setMap(map);
// Zoom to 9 when clicking on marker
google.maps.event.addListener(marker,'click',function() {
map.setZoom(20);
map.setCenter(marker.getPosition());
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
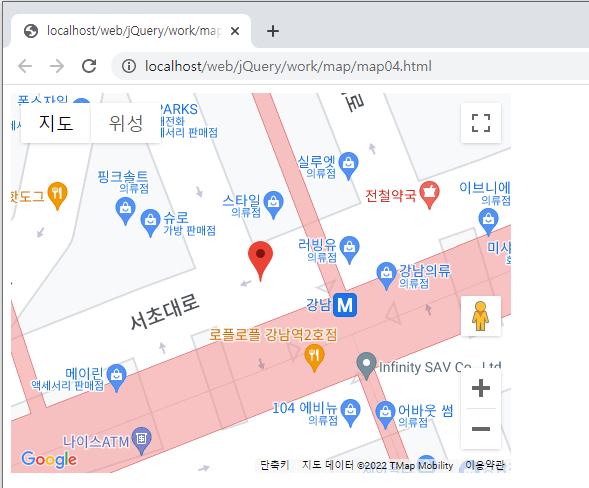
</html>- marker 를 클릭시 맵이 확대가 된다
- marker 객체 생성 시 title 속성을 지정했다, 마커에 마우스를 올리면 Click to zoom 이 나타남

marker (마커) 클릭 시 줌 하기 (map04.html 부분)
// Zoom to 9 when clicking on marker
google.maps.event.addListener(marker,'click',function() {
map.setZoom(20);
map.setCenter(marker.getPosition());
});
}- marker 를 클릭하면 클릭이벤트가 발생하고 그 이벤트를 DOM Level 2 방식으로 처리하고 있다
- map 객체에서 setZoom(20); 을 통해 클릭시 크기를 20 으로 확대
- map 객체의 setCenter() 메소드와 marker 객체의 getPosition() 메소드로 확대가 되더라도 marker 의 position 값을 다시 center 로 지정하고 있다


+ 프로젝트 시에 혼자서 자세히 공부하기, 구글 맵 외에도 카카오 맵으로도 만들어보자
- API 관련 내용도 공부

- 웹과 앱을 따로 인증 받아야함
jQuery UI
- jQuery 에는 기능이 많다, jQuery UI 와 jQuery Mobile 등이 있다
- 이미 다 만들어진 기능들을 가져다 쉽게 쓸 수 있다
실습 준비

+ https://jqueryui.com 에도 같은 내용이 있다
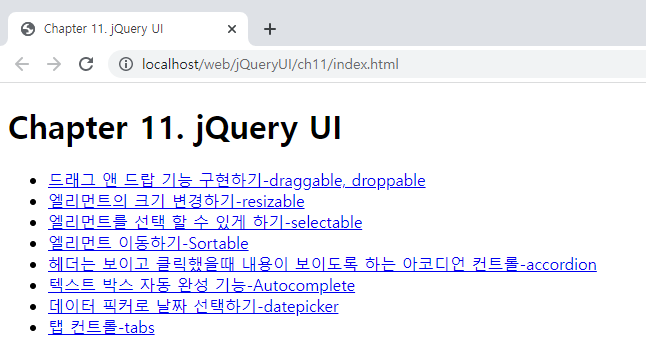
jQuery UI 예제 1
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Chapter 11. jQuery UI</title>
</head>
<body>
<h1>Chapter 11. jQuery UI</h1>
<ul>
<li> <a href="example11_01.html"> 드래그 앤 드랍 기능 구현하기-draggable, droppable </a> </li>
<li> <a href="example11_02.html"> 엘리먼트의 크기 변경하기-resizable </a> </li>
<li> <a href="example11_03.html"> 엘리먼트를 선택 할 수 있게 하기-selectable </a> </li>
<li> <a href="example11_04.html"> 엘리먼트 이동하기-Sortable </a> </li>
<li> <a href="example11_05.html"> 헤더는 보이고 클릭했을때 내용이 보이도록 하는 아코디언 컨트롤-accordion </a> </li>
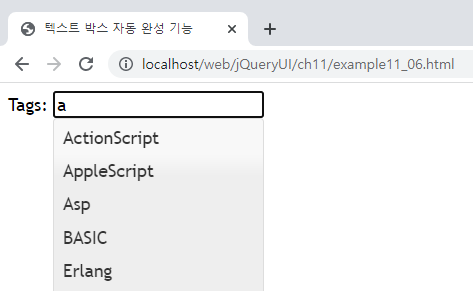
<li> <a href="example11_06.html"> 텍스트 박스 자동 완성 기능-Autocomplete </a> </li>
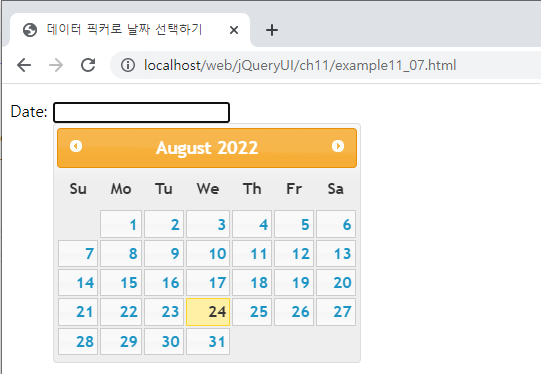
<li> <a href="example11_07.html"> 데이터 픽커로 날짜 선택하기-datepicker </a> </li>
<li> <a href="example11_08.html"> 탭 컨트롤-tabs </a> </li>
</ul>
</body>
</html>- jQuery UI 기능 일부를 볼 수 있다
- 여러 예제들이 a 태그로 연결되어있어서 클릭 시 다양한 기능을 볼 수 있다
* jQuery UI 정리 아래에




jQuery UI 정리
* jQuery UI
- jQuery UI는 인터렉티브한 웹을 제공할 수 있도록 하는 인터페이스 개발 도구
- jQuery UI는 애니메이션 효과, 위젯을 쉽게 사용할 수 있도록 있도록 탭을 만들거나 경고 창을 띄우는 등의 효과를 줄 수 있다.
- jQuery UI 관련 웹 사이트
http://jqueryui.com
- jQuery UI 데모 사이트
http://jquery.com/demos
- jQuery UI에서 제공하는 기능 (카테고리별)
1. 인터렉션(Interaction)
- Draggable
- Droppable
- Resizable
- Selectable
- Sortable
2. 위젯(Widgets)
- Accordion
- Autocomplate
- Button
- Datepicker
- Dialog
- Progressbar
- Slider
- Tabs
3. 유틸리티(Utilities)
- Position
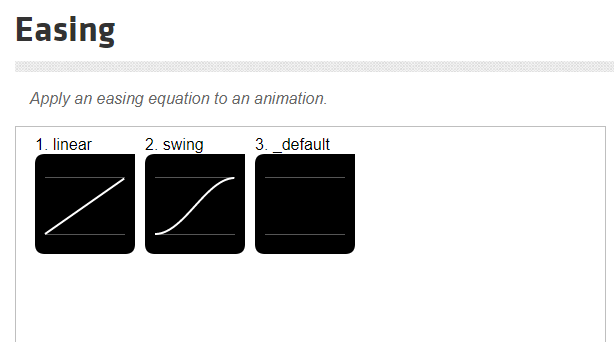
4. 이펙트(Effects)
- Effect
- Show
- Hide
- Toggle
- Color animation
- Add class, Remove class, Toggle class, Switch class
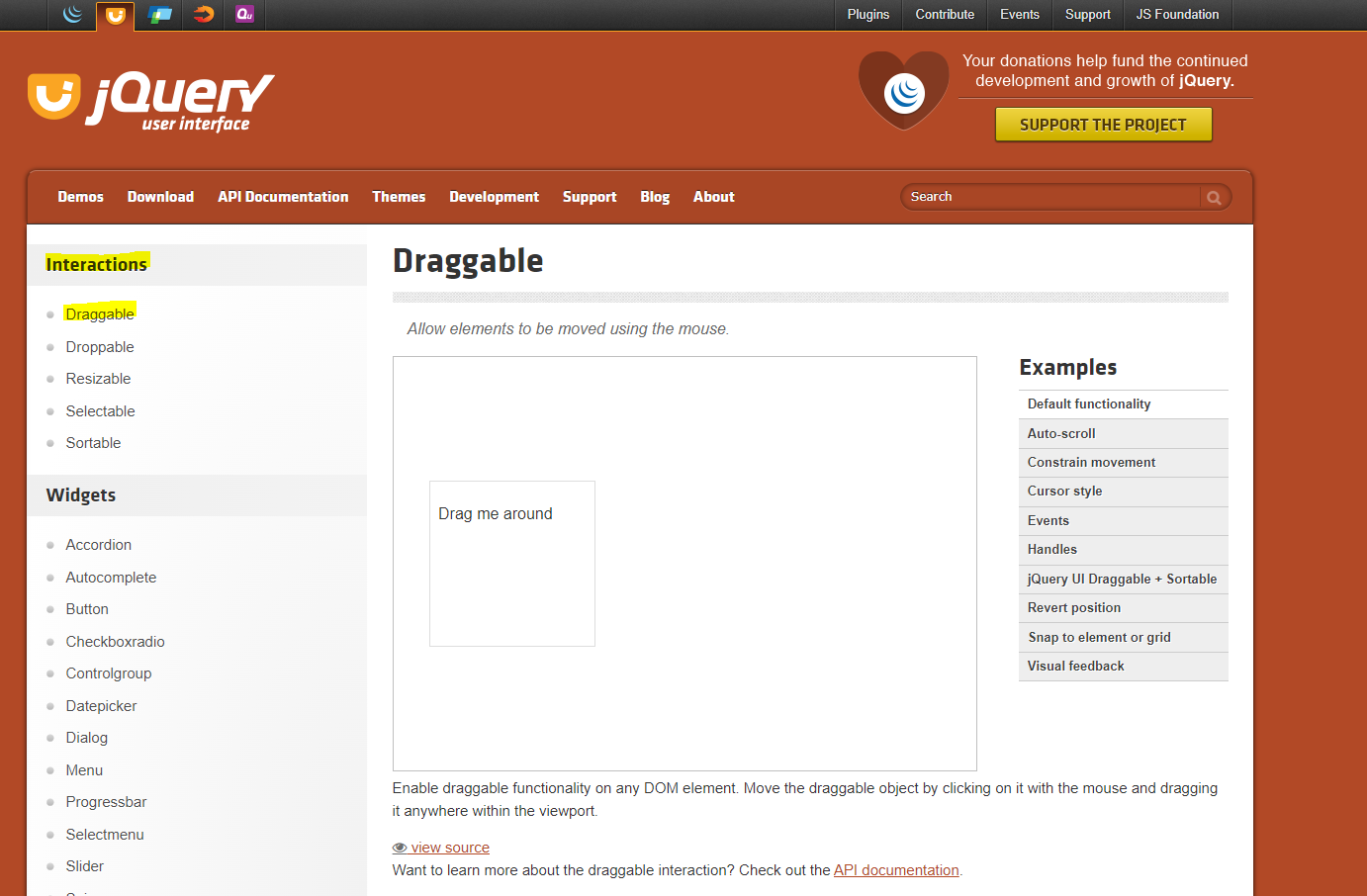
jqueryui.com 에서 기능 확인
ex) Draggable

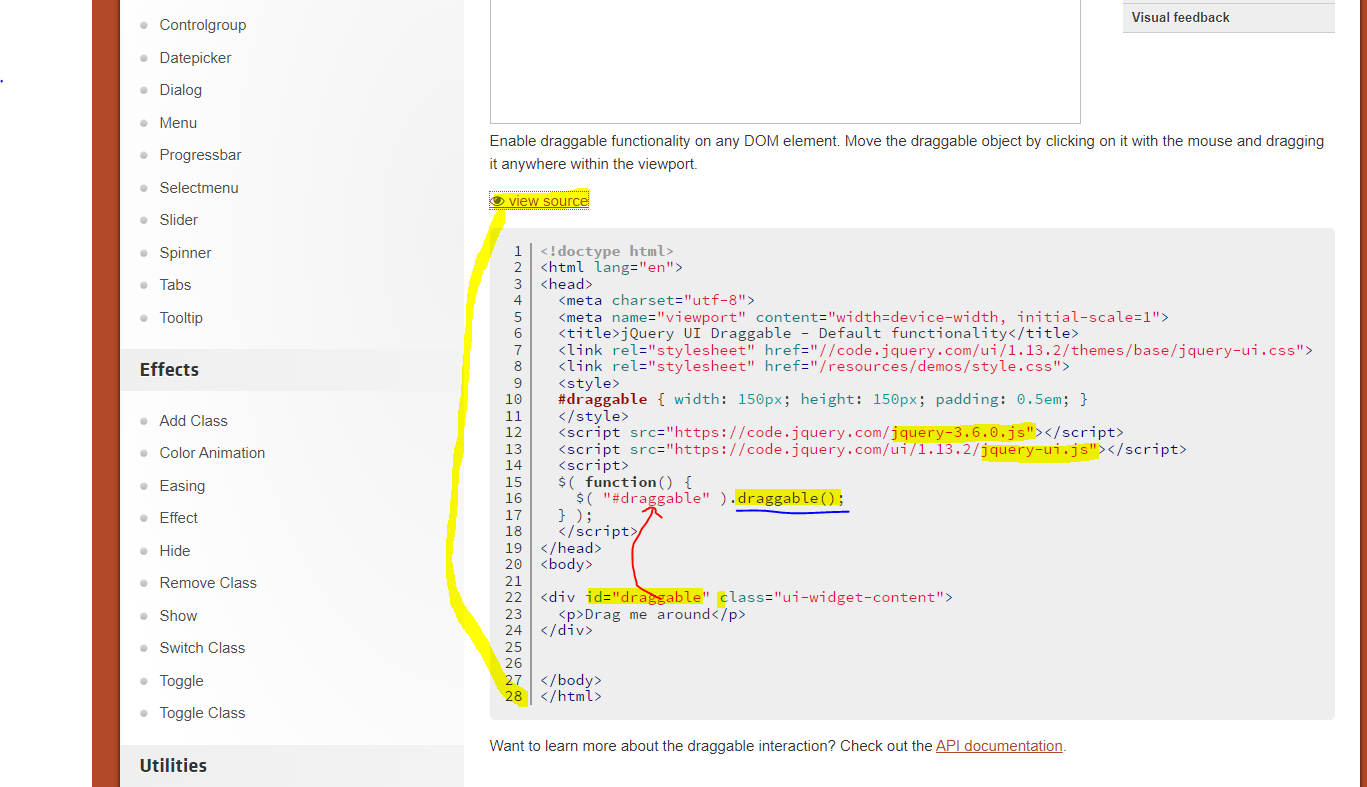
소스 보기와 기능 적용하는 방법

- jQuery 라이브러리와 jQuery UI 라이브러리를 둘 다 불러와야한다
- 기능이 나타나게 할 태그의 id 값만 적고 draggable() 함수만 적용시 드래그 가능하게 된다
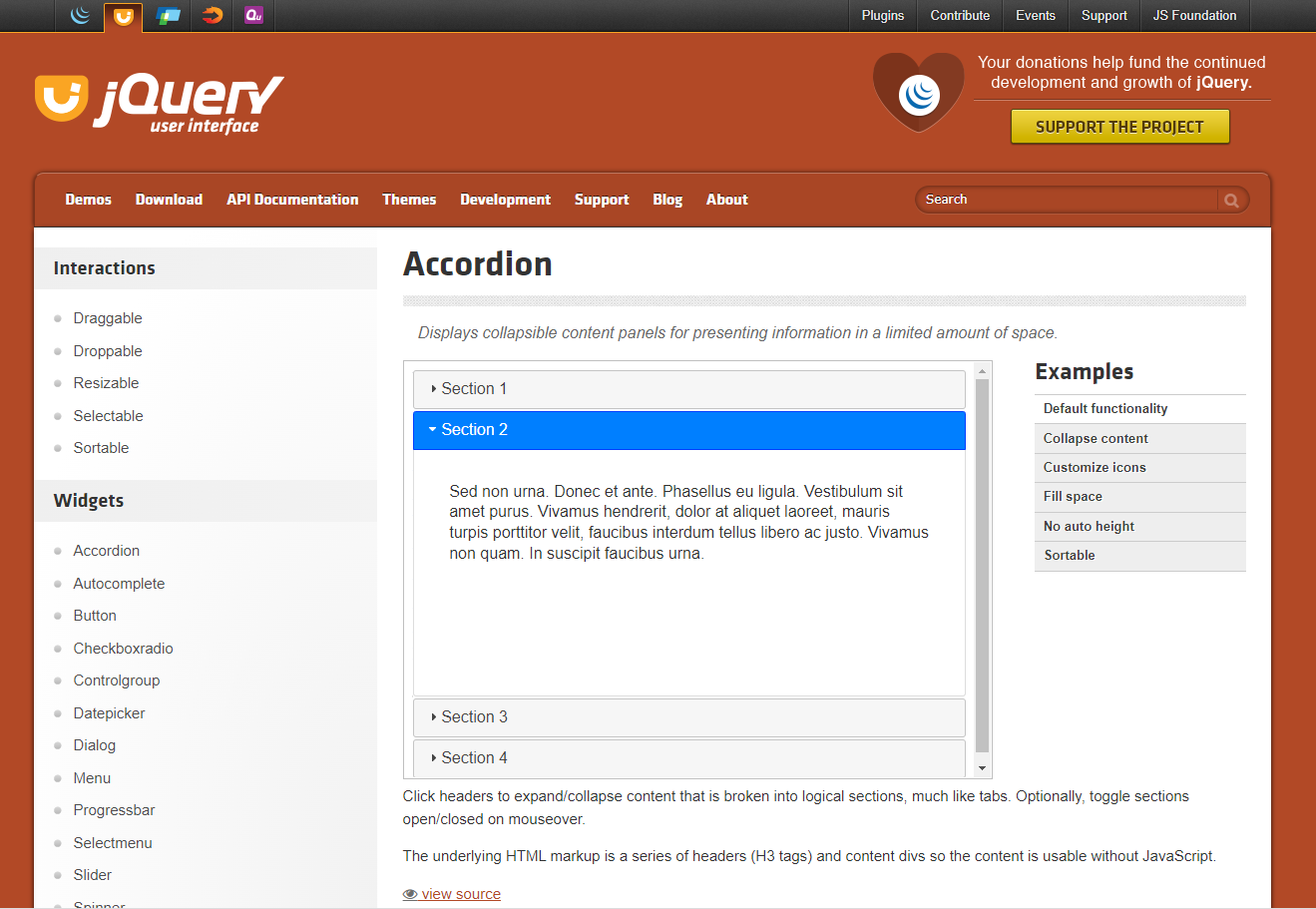
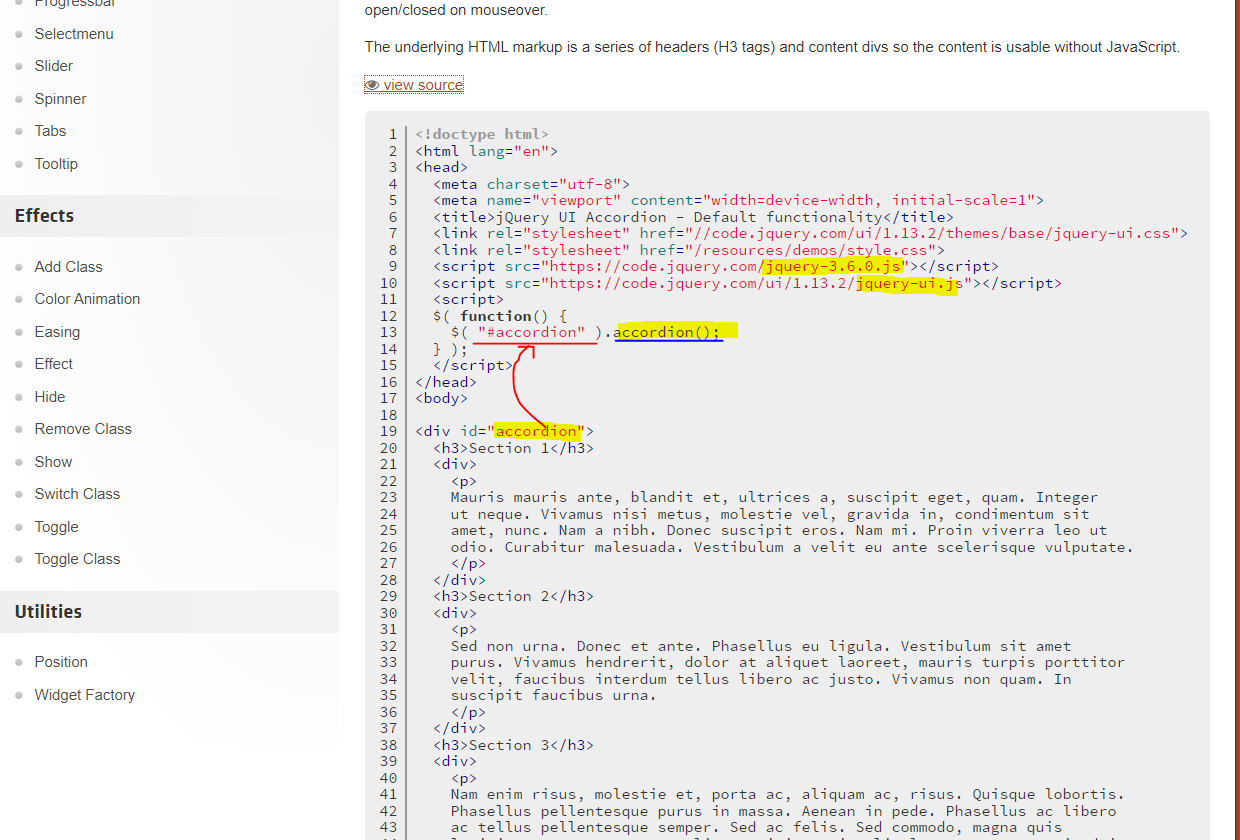
ex) Accordion 메뉴

소스 보기와 기능 적용하는 방법

- 내용을 감싼 태그를 가져와서 accordion() 함수만 사용하면 아코디언 메뉴가 적용된다
- jQuery 라이브러리와 jQuery UI 라이브러리를 둘 다 불러오고 있고 CSS 도 불러오고 있다
+ 부트스트랩에서도 아코디언 메뉴 지원함
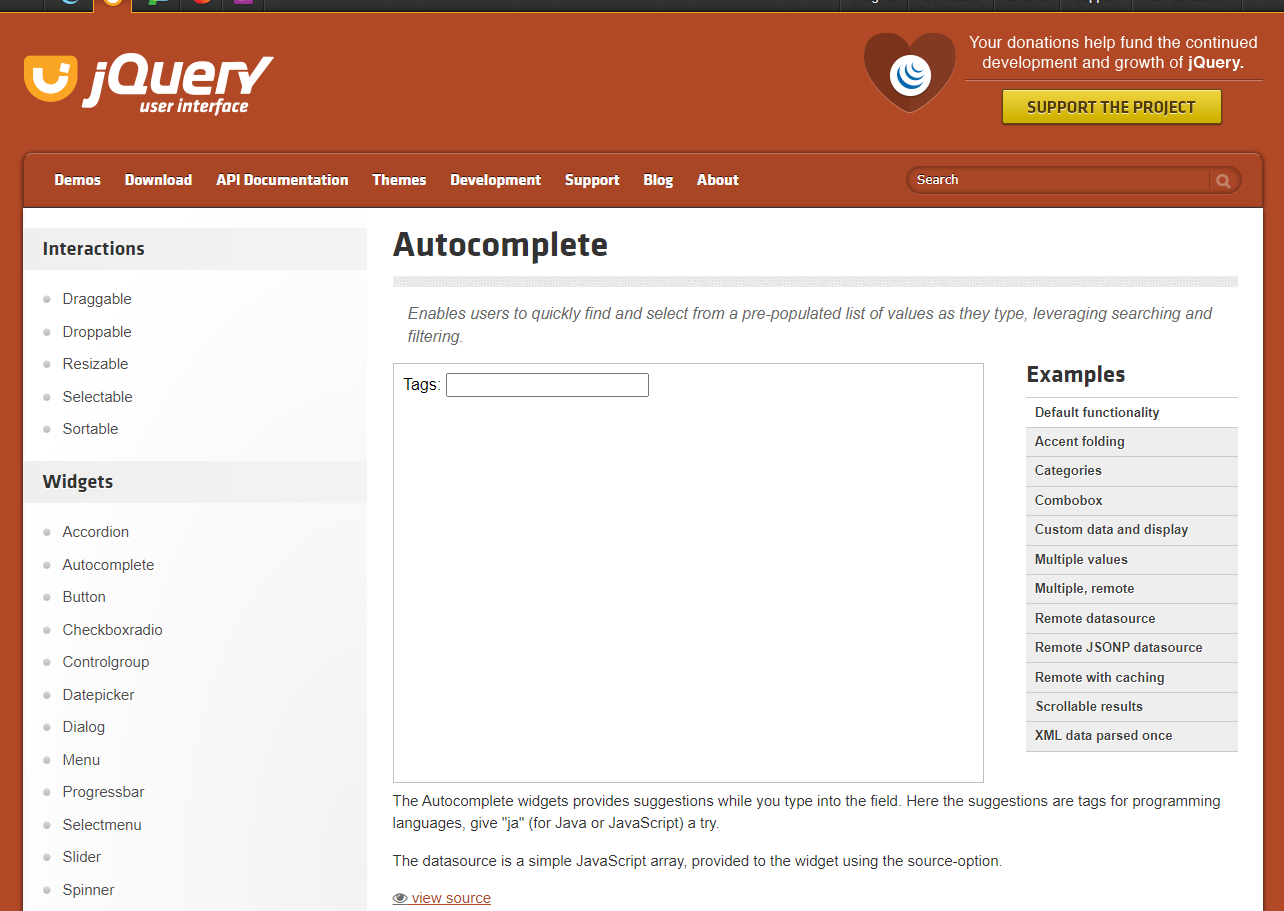
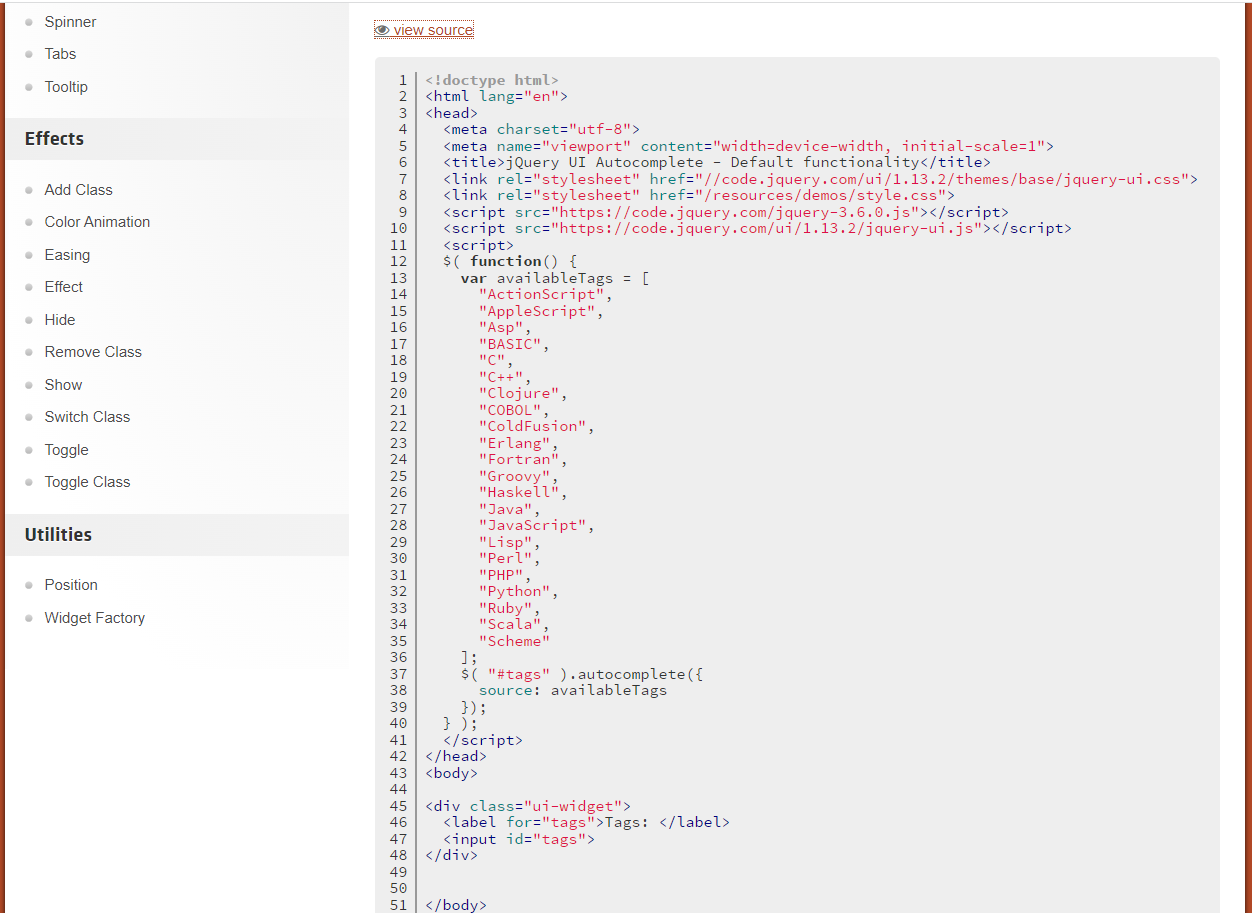
ex) Autocomplete
- 특정 단어 입력시 그 단어 포함하는 단어들 보여줌
- 등록된 단어 중에서만 가능


- availableTags 배열안에 들어간 단어들 중에서 자동완성 가능
- input 태그를 구한 후 autocomplete() 함수만으로 자동완성 가능
- autocomplete() 함수 안에 source: 로 아까의 배열명인 availableTags 를 쓰기
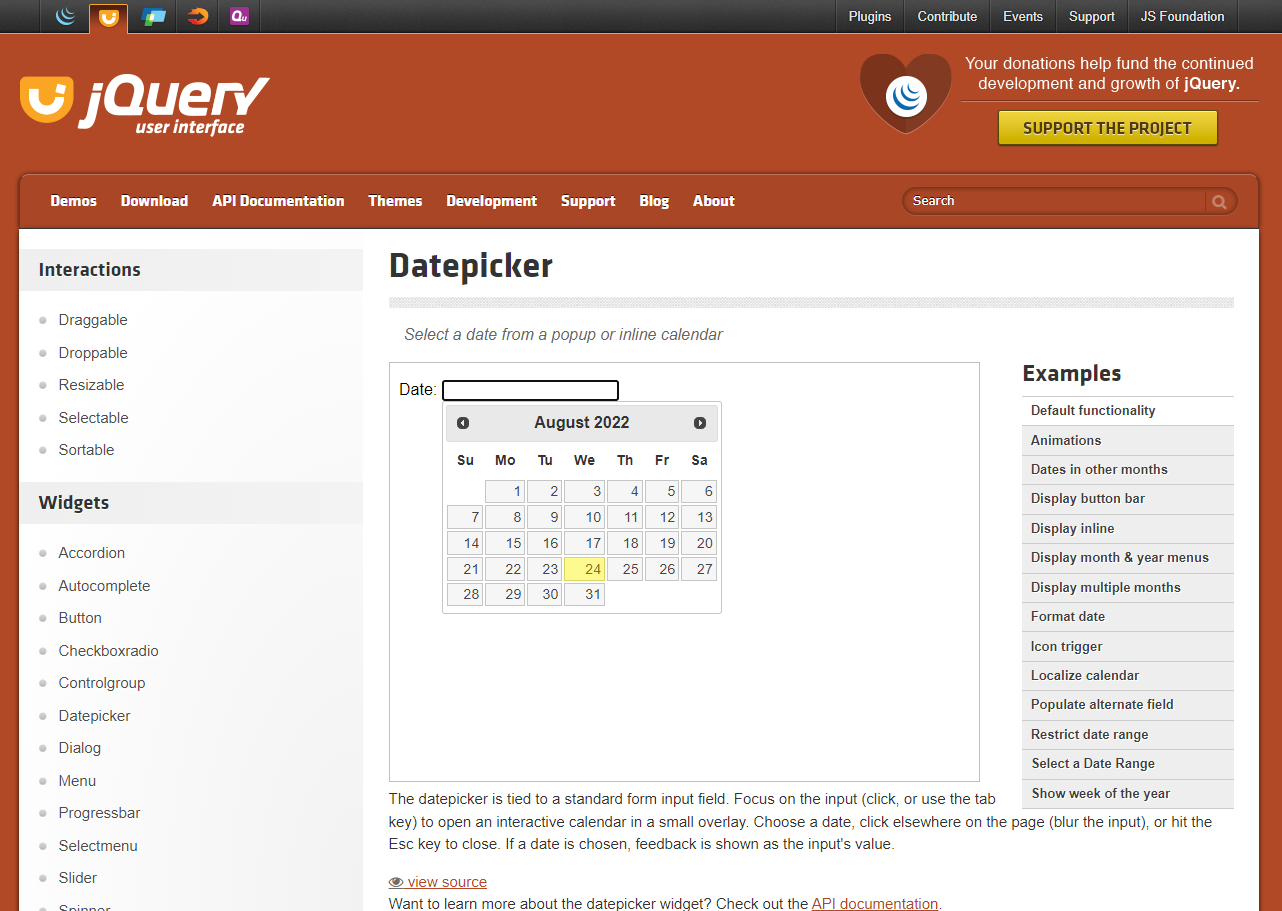
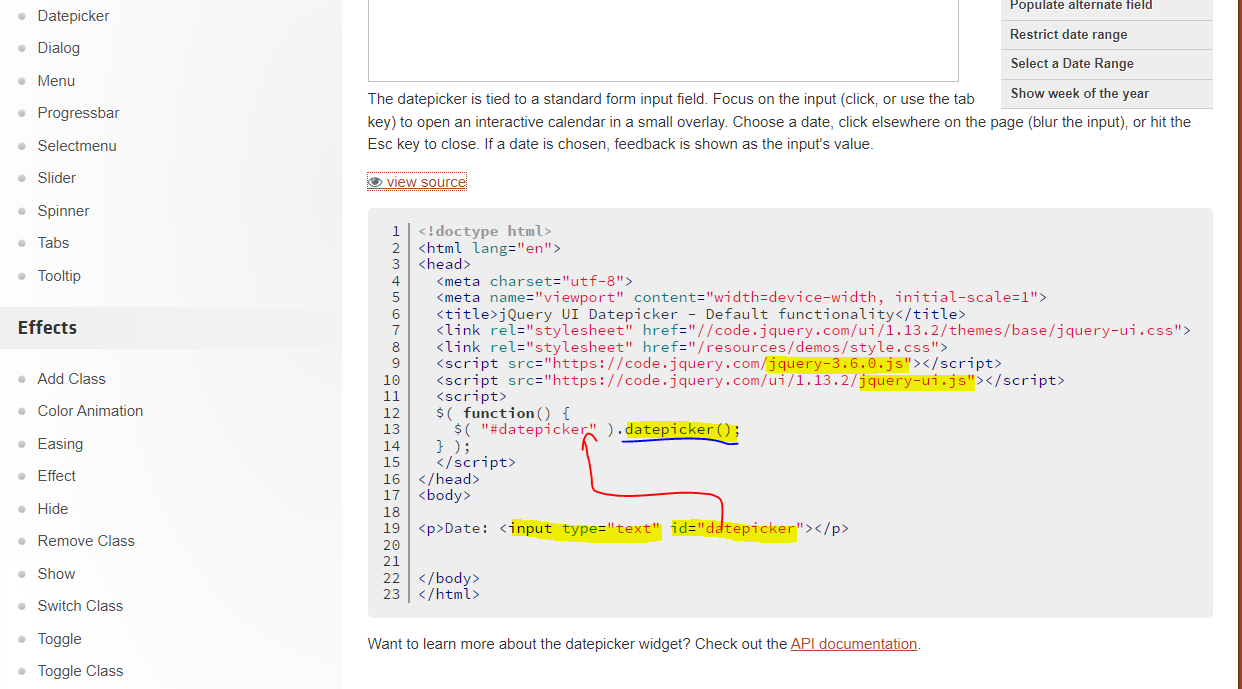
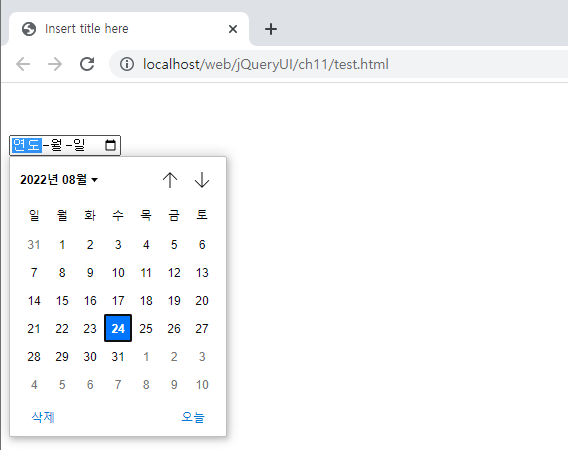
ex) Datapicker
- 입력양식 클릭 시 달력모양을 보여줌
+ jquery UI 를 쓰지 않더라도 input type=text 가 아닌 input type=date 로 하면 기본적으로 캘린더가 나타남
* input type=date 사용시 설명 아래
+ 하지만 쓰지못하는 브라우저도 있으므로 어떤 브라우저든 캘린더가 잘 나타나는 jquery UI로 구현


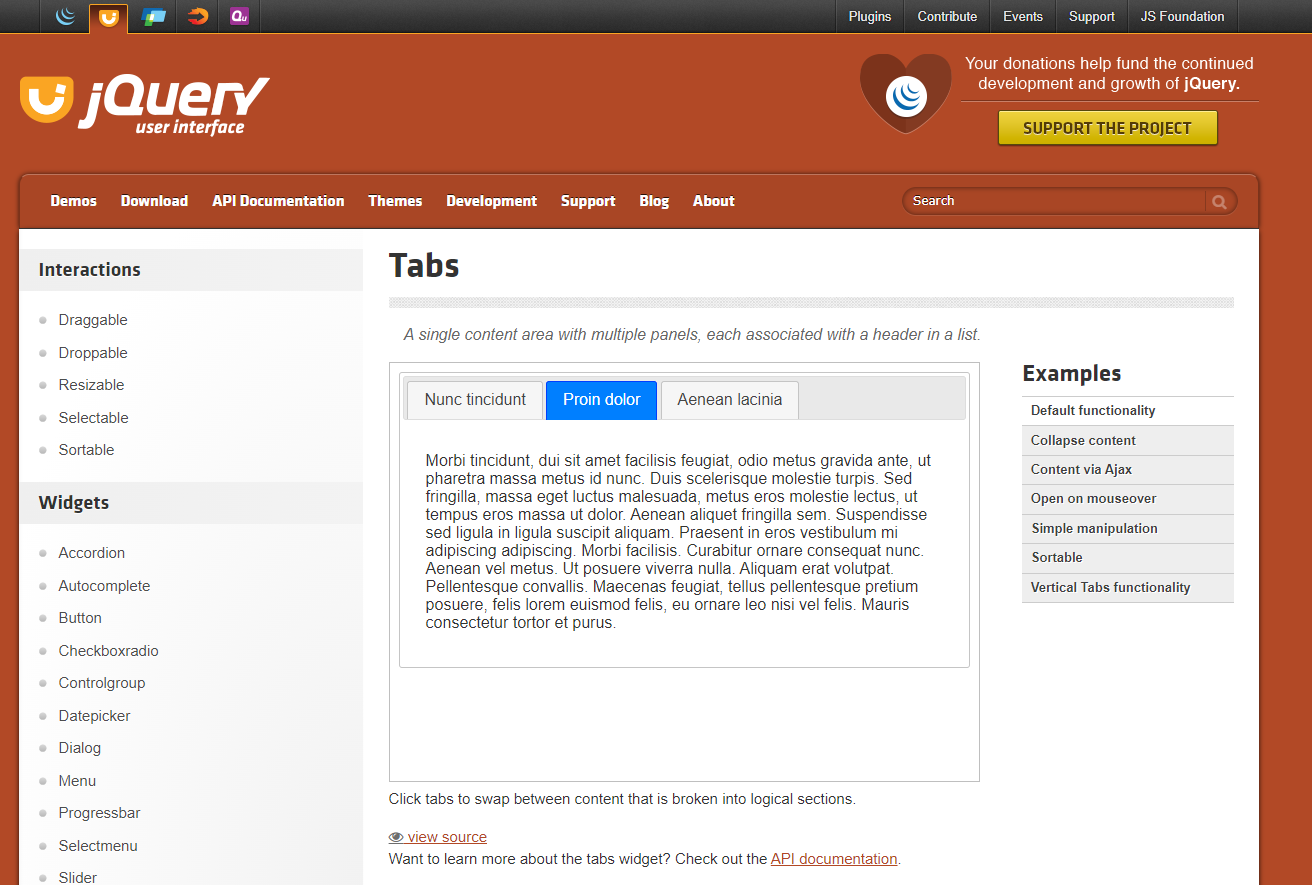
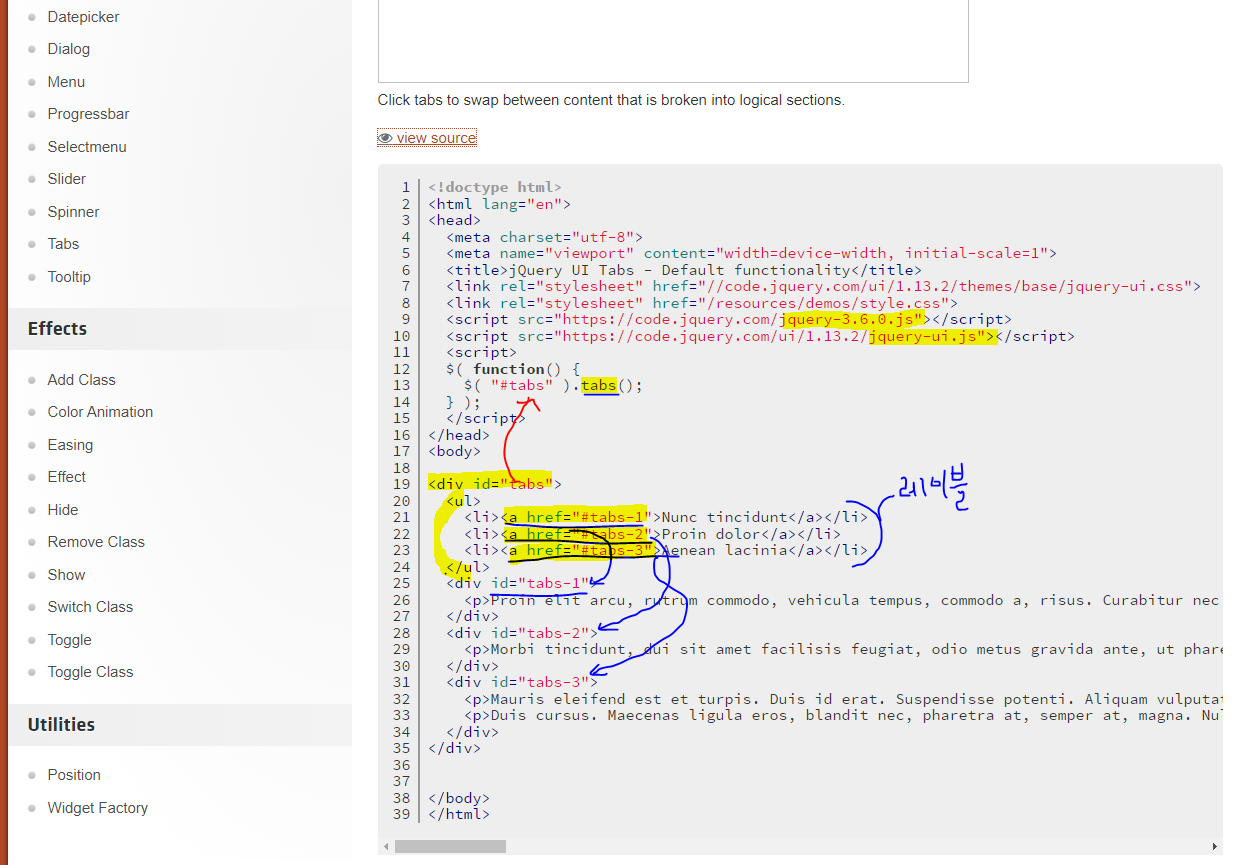
ex) Tabs


- 먼저 윗부분에서 레이블값들을 출력한다
- 레이블값 태그의 a 태그 #을 통해서 클릭시 어떤 영역을 보여줄지 영역의 id값을 통해서 연결 가능하다
+ 부트스트랩에서도 지원
그 외 효과들
확대


지우기


- 클릭 시 삭제
토글



* input type=date 사용시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<br><br>
<input type=date></input>
</body>
</html>
- 하지만 웹 표준을 잘 지키지 않는 브라우저에서는 잘 나타나지 않는다
jQuery Mobile
실습 준비

- ch12/index.html

- 다양한 기능들이 많다
- ch13/index.html

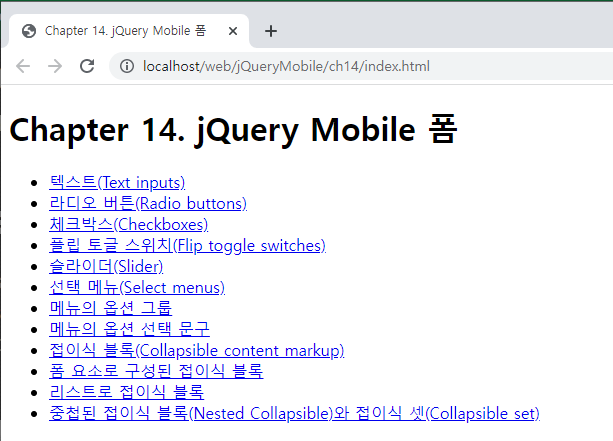
- ch14/index.html

- jQuery UI 처럼 찾아보고 사용하기
- jQuery mobile 사이트 : https://jquerymobile.com
jQuery Mobile
Developer Links Seriously cross-platform with HTML5 jQuery Mobile framework takes the "write less, do more" mantra to the next level: Instead of writing unique applications for each mobile device or OS, the jQuery mobile framework allows you to design a si
jquerymobile.com
JSP
JSP
- HTML 로 만들어진 양식에 Javascript 로 유효성 검사를 하고 유효한 값을 전달, 그 값을 JSP 가 받아서 DB 연동 수행
- 게시판, 댓글 게시판, 자료실 등의 기능을 JSP로 처리 가능
JSP 방식
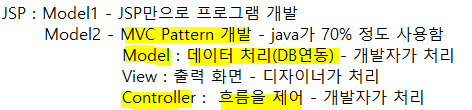
- Model1 방식과 Model2 방식이 있다
Model1 방식
- JSP 만으로 프로그램 개발, 단, DB 연동을 수행하는 경우엔 자바 클래스를 사용 DTO 클래스와 DAO 클래스를 사용
- 실무에서 많이 사용하지 않음
Model2 방식
- JS 파일에는 디자인 적 요소와 프로그램적 요소가 둘 다 있으므로 사이트 규모가 커지거나 사이트가 많아지면 관리가 힘들고 수정시 신경써야할 것이 많다 이런것들을 효율적으로 처리하기 위해 실무에서는 Model2 방식을 많이 사용
- Model2 : 크게 3가지 영역으로 기능을 분리시켜 개발하는 방식 MVC 패턴
- 70% 이상 자바코드로 작성, 인터페이스, 상속, 메소드 오버라이딩 개념 많이 사용

- 우리가 보는 페이지 View 페이지는 디자이너가 개발
- Model 과 Controller 는 개발자가 개발
- 디자인 요소와 개발 요소가 구분
학습 방향
- Model 1 먼저 배우고 Model 2 를 배울것
- Model 2 를 빠르게 구현하기 위해서 Spring 이나 Spring 부트를 사용한다
- 그 후 Spring 을 학습할 것, Spring 은 앞의 내용을 모두 알아야한다
+ Spring
- 어노테이션, 환경설정 때문에 어렵다
- 코드는 간결하게 처리되는 반면 값이 어떤식으로 리턴되는지 볼수 없다, 이해가 어렵다
+ 파이썬에서 Spring 과 비슷한 역할인 django
+ Springboot 는 환경설정이 자동인 부분이 많아서 쉽다
JSP 기초
- Java Server Pages 의 약자이며, HTML 코드에 JAVA 코드를 넣어 동적 웹페이지를 생성하는 웹어플리케이션 프로그램
- JSP 가 실행되면 작성한 JSP 파일들은 내부적으로는 자바 서블릿(Servlet) 형태로 변환되며, 웹 어플리케이션 서버에서 동작되면서 필요한 기능을 수행하고, 그렇게 생성된 데이터를 웹페이지와 함께 클라이언트로 응답한다.
- "자바" 기반 웹 프로그램
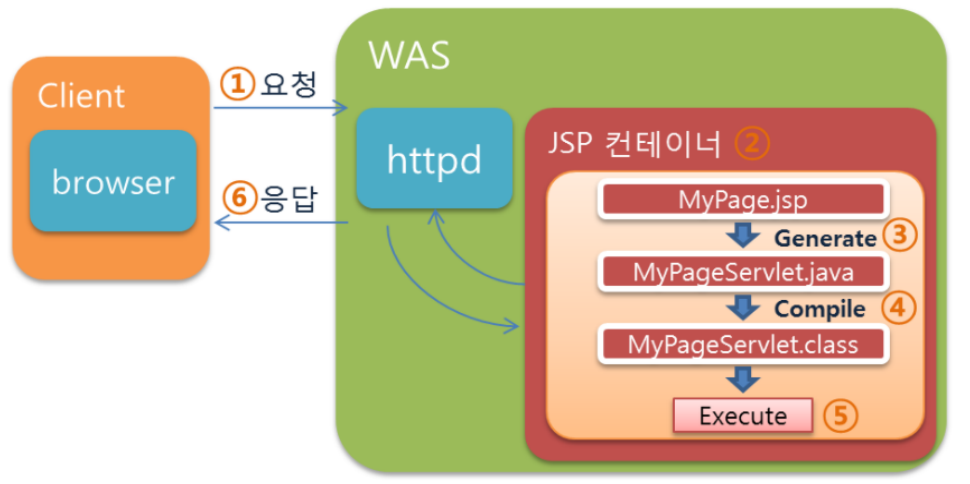
JSP 흐름

- 클라이언트측에서 값을 입력하고 서비스를 요청
- JSP를 쓰기 위해서는 아파치 톰캣같은 JSP Container 가 필요하다
- JSP Container 에서 서비스를 하는데 대표적인 Container 는 Apache Tomcat
- JSP 파일 생성시 클라이언트의 요청을 받게되고 내부적으로 JAVA Servlet 으로 변환
- Java Servlet 으로 변환시 확장자가 .java 로 변환
- 이때, 컴파일러를 통해서 바이트 코드로 변환(.class) 이 파일을 tomcat 이 실행함, 자바 서블릿 코드를 이용해서 처리하고 처리된결과를 HTML 로 바꿔서 HTML 로 뿌려줌(= 클라이언트 웹 브라우저에 응답)
+ 자바시간에 공부한건 JAVA application(내 컴에서만 실행, 안에 HTML 코드 추가 불가) 이고, JAVA Servlet 은 JAVA 로 만든 웹 프로그램으로서 안엔 HTML, Javascript 코드들이 들어감
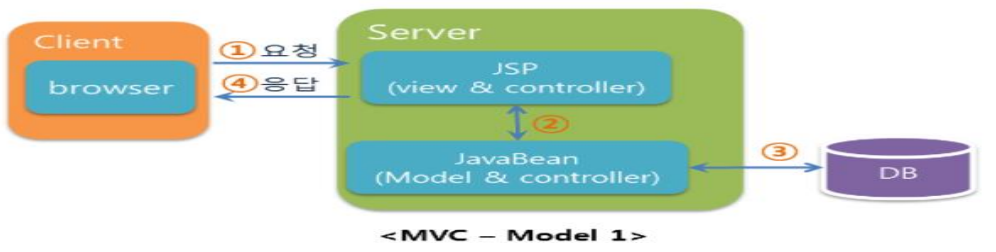
Model 1 방식

- 클라이언트가 JSP 로 요청시 대부분의 코드는 JSP만으로 처리
+ 물론 이때도 JavaBean(DTO, DAO 클래스 사용) 즉 일부 자바 사용
- 유지 보수를 쉽게하기 위해 Model 2 방식을 실무에서 많이 사용
Model 2

- MVC 패턴으로 분리, Model, View, Controller 로 3가지 영역으로 구분
- Controller 클래스는 Java Servlet 으로 만들고 중간의 흐름을 제어 어떤 서비스 콘텐츠를 넘겨줄건지
- Model 은 DB쪽의 데이터를 처리해줌, Service 클래스와 DAO 클래스가 주로 해당
- View 는 처리한 결과가 나타남
- 70% 이상 Java 코드 (View 페이지 제외 거의 Java 코드)
WAS
- 웹 어플리케이션 서버
- 오픈 소스 WAS 중 대표적인게 Apache Tomcat (무료)
WAS(Web Application Server) 종류
1. 오픈소스
- Apache Tomcat : 아파치 재단에서 관리하는 WAS
- Jetty : 이클립스 재단에서 관리하며, 임베디드 자바 애플리케이션에서 웹 서비스를 제공한다.
2. 상용 소프트웨어
- WebLogic : 오라클에서 관리하는 WAS
- JBoss : 레드헷에서 관리하는 WAS
- Jeus : 티맥스소프트에서 관리하는 제품으로써, 국내에서 많이 사용하고 있다
JSP 다운 방법
- 공식사이트 : https://tomcat.apache.org
- 이미 Tomcat 9점대 다운받았다, jre 에서 지원되는 라이브러리를 쓰므로 jre가 설치되어야만 apache tomcat 설치 가능
+ 우리가 쓰는 이클립스 버전이 낮은 버전이라 Tomcat 10점대 지원하지 않음
- 포트번호 설정시 이미 사용하고 있는 포트번호 사용하지 않도록 주의
+ 나는 8080 을 오라클에서 쓰고 있으므로 다른 포트번호 80으로 설정
+ 설치된 위치 알고 있기
C:\Program Files\Apache Software Foundation\Tomcat 9.0
환경 구축 했던 글
https://laker99.tistory.com/86?category=1075935
웹브라우저로 접속
- http://localhost:80 로 접속시 C:\Program Files\Apache Software Foundation\Tomcat 9.0\webapps\ROOT\index.jsp 가 실행됨실행
개발시 주의

- 이클립스에서 작업시에 이 서비스를 중지시켜야함
- 중지하지 않으면 포트 충돌 발생
JSP 실습 준비


- 이미 Tomcat v9.0 설정된 상태다, 저번에 설정했음

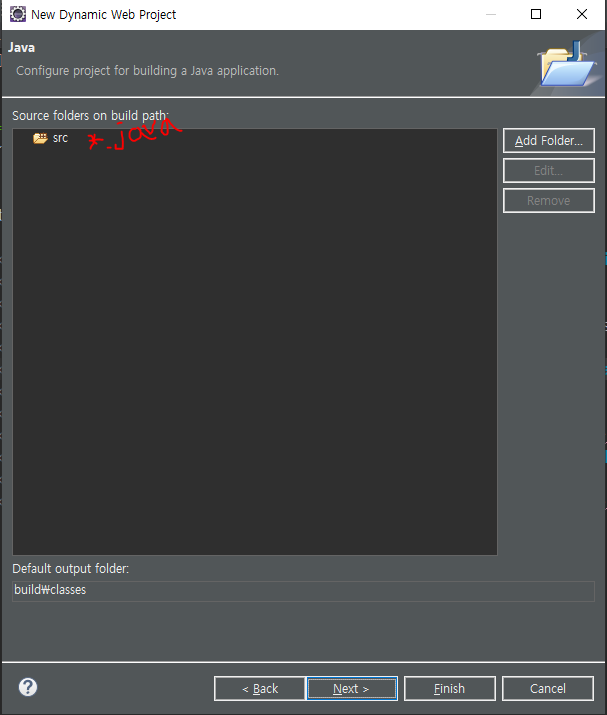
- 확장자가 .java 인 자바 파일은 반드시 src 폴더 안에 저장되어야만 정상 동작한다
+ 바이트코드는 build\classes 에 저장됨

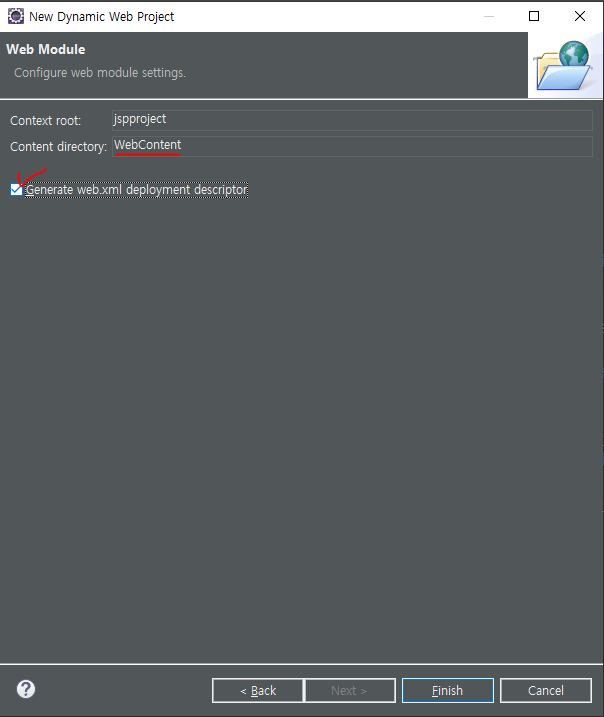
- 자바파일을 제외한 나머지 파일은(HTML, CSS, JS, JSP 파일) Content directory 하위에 모든 것을 저장해야 정상 접근 가능하다
- Generate web.xml deployment descriptor 에 체크해서 web.xml 파일 생성

-모든 .java 자바파일은 src 에 나머지 파일은 web.xml 에 저장해야만 정상 동작한다
- web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>jspproject</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>- WebContent 폴더 안의 파일을 찾는 순서이다.
ex) index.html 을 찾고 없으면 index.htm 을 찾고 없으면 index.jsp 를 찾고 없으면 default.html 을 찾는다
- 파일명을 생략하더라도 자동으로 실행되는 파일들의 이름이 적혀있다
- 파일명 생략시 default.jsp 에도 없으면 404 에러를 뿌림
- 그래서 첫 페이지는 index 를 파일명으로 주로 적음
- 위의 파일들은 파일명을 생략하더라도 실행이 잘 됨


+ 네이버 URL
http://www.naver.com/index.html
로 접속해야하지만 포트번호와 파일명을 생략하는 것임
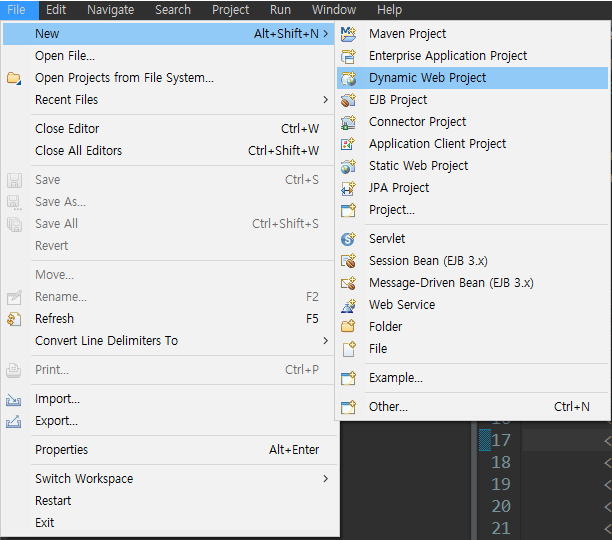
JSP 파일 생성
- WebContent 하위에 index.jsp 파일 생성해보자

JSP 파일 작성
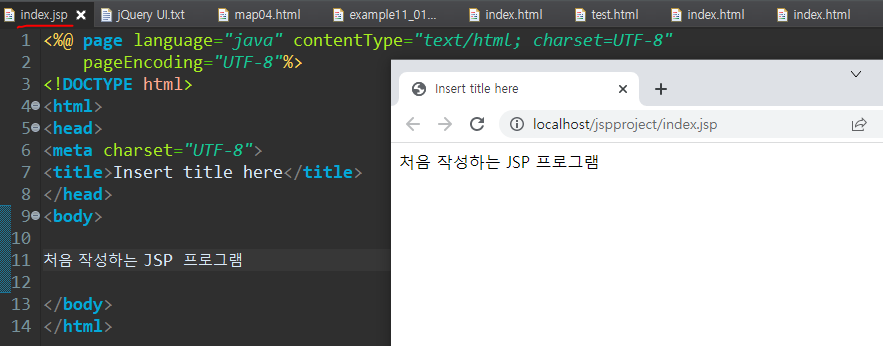
- index.jsp



- web.xml 파일에 있었으므로 index.jsp 는 생략해도 실행된다
URL 분석
http://localhost:80/jspproject/index.jsp
- localhost : 로 요청
- 80 : 포트번호 (80 이므로 생략 가능)
- jspproject : 프로젝트명, 이클립스로 실행할때는 즉 개발상에서는 jspproject 가 경로상에 포함되지만 나중엔빠짐
- index.jsp : 파일명 (index.jsp 이므로 생략 가능)
+ 프로젝트는 개발시에 필요한 것
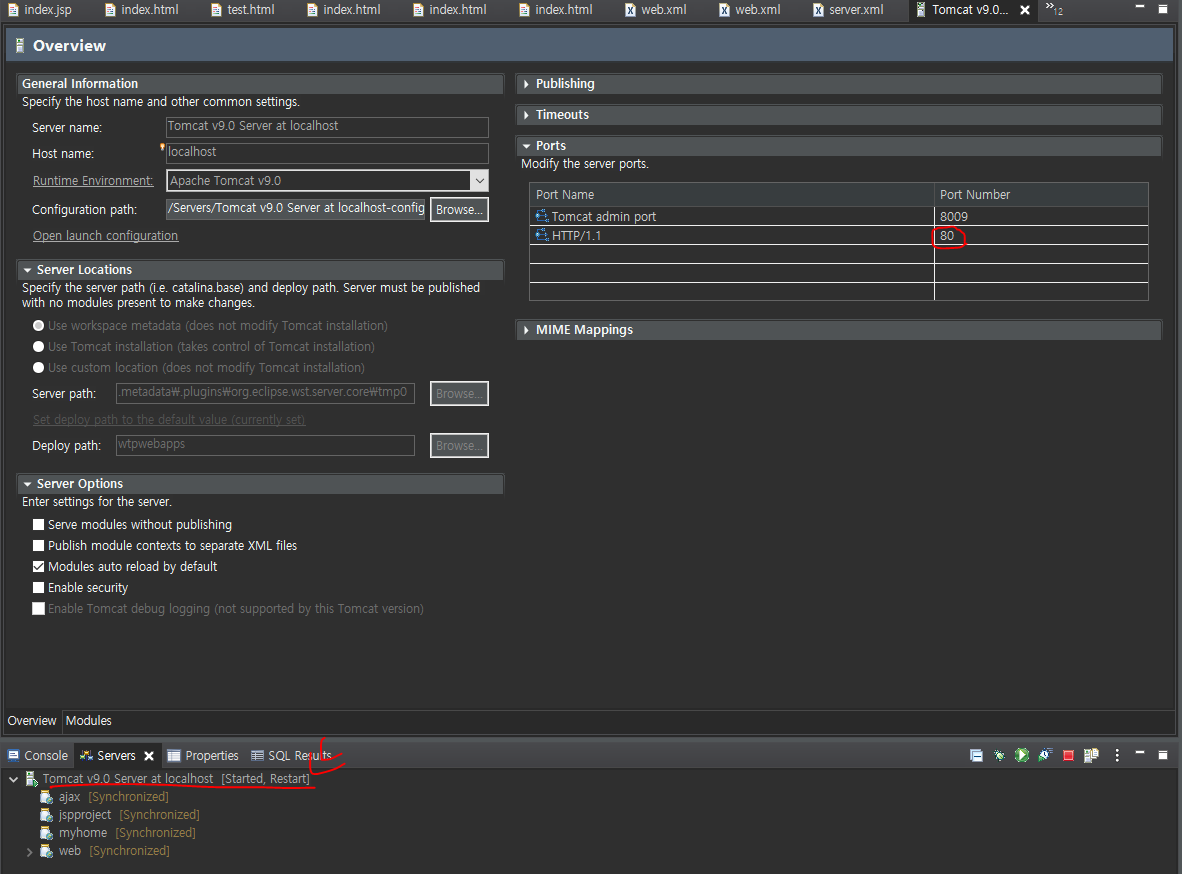
환경설정 : 포트번호 설정 방법 2가지
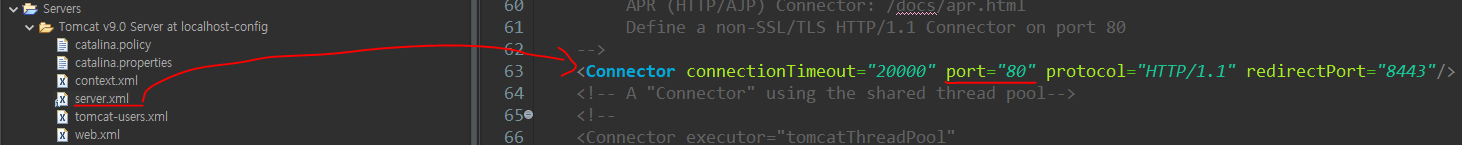
1. Servers/server.xml 에서 포트번호 설정 가능, 현재 80 으로 설정되어있다

2. Servers 뷰에서 하위의 Tomcat 을 더블클릭 후 뜨는 창에서 포트 설정/수정 가능

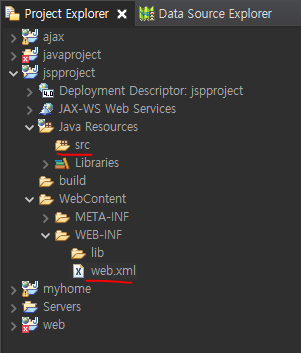
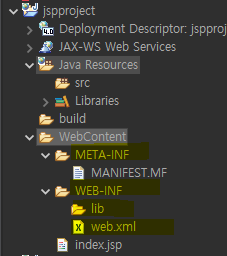
폴더 및 파일 설명

- META-INF 폴더는 DB 접속 방법 중 Connection Pool 이 저장되어있는 폴더이다
- WEB-INF 폴더는 가장 먼저 실행되는 곳이므로 web.xml 은 여기 있어야한다
- WEB-INF 폴더의 lib 폴더에 라이브러리를 저장함, import / export 시 이 lib 파일도 같이 import / export 됨
- 당분간 라이브러리들을 WEB-INF/lib 폴더에 저장할 것
- 나중엔 라이브러리를 Maven 으로 관리할 것 (pom.xml)
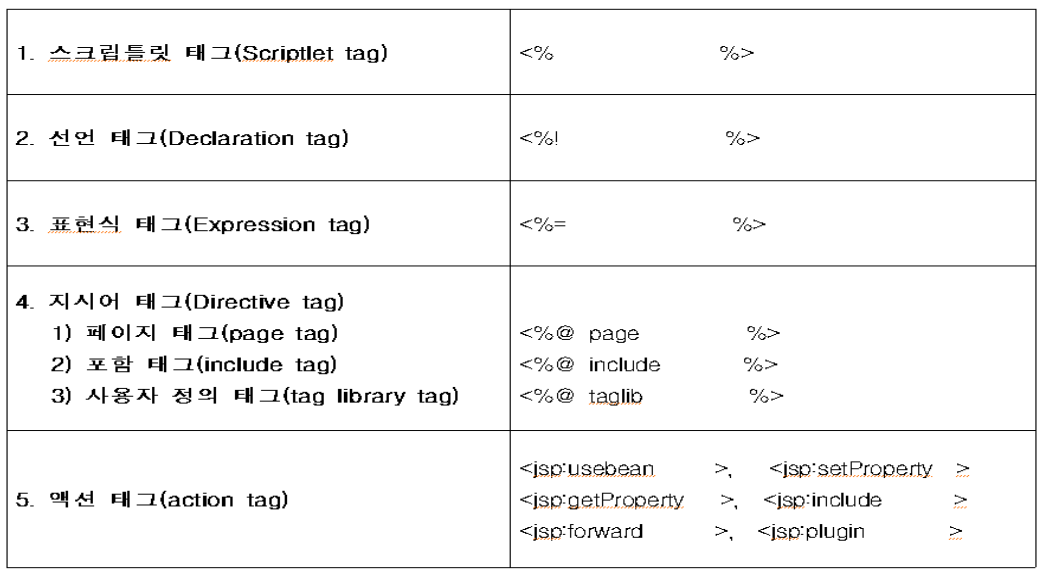
JSP 5대 태그 소개
- 자세한 내용은 나중에 학습
- JSP 의 태그는 크게 5가지 종류가 있다

1. 스크립틀릿 태그
- <% %>
- Java 코드나 JSP 코드가 들어감
- 거의 대부분의 코드가 들어감
2. 선언 태그
- <%! %>
- 매서드를 정의할 때는 반드시 선언태그에 쓴다
- 매서드를 만드는 규칙은 JAVA 문법을 따른다, 메서드를 만드는 일은 드뭄
3. 표현식 태그
- <%= %>
- 변수나 값을 브라우저에 출력가능
4. 지시어 태그
- 3가지 종류가 있다
1) 페이지 태그
2) 포함 태그 <%@ include %>
+ 부트스트랩에서 외부파일을 불러올때 사용했었다
3) 사용자 정의 태그
- taglib
5. 액션 태그
- 주로 페이지를 이동시킬때 쓰는 액션태그가 있고 자바와 연동할때 쓰는 액션태그가 있다
include, forward 는 페이지 이동이나 다른 페이지를 이동시킬때 사용하는 액션태그
usebeen, setProperty, getProperty 는 자바와 연동할때 사용하는 액션태그
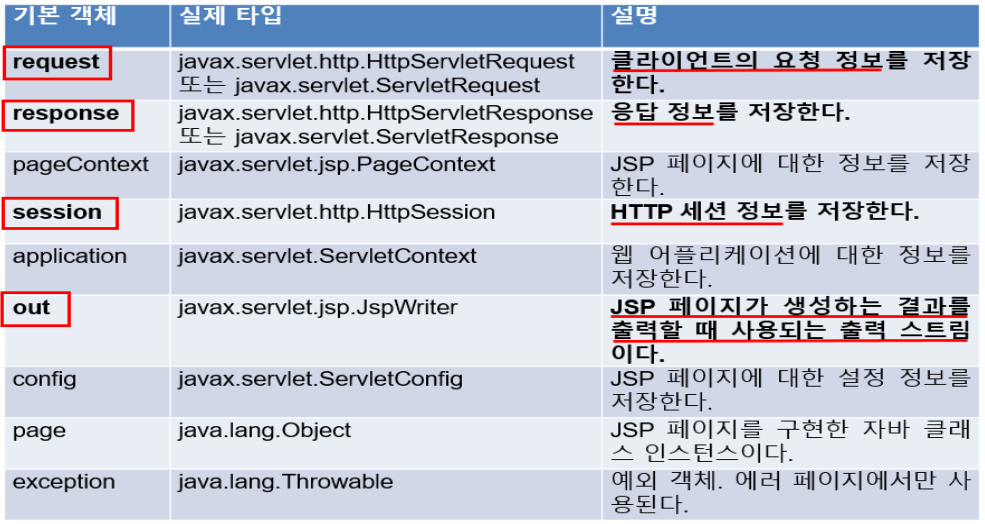
JSP 내장객체
- Javascript 의 내장객체처럼 JSP 에서도 내장객체가 9개 있다
- JSP 에서 기본적으로 정의되기때문에 따로 정의없이 사용가능한 객체

1. request 객체
- 클라이언트가 get/post 로 요청할때 요청을 처리해주는 객체
- 지원되는 메소드 중 getParamenter() 메소드를 통해 넘어온 값을 받을 수 있다
2. response 객체
- 서버측에서 응답하는 객체
- 쿠키를 발행할때 사용하는 객체
3. session 객체
- 서버와 클라이언트 사이 연결을 유지하기 위한 객체
- 주로 회원관리 할때 사용됨
4. out 객체
- 브라우저에 출력시켜주는 객체
- 지원되는 메소드 중 println() 메소드를 통해 출력 가능
앞으로 학습할 것
- JSP
- JSP와 DB 연동
- Model 1 으로 각종 회원가입, 게시판 페이지 만들어볼 것
- Model2에선 MVC 패턴 배울것
- Java Servlet 으로 Container 클래스 만들고 값 전달하는 법
- Model 2 넘어가기 전에 표현언어 EL 공부, JSTL 공부(새로운 태그, 사용자 정의 태그)
- Model 2 로 회원가입, 게시판 등 만들것
'국비지원 과정 > 웹표준' 카테고리의 다른 글
| 코딩 45일 / 2022.08.23 / jQuery 유효성 검사, Ajax 1 (0) | 2022.08.23 |
|---|---|
| 코딩 44일 / 2022.08.22 / jQuery의 필터 선택자,함수,유효성 검사,패턴 정규식 검사 (0) | 2022.08.22 |
| 코딩 43일 / 22.08.19 / jQuery의 선택자, 함수, 이벤트 함수 (0) | 2022.08.19 |
| 코딩 39일 / 2022.08.12 / 자바스크립트 사용자 정의 함수,배열,객체,String 객체,Math 객체 (0) | 2022.08.12 |
| 코딩 38일 / 2022.08.11 / 자바스크립트 연산자,제어문,내장 함수2 (0) | 2022.08.11 |