복습
자바스크립트 선언 방식
1. <script></script>
2 <script type="text/javascript"></script>
3. <script language="javascript"></script>
- body 태그 안에 써도 되고 head 태그 안에 써도 된다.
- 함수를 쓸때는 head 태그 안에 script 를 선언하는 것이 좋다.
내장 객체
- 자바스크립트에 내장되어 지원되는 객체
- 객체에는 특성(속성) 이 있고 메소드가 있다
- 특성은 자바의 필드와 같은 역할
ex) 검색한 자료를 부모창으로 가져갈때 opener 특성 사용
+ 자바에서는 내장 객체가 없었다. 클래스로 직접 객체를 만들어야한다.
+ JSP는 9개의 내장 객체가 지원된다, 클래스로 직접 객체를 만들수도 있다.
windown 객체
- 최상위 객체 window
- window 객체는 함수를 쓸때 생략 가능하다.
- window 객체에서 wirte() 와 writeln() 와 alert() 함수가 지원된다.
document 객체
- 문서에 출력시 document 객체를 사용해야한다.
- 브라우저 관련 객체 중 하나이다.
줄바꿈
- <br> 태그나 <p> 태그를 쓸때는 write안의 ' ' 이나 " " 안에 써야한다.
콘솔창에 출력
- console.long()
- 값이 잘 리턴되었는지 등 확인하는 경우 콘솔창에 출력하는 경우가 많다.
예습
window 의 함수
alert()
- 메세지 박스를 출력
- alert() 을 쓰면 확인 버튼 1개만 만들어진다.
- alert() 은 window 의 내장객체
confirm()
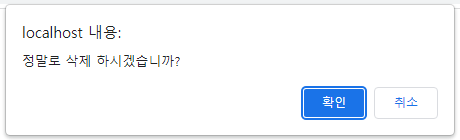
- confirm()은 확인, 취소 버튼있는 창을 띄운다.
- confirm() 은 중요한 결정내릴때 한번더 물어보는 경우 사용
- ex) 정말로 삭제하시겠습니까?
- 확인누르면 true 리턴, 취소 누르면 false리턴
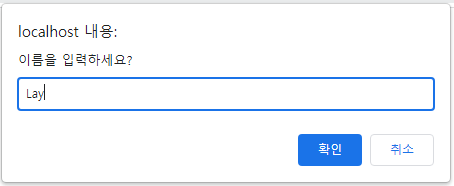
prompt()
prompt 창을 띄운다.
prompt() 는 사용자로부터 키보드로 입력을 받을 수 있다
+ 팝업창 열때는 window.open(), 닫을때는 window.close();
document 객체의 속성
bgColor
- 배경색 바꿀 수 있다.
fgColor
- 글자 색 바꿀 수 있다.
document 객체의 함수
wirte
- 문서에 데이터 출력
- 브라우저창에 데이터 출력
form 객체
- window 의 하위 객체
- form 의 하위객체에는 botton, submit, reset, radio 등이 있다.
window 내장 객체
confirm() 함수
- window 객체의 메소드
- 메세지박스(대화상자) 를 띄움
- 확인과 취소 버튼 2개가 제공됨
- 사용자에게 중요한 결정을 물어보고 동의를 받기위해 사용
- 확인 버튼 누르면 true 리턴, 취소 버튼 누르면 false 리턴
+ alert() 은 확인 버튼만 있는 일종의 경고창을 띄웠음
conform() 함수 예제
- confirm.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>confirm함수</title>
</head>
<body>
<script>
// confirm() 함수는 사용자에게 중요한 결정을 물어볼때 주로 사용되며,
// 확인 버튼을 클릭하면 true 값을 리턴하고,
// 취소 버튼을 클릭하면 false 값을 리턴한다.
var result = confirm("정말로 삭제 하시겠습니까?");
if(result){
alert("삭제 성공");
}
else{
alert("삭제 취소");
}
</script>
</body>
</html>- window.alert() 가 원칙이지만 window 객체는 생략이 가능하므로 alert()으로 사용 가능하다.
- 자바스크립트는 변수 만들떄 앞에 자료형을 쓰지 않고 var 등으로 선언(변수를 만들겠다는 의미)
- 정수값을 저장하면 정수형 변수, 논리값을 저장하면 논리형 변수가 된다.



- 확인과 취소 버튼 2개가 제공됨
- 사용자가 확인 버튼을 누르면 result 변수가 true를 리턴받고. 취소 버튼을 누르면 false 를 리턴받음
prompt() 함수
- 사용자가 키보드로 값을 입력받을때 사용하는 메소드
- 출력되는 메세지와 초기값, 두개의 값을 입력해야함
- 사용자가 입력한 값이 리턴값으로 온다, 그래서 값을 받는 변수에 저장된다.
- window 객체의 메소드
prompt() 함수 예제1
- prompt.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>prompt함수</title>
</head>
<body>
<script>
// prompt("메세지?","초기값")
var name = prompt("이름을 입력하세요?","");
document.write("당신의 이름은 " + name + "<br>");
document.write(typeof(name) + "<br>");
</script>
</body>
</html>- window.prompt() 가 원칙이지만 window 객체는 생략이 가능하므로 prompt()으로 사용 가능하다.
- typeof(변수명) : javascript 에서 변수 선언시 자료형 쓰지 않지만 이 변수가 어떤 자료형인지 확인할때 쓰는 메소드
- 문자 데이터끼리 연결할때 + 와 , 둘 다 가능하다.


- 자료형은 소문자로 출력된다.
prompt() 함수 예제2
- prompt.html(수정)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>prompt함수</title>
</head>
<body>
<script>
// prompt("메세지?","초기값")
var name = prompt("이름을 입력하세요?","");
document.write("당신의 이름은 " + name + "<br>");
document.write(typeof(name) + "<br>");
</script>
<script>
var age = prompt("나이를 입력 하세요?",""); //age = "24"
alert(typeof(age)); //string
if(age >= 20){
alert("당신은 성인입니다.");
}else{
alert("당신은 미셩년자 입니다.")
}
</script>
</body>
</html>- prompt() 함수로 키보드로 값을 받을때는 문자로 입력이 됨
- 24 를 치면 문자 24가 입력되는 것이다.
- age 변수에 사용자가 입력한 값이 저장된다.
자바스크립트 문자와 숫자
- 자바스크립트에서는 문자와 숫자의 비교가 되므로 위의 age >= 20 이 실행 된다.
- 다만 산술적인 연산을 하려면 형변환을 해야한다.
- 아래는 순서대로의 출력



- prompt() 함수로 키보드로 값을 받을때는 문자로 입력이 됨
- 그래서 typeof(age) 가 string이 나온다.
ex) 24 를 키보드로 입력시 숫자가 아닌 문자 24가 입력되는 것이다.


자바스크립트 변수
- 변수 : 메모리상에 데이터를 저장하는 기억공간의 이름
- 형식 : var 변수형 = 값(데이터);
+ var 대신 let 로도 사용가능
+ 변수를 만들때 자료형을 쓰지 않는다.
자바스크립트 변수 예제1
숫자 데이터
- variable.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>변수</title>
</head>
<body>
<!--
변수 : 메모리상에 데이터를 저장하는 기억공간의 이름
형식 : var 변수형 = 값(데이터);
-->
<script>
// 1. 숫자 데이터
var num = 10;
var pi = 3.14;
document.write("num = ", num + "<br>");
document.write("pi = ", pi + "<br>");
document.write(typeof(num)+"<br>"); // number
document.write(typeof(pi)+"<br>"); // number
</script>
</body>
</html>- 정수값 저장시 정수형 변수가 된다, num은 정수형 변수
- 실수값 저장시 실수형 변수가 된다, pi는 실수형 변수
- 출력시 문자를 + 로도 연결 가능하고 , 로도 연결 가능하다.

- typeof()로 출력시 정수형 변수도 number, 실수형 변수도 number로 출력됨
자바스크립트 변수 예제2
문자 데이터
- variable.html (수정, 수정부분만)
<script>
// 2. 문자 데이터
var str1 = '자바스크립트';
var str2 = "javascript";
document.write("str1 = ", str1 + "<br>");
document.write("str2 = ", str2 + "<br>");
document.write(typeof(str1) + "<br>"); // string
document.write(typeof(str2) + "<br>"); // string
</script>- 문자 저장시 쌍따옴표로 감싸도 되고 외따옴표로 감싸도 된다.

- 문자 데이터는 typeof() 로 출력시 string 으로 출력됨
+ 자바스크립트는 한줄씩 처리되는 인터프리터 방식
자바스크립트 변수 예제3
논리 데이터
- variable.html (수정, 수정부분만)
<script>
// 3. 논리 데이터
var b1 = true;
var b2 = false;
document.write("b1 = ", b1 + "<br>");
document.write("b2 = ", b2 + "<br>");
document.write(typeof(b1) + "<br>"); // boolean
document.write(typeof(b2) + "<br>"); // boolean
</script>
자바스크립트 변수 예제4
null 데이터
- variable.html (수정, 수정부분만)
<script>
// 4. null 데이터
var str = null;
document.write("str = ", str + "<br>"); // null
document.write(typeof(str) + "<br>"); // object
</script>
자바스크립트 변수 예제4
null 데이터
- variable.html (수정, 수정부분만)
<script>
var result = 30;
var result = "자바스크립트";
document.write("result = ", result); // result = 자바스크립트
</script>- 가장 마지막에 할당된 값인 자바스크립트가 출력됨
- 자바는 자료형에 맞는값만 입력했어야하는데, 자바스크립트는 변수 선언시 자료형을 쓰지 않기때문에 정수형 데이터 30을 넣은 뒤 문자형 데이터 "자바스크립트" 를 넣을 수 있다.

자바스크립트 연산자
- 비교, 논리, 산술, 확장대입, 증감 연산자 등을 지원한다.
자바스크립트 연산자 예제1
산술 연산자1
- opper01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>산술 연산자</title>
</head>
<body>
<script>
// 산술 연산자 : +, -, *, /, %(나머지)
var num1 = 15;
var num2 = 2;
var result;
result = num1 + num2; // 더하기
document.write("num1 + num2 = " + result + "<br>")
result = num1 - num2; // 빼기
document.write("num1 - num2 = " + result + "<br>")
result = num1 * num2; // 곱하기
document.write("num1 * num2 = " + result + "<br>")
result = num1 / num2; // 나누기
document.write("num1 / num2 = " + result + "<br>")
result = num1 % num2; // 나머지
document.write("num1 % num2 = " + result + "<br>")
</script>
</body>
</html>- 문자 데이터끼리 연결할때 + 와 , 둘 다 가능하다.
- 자바스크립트는 변수 만들때 자료형 쓰지 않으므로 15 / 2 를 하면 7이 아닌 실수 7.5 라는 결과를 출력한다.
+ 자바는 int 형 변수끼리 산술연산을 하면 같은 int 형으로만 처리되었다.

자바스크립트 연산자 예제2
산술 연산자2
- opper02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>산술 연산자</title>
</head>
<body>
<script>
// 산술 연산자
var t1 = "학교종이";
var t2 = "땡땡땡";
var t3 = 8282
var t4 = "어서 모이자";
var result;
result = t1 + t2 + t3 + t4;
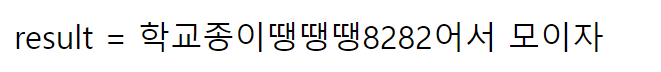
document.write("result = " + result);
</script>
</body>
</html>- 문자와 숫자를 + 로 연결시 결합되어 처리된다.
- 문자데이터와 숫자데이터가 혼합되어있고 + 를 하면 산술적인 연산이 안되므로 결합되어 처리된다.

자바스크립트 연산자 예제3
확장 대입 연산자
- 두가지 이상의 연산자가 결합되어있는 연산자
- +=, -=, *=, /=, %= 등
- opper03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>확장 대입 연산자</title>
</head>
<body>
<script>
// 확장 대입 연산자 : +=, -=, *=, /=, %=
var num1 = 10;
var num2 = 3;
num1 += num2; // num1 = num1 + num2;
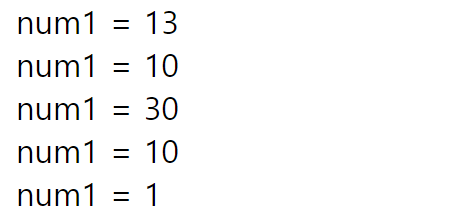
document.write("num1 = " + num1 + "<br>"); // 13
num1 -= num2; // num1 = num1 - num2;
document.write("num1 = " + num1 + "<br>"); // 10
num1 *= num2; // num1 = num1 * num2;
document.write("num1 = " + num1 + "<br>"); // 30
num1 /= num2; // num1 = num1 / num2;
document.write("num1 = " + num1 + "<br>"); // 10
num1 %= num2; // num1 = num1 % num2;
document.write("num1 = " + num1 + "<br>"); // 1
</script>
</body>
</html>- num1에 계속 저장되며 아래쪽의 연산결과에 영향을 줌

자바스크립트 연산자 예제4
증감 연산자
- ++, --
- opper04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>증감 연산자</title>
</head>
<body>
<script>
// 증감 연산자 : ++, --
var num1 = 10;
var num2 = 20;
num1--; // 후행 연산
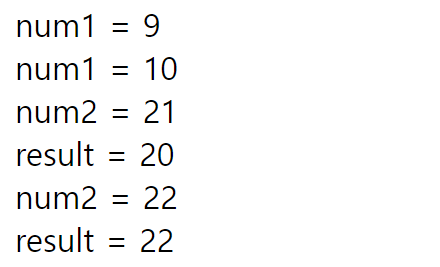
document.write("num1 = " + num1 + "<br>"); // 9
num1++; // 후행 연산
document.write("num1 = " + num1 + "<br>"); // 10
result = num2++; // 후행 연산
document.write("num2 = " + num2 + "<br>"); // 21
document.write("result = " + result + "<br>"); // 20
result = ++num2; // 선행 연산
document.write("num2 = " + num2 + "<br>"); // 22
document.write("result = " + result + "<br>"); // 22
</script>
</body>
</html>- 후행 연산시 result 변수에 num2 를 먼저 할당한 후 ++ 를 처리하므로 result 는 20, num2는 21이 된다.
- 선행 연산시 ++ 를 먼저 처리 한 후 result 변수에 num2를 할당하므로 result 와 num2 모두 22가 된다.
- 변수에 값을 할당하며 증감 연산자를 쓸 때는 주의해야한다.

자바스크립트 연산자 예제5
비교 연산자
- 자바와 같다
- >, >=, <, <=, ==, !=
- 참이면 true, 거짓이면 false 반환
- opper05.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비교 연산자</title>
</head>
<body>
<script>
// 비교 연산자 : >, >=, <, <=, ==, !=
var a = 10;
var b = 20;
var c = 10;
var f = "20" // 문자 20
var result;
result = a > b;
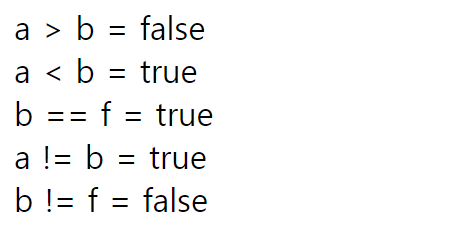
document.write("a > b = " + result + "<br>"); // false
result = a < b;
document.write("a < b = " + result + "<br>"); // true
console.log("a<b = " + result + "<br>");
result = b == f;
document.write("b == f = " + result + "<br>"); //true
result = a != b;
document.write("a != b = " + result + "<br>"); //true
result = b != f;
document.write("b != f = " + result + "<br>"); //false
</script>
</body>
</html>
- b는 숫자 20, f는 문자 "20" 이지만 자바스크립트에선 같은 값으로 인식하고 비교연산 == 시 true 출력

+ 자바스크립트 여러 문제 생김
document.write("a<b = " + result + "<br>"); // true
console.log("a<b = " + result + "<br>");
- a<b 출력시 a까지만 출력됨
- 콘솔로는 잘 출력되지만 브라우저에선 문제 생긴다.
- 띄워서 쓰자
자바스크립트 연산자 예제6
문제
- opper06.html
- prompt()로 받아서 n1, n2 모두 문자형 데이터가 들어간다.
- 문자끼리 크기 대소 비교 된다.



+ 문자들끼리도 비교 된다.

+ a, b를 입력하면 max = b 가 된다, 내부적으로 10진수 아스키코드로 처리된다.
- 엄밀히는 문자와 숫자를 변환해서 사용해야한다, 나중에 안되는 경우도 있음.
- opper06.html (수정)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>문제</title>
</head>
<body>
<script>
// 키보드로 정수 2개를 입력 받아서 최대값과 최소값을 구하는 프로그램을 작성
var n1 = prompt("정수1 을 입력하세요.","");
var n2 = prompt("정수2 를 입력하세요.","");
document.write(typeof(n1) + "<br>"); // string
document.write(typeof(n2) + "<br>"); // string
var max, min;
// Number() : 문자를 숫자로 변환 해주는 함수
var n1 = Number(n1); // Number("30") ---> 30
var n2 = Number(n2); // Number("3.14") ---> 3.14
if(n1 > n2) { // 문자형 변수끼리 비교 연산을 할 수 있다.
max = n1;
min = n2;
} else {
max = n2;
min = n1;
}
document.write("max = " + max + "<br>");
document.write("min = " + min + "<br>");
</script>
</body>
</html>- Number() 함수를 쓰면 문자를 숫자로 형변환 해준다.
- 문제 30을 연산가능한 숫자 30으로, 문자 3.14를 숫자 3.14로 변환해주고 있다.
- 이렇게 하는게 원칙이다
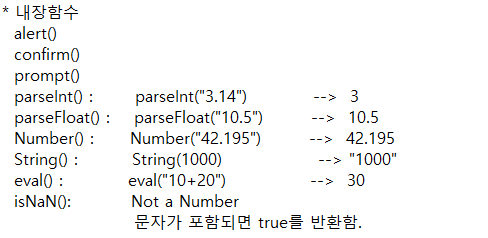
+ window 내장 함수

parseInt() : 실수형태의 문자를 정수형 숫자로 변환
parseFloat() : 실수형태의 문자를 실수형 정수로 변환
Number() : 정수형태, 실수형태의 문자를 정수나 실수로 변환
자바스크립트 연산자 예제7
조건 연산자
- 변수 = (조건식) ? 값1 : 값2;
- 조건식이 참이면 값1을 변수에 리턴, 조건식이 거짓이면 값2를 리턴
- opper07.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>조건 연산자</title>
</head>
<body>
<script>
// 조건 연산자
// 변수 = (조건식) ? 값1 : 값2;
// 조건식이 참이면 값1을 변수에 리턴하고, 조건식이 거짓이면 값2를 리턴한다.
// 키보드로 정수 2개를 입력 받아서 최대값과 최소값을 구하는 프로그램을
// 조건 연산자를 이용해서 처리하는 프로그램 작성
var n1 = prompt("정수1 을 입력하세요","");
var n2 = prompt("정수2 를 입력하세요","");
var max = (n1 > n2) ? n1 : n2;
var min = (n1 < n2) ? n1 : n2;
document.write("max = " + max + "<br>");
document.write("min = " + min + "<br>");
</script>
</body>
</html>


자바스크립트 연산자 예제8
논리 연산자
- 논리 연산자 : &&, ||, !
- 자바와 동일하게 기호 형태로 논리 연산자를 사용
- opper08.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>논리 연산자</title>
</head>
<body>
<script>
// 논리 연산자 : &&, ||, !
// 5 과목의 점수를 입력받아서 합격, 불합격을 판별하는 프로그램 작성
// 단, 과목당 과락은 40점이고, 평균 60점 이상을 받아야 합격한다.
var n1 = prompt("과목1 점수를 입력하세요",""); // string
var n2 = prompt("과목2 점수를 입력하세요","");
var n3 = prompt("과목3 점수를 입력하세요","");
var n4 = prompt("과목4 점수를 입력하세요","");
var n5 = prompt("과목5 점수를 입력하세요","");
// var total = n1 + n2 + n3 + n4 + n5 // 합이 구해지지 않는다.
// Number() : 문자를 숫자로 변환해주는 함수
var total = Number(n1) + Number(n2) + Number(n3) + Number(n4) + Number(n5);
alert(total);
var avg = total / 5;
if (n1 >= 40 && n2 >= 40 && n3 >= 40 && n4 >= 40 && n5 >= 40 && avg >= 60) {
alert("합격");
} else {
alert("불합격");
}
</script>
</body>
</html>- prompt에서 숫자를 입력해도 문자로 처리되어 저장된다.
- 10, 20, 30, 40, 50 을 프롬프트 창에 입력하자
- n1, n2, n3, n4, n5를 그냥 + 로 더했을땐, 문자이기때문에 산술적인 연산이 안된다.
- total 은 산술적인 덧셈이 아니라 각 변수의 문자가 연결된 것임.

- 산술 연산 위해서 문자를 숫자로 변형시켜야한다.
- Number() 함수로 문자 -> 숫자 변환시켰다.

- 10, 20, 30, 40, 50 을 프롬프트 창에 입력시 결과

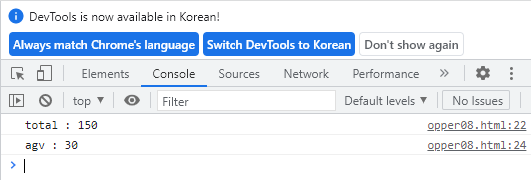
+ 콘솔로 total과 avg값을 확인
- opper08.html 추가
var total = Number(n1) + Number(n2) + Number(n3) + Number(n4) + Number(n5);
console.log("total : " + total);
var avg = total / 5;
console.log("agv : " + avg);
- 개발자 도구 Console 에서 확인 가능
- 에러가 생겼다면 F12 개발자 도구에서 확인하고 에러를 잡기
+ eval 함수로 덧셈 처리
var total = eval(n1 + n2 + n3 + n4 + n5)- eval 함수는 문자형의 수식을 연산까지 수행할때 사용한다.
- 나중에 다시 공부할 것
자바스크립트 조건문
- 자바와 거의 동일
- if문, if-else문, if-else if문
+ 자바와 제어문은 거의 동일

자바스크립트 조건문 예시1
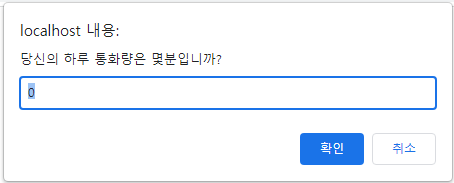
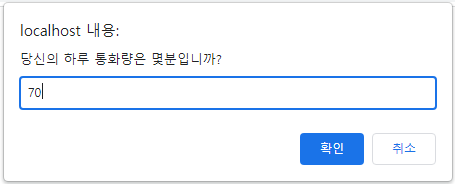
If문
- if01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// if문
var min = prompt("당신의 하루 통화량은 몇분입니까?", "0");
if(min >= 60) {
alert("많이 사용하는 편이네요.");
}
</script>
</body>
</html>
- 초기값을 0 으로 설정했으므로 0 이 초기값으로 나타난다.


자바스크립트 조건문 예시2
If ~ else문
- 두가지중 한가지는 반드시 실행된다.
- if02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// if ~ else문
var num = Number(prompt("당신이 좋아하는 숫자는?","0"));
if(num % 2 == 0) { // 짝수
alert("당신이 좋아하는 숫자는 짝수")
} else { // 홀수
alert("당신이 좋아하는 숫자는 홀수")
}
</script>
</body>
</html>- prompt()로 받으면 문자데이터이므로 전체를 Number()로 감싸주면 숫자 데이터가 num에 저장된다.


자바스크립트 조건문 예시3
If ~ else if ~ else 문
- 위에서 만족하면 아래쪽 조건 실행하지 않고 빠져나간다.
- if03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// if ~ else if ~ else
// 키보드로 0 ~ 100점 사이의 점수를 입력받아서 학점을 출력하는 프로그램을 작성
// A학점 : 90 ~ 100
// B학점 : 80 ~ 89
// C학점 : 70 ~ 79
// D학점 : 60 ~ 69
// F학점 : 60점 미만
var s = prompt("0 ~ 100점 사이의 점수를 입력하세요","");
if(s >= 90) {
alert("A학점");
} else if(s >= 80) {
alert("B학점");
} else if(s >= 70) {
alert("C학점");
} else if(s >= 60) {
alert("D학점");
} else {
alert("F학점");
}
</script>
</body>
</html>- 문자 데이터도 크기 대소 비교가능하므로 실행된다.
- 위에서 만족하면 아래쪽 조건 실행하지 않고 빠져나간다.
- 그런면에서 if를 여러개 쓰는것과는 다르다


자바스크립트 조건문 예시4
switch ~ case 문 1
- 위에서 만족해도 빠져나가지 않고 아래쪽으로 내려간다
- 빠져나오기 위해서 break; 를 쓴다.
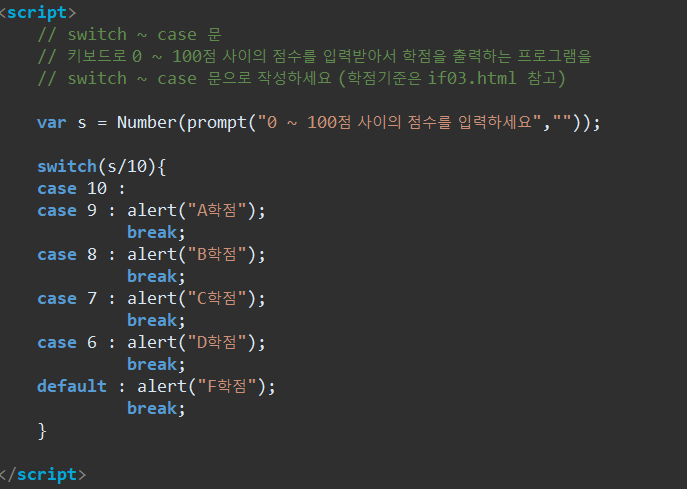
- switch01.html (수정 전 잘못된 코드)

- 이러면 82를 넣었을때 F학점이 나온다
- 자바에서는 int형과 int형을 / 연산하면 int형으로 결과가 나왔다는 점을 이용해서 이렇게 풀었다
- 하지만 자바스크립트에서는 82/10 은 8.2 이므로 default의 F가 나온다, 원하는 결과가 나오지 않는다.
- 자바스크립트의 변수에서 자료형을 쓰지 않음으로서 생기는 문제
- 이 문제 해결을 위해서 함수 중 하나를 써야한다.
- parseInt() 는 실수형에서 소숫점을 버려서 정수로 만들어준다.
+ prompt 두번째에 "" 는 초기값 설정하지 않는 것임
+ 문자데이터끼리 / (나누기) 연산 안된다. % (나머지) 연산은 되었다
+ 자바스크립트는 되는것도 있고 안되는 것도 있어서 헷갈림
- switch01.html (수정 후)
<!DOCTYPE html>+
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// switch ~ case 문
// 키보드로 0 ~ 100점 사이의 점수를 입력받아서 학점을 출력하는 프로그램을
// switch ~ case 문으로 작성하세요 (학점기준은 if03.html 참고)
var s = Number(prompt("0 ~ 100점 사이의 점수를 입력하세요",""));
// parseInt("9.5") --> 9
switch(parseInt(s/10)){
case 10 :
case 9 : alert("A학점");
break;
case 8 : alert("B학점");
break;
case 7 : alert("C학점");
break;
case 6 : alert("D학점");
break;
default : alert("F학점");
break;
}
</script>
</body>
</html>- parseInt("9.5") -> 9 처럼 parseInt() 함수를 쓰면 실수의 소숫점을 버려서 정수로 만든다.


자바스크립트 조건문 예시5
switch ~ case 문 2
- switch02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// switch ~ case 문
var site = prompt("네이버,다음,네이트,구글 중에서 즐겨 사용하는 사이트는?","");
switch(site) {
case "네이버" : url = "www.naver.com";
break;
case "다음" : url = "www.daum.net";
break;
case "네이트" : url = "www.nate.com";
break;
case "구글" : url = "www.google.com";
break;
default : alert("보기 중에 없는 사이트 입니다.");
}
if(url) {
location.href = "http://" + url;
// location.href = "http://www.oracle.com"
}
</script>
</body>
</html>- site 변수에 입력값이 저장되고, 그 입력값에 따라 switch ~ case 문으로 분기해서 처리
- url 변수 값이 있을경우에 if문 안에서 페이지 이동을 시킴
- location 객체를 이용해서 해당 사이트로 이동한다.
- 프로토콜 http:// 에 사이트 url 을 붙임


- 네이버로 이동한다.
+ location 객체
- window 객체 하위 내장객체 객체 중 하나이다.
- 주로 페이지를 이동시켜주는 역할을 한다.
- 사용 방법 :
location.href = "이동할 url 주소";
- 이러면 해당 페이지로 이동한다.
- 프로토콜도 반드시 써야한다.
자바스크립트 반복문
- 변수 선언시 자료형 쓰지 않는것 외에는 거의 동일하다.
- for문, while문, do~while문
자바스크립트 반복문 예제1
for문 1
- for01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// for문
// for(초기값; 조건식; 증감식) {
// 반복 실행할 문장;
//}
// '사랑해요' 메세지를 10번 출력
for(var i = 1; i <= 10 ; i++) {
document.write(i + "사랑해요.<br>");
}
</script>
</body>
</html>
- 웹상이다보니 무한루프 돌면서 1000000000까지 계속 출력해주진 않고 한계가 있다. -> out of memory 뜬다.
- 클라이언트 언어 (Javascript) 로 이걸 처리시 클라이언트의 컴퓨터가 바빠짐
- Java로 이걸 처리시 서버 부하, 클라이언트에서 처리하는것이 낫다.
자바스크립트 반복문 예제2
for문 2
- for02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// 1 ~ 10까지 합을 구하는 프로그램을 작성하세요
var sum = 0;
for(var i=1; i<=10; i++) {
sum += i; // sum = sum + i;
}
document.write("1 ~ 10 합 : " + sum);
</script>
</body>
</html>
자바스크립트 반복문 예제3
for문 3
- for03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
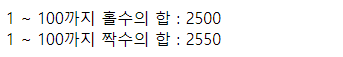
// 1 ~ 100 까지 홀수, 짝수의 합을 구하는 프로그램 작성
var odd = 0, even = 0;
for (var i = 1; i <= 100; i++) {
if(i % 2 == 1) { // 홀수
odd += i;
} else { // 짝수
even += i;
}
}
document.write("1 ~ 100 홀수의 합 : " + odd + "<br>");
document.write("1 ~ 100 짝수의 합 : " + even + "<br>");
</script>
</body>
</html>
자바스크립트 반복문 예제4
for문 4
- 아직 배우진 않았지만 배열 활용
- 태그는 document.write("") 의 " " 안에 들어가야함.


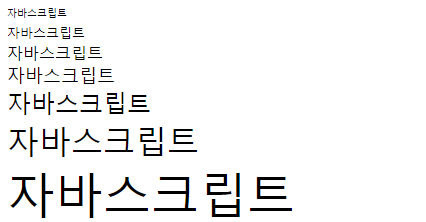
- "자바스크립트" 를 7번 출력하고, html의 font 태그를 이용해서 루프가 돌아갈때마다 글자크기를 다르게 설정
- 이건 속성값이 숫자이므로 i와 맞출수있다 -> 배열 쓰지 않아도 처리되는 경우이다.
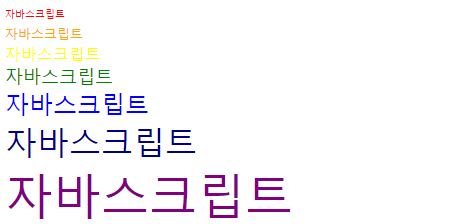
- 만약 7개의 문자마다 다른 색을 쓰고 싶다면? -> 배열을 써야한다.
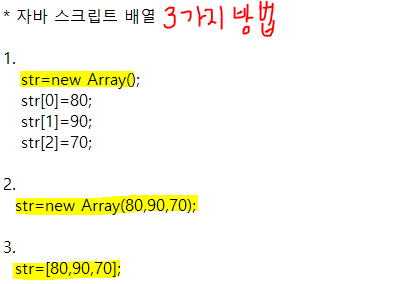
+ 자바스크립트 배열 생성 3가지 방법

- 1번방식은 배열에 어떤값 들어갈지 모를때 사용함
- 만약 font 태그를 이용해서 7개의 문자마다 다른 색을 쓰고 싶다면 문자데이터 이므로, 배열을 사용해아한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// 배열을 활용하는 for문
var col = ['red','orange','yellow','green','blue','navy','purple'];
for(var i = 1; i <= 7; i++) {
document.write("<font size= " + i + " color=" + col[i-1] + ">자바스크립트</font><br>");
}
</script>
</body>
</html>- 값은 " " 안에 들어가지 않으므로 속성값을 쓸때 유의

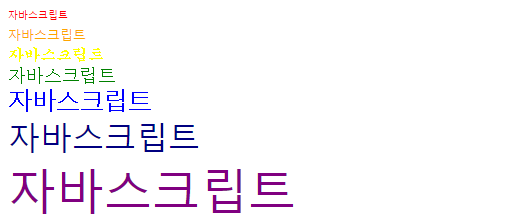
- 만약 font 태그를 이용해서 7개의 문자마다 다른 글꼴을 사용하고 싶다면 문자데이터이므로, 배열을 사용해야한다
- for04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// 배열을 활용하는 for문
var col = ['red','orange','yellow','green','blue','navy','purple'];
var f = ['고딕','명조','궁서','바탕','돋움','견고딕','새고딕'];
for(var i = 1; i <= 7; i++) {
document.write("<font size= " + i +
" color=" + col[i-1] +
" face=" + f[i-1] +
">자바스크립트</font><br>");
}
</script>
</body>
</html>
+ 적용되는 글꼴도 있고 적용되지 않는 글꼴도 있다.
자바스크립트 반복문 예제5
for문 5
- for05.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
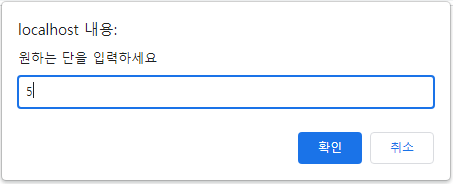
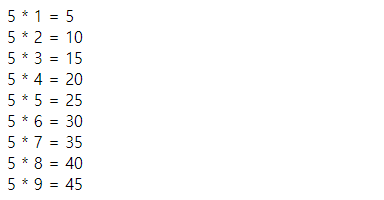
// 키보드로 원하는 단을 입력받아서 구구단 1개단을 출력하는 프로그램을 작성
var dan = prompt("원하는 단을 입력하세요","");
for(var i = 1; i <= 9; i++) {
document.write(dan + " * " + i + " = " + dan*i + "<br>");
}
</script>
</body>
</html>- * 연산은 문자 산술연산 가능 ( +는 안됨), Javascript 에서는 이런것들이 명확하지 않다.


자바스크립트 반복문 예제6
for문 6
- for06.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
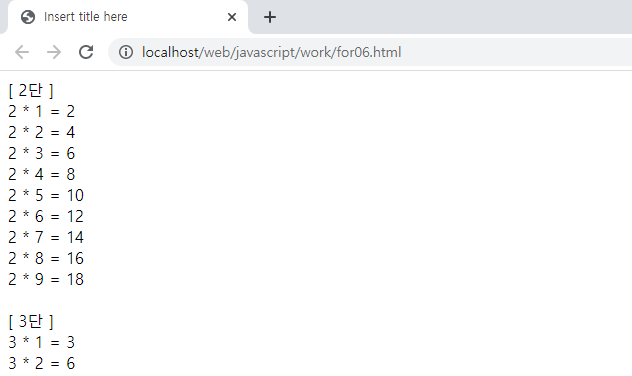
// 구구단 2 ~ 9 단을 출력하는 프로그램을 작성하세요.
for(var dan=2; dan <= 9; dan ++) {
document.write("[ " + dan + "단 ]<br>")
for(var i=1; i <=9; i++) {
document.write(dan + " * " + i + " = " + dan*i + "<br>");
}
document.write("<br>"); // 각 단 줄간격 벌리기
}
</script>
</body>
</html>
자바스크립트 반복문 예제7
while문 1
- while01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// while문
// '사랑해요' 메세지를 10번 출력
var i=1; // 초기값
while(i <= 10) { // 조건식
document.write(i + "사랑해요.<br>");
i++; // 증감식 : i++, ++i, i+=1, i=i+1
}
</script>
</body>
</html>- 초기값을 while문 바깥 위쪽에 써야한다.
- 증감식을 while문 안, 주로 끝부분에 작성한다.

자바스크립트 반복문 예제8
while문 2
- while02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// 1 ~ 100 까지 홀수, 짝수의 합을 구하는 프로그램 작성
var i = 1, odd = 0, even = 0; // 초기값
while(i <= 100) { // 조건식
if(i % 2 == 1) { // 홀수
odd += i;
} else { // 짝수
even += i;
}
i++;
}
document.write("1 ~ 100까지 홀수의 합 : " + odd + "<br>");
document.write("1 ~ 100까지 짝수의 합 : " + even + "<br>");
</script>
</body>
</html>
자바스크립트 반복문 예제9
while문 3
- while03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// 키보드로 원하는 단을 입력받아서 구구단 1개단을 출력하는 프로그램을 작성
var dan = prompt("원하는 단을 입력하세요","");
var i = 1; // 초기값
while(i <= 9) { // 조건식
document.write(dan + " * " + i + " = " + dan*i + "<br>");
i++ // 증감식
}
</script>
</body>
</html>- 문자와 * 연산이 된다.


자바스크립트 반복문 예제10
while문 4
- while04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
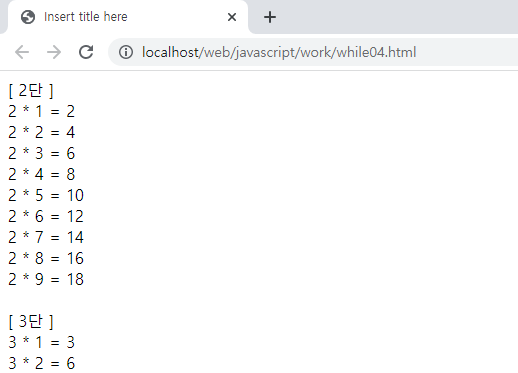
// while문을 이용해서 구구단 (2 ~ 9단)을 출력하는 프로그램을 작성
var dan = 2;
while(dan <= 9) {
document.write("[ " + dan + "단 ]<br>");
var i = 1;
while(i <= 9) {
document.write(dan + " * " + i + " = " + dan*i + "<br>");
i++;
}
dan++;
document.write("<br>");
}
</script>
</body>
</html>- 초기값 위치 설정 잘못하면 2단만 출력된다.
- 바깥쪽 while루프를 한번돌면 i는 10이 되므로 다시 i 를 1로 초기화 시켜야한다.

자바스크립트 반복문 예제11
do ~ while문 1
- dowhile01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// do ~ while문
// '사랑해요' 메세지를 10번 출력
var i = 1; // 초기값
do{
document.write(i + "사랑해요.<br>");
i++; // 증감식
} while(i <= 10); // 조건식
</script>
</body>
</html>- 초기값과 증감식을 씌기
- 초기값은 do ~ while 문 바깥쪽 위에, 증감식은 do ~ while 문 내부에 쓴다.
- 자바스크립트에서는 while() 뒤에 ; 를 쓰지 않아도 된다.

자바스크립트 반복문 예제12
do ~ while문 2
- dowhile02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
// 키보드로 수식(ex. 10 + 20)을 입력받아서 연산결과를 출력하는 프로그램을 작성
do {
s = prompt("수식을 입력하세요 (종료하려면 0을 입력)","");
if(s == 0) break;
// eval() : 문자 형식의 수식을 연산 해주는 함수
// eval("10+20") --> 30
document.write(s + " 의 결과는 " + eval(s) + "<br>");
} while (true); // 무한루프
</script>
</body>
</html>- 무한루프를 돌리면서 사용자의 입력을 계속해서 받아야한다, 빠져나가는건 break 사용
- eval() 함수는 문자 형식의 수식을 연산해준다.
- 연산결과 30은 숫자 데이터로 나온다.

- 입력한 전체는 문자 데이터이다.
- 함수 사이의 우선순위때문에 수식 작성 후 확인을 눌러도 계속해서 이 창이 뜬다
+ alert() 과 document.write() 가 중 alert()가 우선순위가 높다.
- prompt()가 document.write() 보다 우선순위가 높기때문에 prompt()가 완전히 끝나야만 문서에 출력함

- 0 을 눌러줘서 prompt() 창을 완전히 끝내야 결과가 화면에 출력된다.

보조제어문
- break문, continue문
- 자바와 같은 기능이므로 예제를 하지는 않음
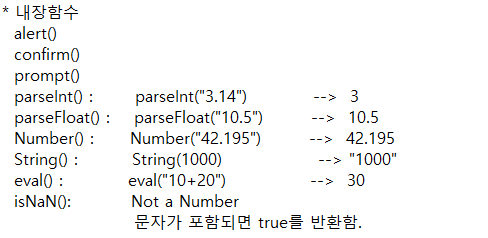
내장함수
- 대소문자 구분한다

+ isNaN() 함수
- 사용자가 숫자를 입력해야하는 곳에 문자를 입력하였을때를 대비해서 사용
- 문자가 포함되면 true를 반환함
parseInt() 함수
- 문자형 데이터를 정수형 데이터로 변환해줌
- 정수형 데이터로 변환할때, 소숫점 이하 부분을 버린다.
내장함수 예제1
parseInt() 함수 예제
- builtin.html 부분
<script>
// 1. parseInt("3.14") --> 3
document.write("문자형 데이터를 정수형 데이터로 변환 : " + parseInt("3.14") + "<br>");
</script>
parseFloat() 함수
- 문자형 데이터를 실수형 데이터로 변환
내장함수 예제2
parseFloat() 함수 예제
- builtin.html 부분
// 2. parseFloat("3.14") --> 3.14
document.write("문자형 데이터를 실수형 데이터로 변환 : " + parseFloat("3.14") + "<br>");
- 숫자형 데이터가 되었으므로 + 산술연산이 가능하다
// 2. parseFloat("3.14") --> 3.14
document.write("문자형 데이터를 실수형 데이터로 변환 : " + (parseFloat("3.14") + 10) + "<br>");
Number() 함수
- 문자형 데이터를 숫자형 데이터로 변환
- 정수형태 문자는 정수형 데이터로 변환, 실수형태 문자는 실수형 데이터로 변환함
내장함수 예제3
Number() 함수 예제
- builtin.html 부분
// 3. Number("3.14") --> 3.14
document.write("문자형 데이터를 숫자형 데이터로 변환 : " + Number("3.14") + "<br>");
- 외관상 확인 불가하므로 typeof() 사용
document.write(typeof("3.14") + "<br>"); // string
document.write(typeof(Number("3.14")) + "<br>"); // number
String() 함수
- Number() 함수와 반대
- 숫자형 데이터를 문자형 데이터로 변환
내장함수 예제4
String() 함수 예제
- builtin.html 부분
// 4. String(1000) --> "1000"
document.write("숫자형 데이터를 문자형 데이터로 변환 : " + String(1000) + "<br>");
document.write(typeof(1000) + "<br>"); // number
document.write(typeof(String(1000)) + "<br>"); // string
eval() 함수
- 문자형 산술식을 연산 수행
내장함수 예제5
eval() 함수 예제
- builtin.html 부분
// 5. eval("10+20") --> 30
document.write("문자형 산술식을 연산 수행 : " + eval(10+20) + "<br>");
isNaN() 함수
- 문자가 아니면 true를 리턴
- 사용자가 문자를 입력했는지 숫자를 입력했는지 판별
- 반드시 문자를 입력해야하거나, 반드시 숫자를 입력해야할 때 사용
ex) 유효성 검사에 사용, 전화번호 앞자리값을 불러와서 숫자인지 문자인지 판별
- 변수명/함수명 대소문자 구분한다
내장함수 예제6
isNaN() 함수 예제
- builtin.html 부분
// 6. isNaN(Not a Number) : 숫자가 아니면(문자가 포함되면) true 반환하는 함수
// isNaN("10+20") --> true
// isNaN("10") --> false
document.write("문자가 포함되면 true 값을 리턴 : " + isNaN("10+20") + "<br>");
document.write("문자가 포함되면 true 값을 리턴 : " + isNaN("10") + "<br>");
document.write("문자가 포함되면 true 값을 리턴 : " + isNaN(10) + "<br>");- isNaN("10+20") 에서 안에 있는 것은 문자임, 산술연산 + 안되므로 "10+20"은 문자이다.
+ isNaN(10+20)은 숫자이다.
- isNaN() 에서 "10" 은 쌍따옴표가 있지만 숫자로 인식한다.

함수
- 내장 함수 : 지금까지 공부했다.
- 사용자 정의 함수 : 자바스크립트에선 function으로 함수를 만든다
'국비지원 과정 > 웹표준' 카테고리의 다른 글
| 코딩 43일 / 22.08.19 / jQuery의 선택자, 함수, 이벤트 함수 (0) | 2022.08.19 |
|---|---|
| 코딩 39일 / 2022.08.12 / 자바스크립트 사용자 정의 함수,배열,객체,String 객체,Math 객체 (0) | 2022.08.12 |
| 코딩 37일 / 2022.08.10 / 부트스트랩2,아파치 톰캣에 배포,자바스크립트 기초,내장함수1 (0) | 2022.08.10 |
| 코딩 36일 / 2022.08.09 / CSS 속성2,레이아웃,배치,반응형 웹,부트스트랩1 (0) | 2022.08.09 |
| 코딩 35일 / 2022.08.08 / CSS 선택자,단위,속성1 (0) | 2022.08.08 |