과제 풀이
https://laker99.tistory.com/95?category=1065834
- tr 태그를 <script> 바깥쪽에 써도 된다, <script> 바깥에 써서 연결시키고있다.
사용자 정의 함수
- 사용자가 필요에 따라 만들고 호출하여 사용하는 함수
사용자 정의 함수 생성
function 함수이름 (매개변수 1, 매개변수 2, ...) {
수행할 문장들...
}
- function 키워드를 사용한다.
- 매개변수가 필요한 경우에만 매개변수를 쓴다.
- 매개변수에 자료형을 쓸 필요없이 필요한 개수만큼 변수명만 , 로 이어주면 된다. ex) (a,b,c)
- 돌려줄 값이 있을때만 return 구문으로 값을 돌려주면 된다.
- 자바스크립트는 인터프리터 방식이므로 함수 정의시에는 가능한 한 헤드 태그에 정의하고, 바디 태그에서 호출한다.
함수 호출 방법 2가지
1. 함수 이름을 통한 호출
2. 이벤트를 통한 호출
사용자 정의 함수 예제1
- 매개변수가 없는 함수
- 사용자 정의 함수 생성과 호출
- 함수 이름을 통한 호출과 이벤트를 통한 호출
- function01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사용자 정의 함수</title>
<script>
// 사용자 정의 함수
function check() {
alert("함수 호출 성공");
}
</script>
</head>
<body>
<!-- 방법1. 함수호출 -->
<script>
check(); // 함수 호출
// CHECK(); //함수명은 대,소문자를 구분한다.
</script>
<!-- 방법2. 이벤트를 이용해서 함수 호출 -->
<input type="button" value="함수호출" onClick="check()">
</body>
</html>- 방법1에서 check() 함수는 매개변수가 없으므로 이름만으로 호출한다
- 방법2에서 onClick 이벤트 핸들러를 통해 함수를 호출한다.
- 클릭이벤트 발생시키기 위해 onClick="호출할 함수명" 을 적는다.
+ 변수명/함수명 대소문자를 구분한다.
+ 이벤트 핸들러 등록하는방법 중 태그에 속성으로 적는 방법이다.
+ onClick 은 이벤트 핸들러이다, 이벤트 핸들러는 대소문자를 구분하지 않는다.


+ 만약 함수 선언, 정의가 호출보다 아래쪽에 있다면?

- 오류 발생, 자바스크립트는 인터프리트 언어이므로 함수 선언,정의가 호출보다 위에있어야한다.
이벤트
- 그래픽 프로그램 만들때 이벤트를 주로 사용한다.
- 언어마다 같은 행위여도 이벤트 이름이 다르다.
ex) 자바에선 버튼 클릭시 action 이벤트, 자바스크립트는 click 이벤트가 발생한다.
자바스크립트 이벤트 종류
- Click 이벤트 : 버튼을 클릭, 전송기능이 없는 버튼을 클릭하면 click 이벤트가 발생한다.
- Submit 이벤트 : submit버튼을 클릭할때, 즉 전송기능이 있는 버튼을 클릭하면 submit 이벤트가 발생한다.
- MouseOver 이벤트 : 컴포넌트(그림)위에 마우스 포인터를 올렸을때
- MouseOut 이벤트 : 컴포넌트(그림)위에서 마우스 포인터가 벗어났을때
- Load 이벤트 : 현재 문서가 웹브라우저에 불려질때
- Unload 이벤트 : 웹브라우저가 해당 문서를 벗어났을때
- Focus 이벤트 : 입력양식 필드로 포커스가 들어왔을 때, 즉 깜빡거릴때

- Blur 이벤트 : 입력양식에서 포커스가 벗어났을때, Focus 이벤트와 반대
- Keydown 이벤트 : 키를 누르고 있을때, 눌렀을때
- Keyup 이벤트 : 키를 눌렀다가 놓았을때, Keydown 이벤트와 반대
- Change 이벤트 : 값의 변화가 발생할때, 주로 select 옵션 메뉴중 선택을 하면 값이 변화함

이벤트 처리순서
1. 각 컴퍼넌트에 발생한 이벤트 종류를 파악
ex) Click, Focus, Blur, Load, MouseOver, MouseOut
* 컴퍼넌트 : select 박스 또는 input=text 입력양식 같은 것들
2. 각 이벤트명에다 on을 붙여서 이벤트 핸들러를 생성
ex) onClick, onFocus, onBlur, onLoad... 는 이벤트 핸들러
- 대소문자를 구분하지 않지만 카멜 표기법처럼 on은 소문자, 이벤트명 첫글자는 대문자로 주로 작성
3. 이벤트 핸들러를 이용해서 함수를 호출한다.
ex)
<input type=button value="회원가입" onClick="check()">- 이벤트 핸들러 = "호출할 함수" 형식
사용자 정의 함수 예제2
- 매개변수를 가진 함수
- function02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사용자 정의 함수</title>
<script>
// 매개변수가 있는 함수 정의
function ask(question) {
var result = confirm(question);
if(result) { // '확인' 버튼 클릭시
return "찬성";
} else{ // '취소' 버튼 클릭시
return "반대";
}
}
</script>
</head>
<body>
<script>
var result = ask("찬성하면 확인버튼, 반대하면 취소버튼을 클릭"); // 함수 호출
alert(result);
</script>
</body>
</html>- 함수 정의는 주로 <head> 태그 내에 하고, 함수 호출은 주로 <body> 태그 내에서 한다.
<head> 안
- 자바스크립트에서는 매개변수를 만들때도 자료형을 쓰지 않고 이름만 써도 된다.
- question 매개변수로 넘겨진 값이 confirm 창에 뜬다. (ex) "정말 삭제하시겠습니까?")
- confirm 창에서 확인을 누르면 true가, 취소를 누르면 false 가 result에 저장된다.
- true인경우 return 구문을 통해 "찬성" 이라는 문자데이터를 돌려주고있다.
<body> 안
- ask() 함수는 매개변수가 있으므로 값을 전달하면서 호출하고 있다.
- result 변수에 ask() 가 돌려준 값 ("찬성" or "반대") 가 저장된다.

- confirm 창이 뜨면서, 함수호출시 매개변수로 넘겨줬던 값이 출력되고 있다.


- 함수호출 후 돌려받은 값을 <body> 안에서 alert()로 출력하고 있다.
사용자 정의 함수 예제3
- 매개변수가 2개 이상인 함수
- function03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사용자 정의 함수</title>
<script>
// 최대값과 최소값을 구하는 함수
function max(a,b) { // 최대값 구해주는 함수
if(a > b)
return a;
else
return b;
}
function min(a,b) { // 최소값 구해주는 함수
if(a < b)
return a;
else
return b;
}
</script>
</head>
<body>
<script>
a = prompt("정수1 을 입력하세요","");
b = prompt("정수2 를 입력하세요","");
var max = max(a, b); // max() 함수 호출
var min = min(a, b); // min() 함수 호출
document.write("max = " + max + "<br>");
document.write("min = " + min + "<br>");
</script>
</body>
</html>- 키보드로 입력한 2개의 값을 함수의 매개변수로 전달하여 return 을 통해 최대값과 최소값을 돌려받는다.
+ if문이나 for문에 들어갈 코드가 1줄이면 괄호 {} 를 하지 않아도 된다.



사용자 정의 함수 예제4
- 버튼 4개를 만들어서 사용자가 키보드로 입력한 정수값 2개의 +, - , * ,/ 를 구하기
- onClick 이벤트 핸들러를 이용하여 함수 호출
- function04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사용자 정의 함수</title>
<script>
// Number("50") --> 50
var n1 = Number(prompt("정수1 을 입력하세요",""));
var n2 = Number(prompt("정수2 를 입력하세요",""));
function plus() {
alert(n1 + n2);
}
function minus() {
alert(n1 - n2);
}
function mul() {
alert(n1 * n2);
}
function div() {
alert(n1 / n2);
}
</script>
</head>
<body>
<form>
<input type="button" value="더하기" onClick="plus()">
<input type="button" value="빼기" onClick="minus()">
<input type="button" value="곱하기" onClick="mul()">
<input type="button" value="나누기" onClick="div()">
</form>
</body>
</html>- <body> 태그 안에 입력양식을 만든다
- 전송기능이 없는 버튼이므로 클릭시 Click 이벤트 발생한다.
- onClick 이벤트 핸들러를 통해 함수를 호출한다.
- Number() 가 없다면 산술연산 중 + 기능은 연산이 되지 않고 1020으로 문자연결되어 나온다, 형변환이 필요하다.

- 입력한 값들이 모두 문자로 처리되어 n1 + n2 일때 연산이 되지 않고 연결이 되는것이다.
- Number() 함수로 prompt() 전체를 감싸주면 숫자로 형변환된다.



- 각 버튼 클릭시 두 정수값을 더하기, 빼기, 곱하기, 나누기 한 값이 alert 메세지 박스에 출력된다.
사용자 정의 함수 예제5
- 재귀함수 : 함수 안에서 자기 자신을 호출하는 함수
- 재귀함수는 Factorial 을 구할때 많이 쓴다, 메모리를 많이 사용한다.
- function05.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사용자 정의 함수</title>
<script>
// 재귀함수 : 함수안에서 자기 자신의 함수를 호출하는 함수
function factorial (n) {
if(n > 1) {
var result = n * factorial(n-1); // n1 = n * f(n-1) * f(n-2)...1
// 3! = 3 * (3-1) * (3-2) ...1
return result;
} else { // n=1, 즉 f(1) 일때
return n;
}
}
</script>
</head>
<body>
<script>
var n = prompt("팩토리얼을 구할 정수를 입력하세요");
document.write(n + "! = " + factorial(n));
</script>
</body>
</html>- 자바스크립트는 자바와 달리 자료형을 쓰지 않기떄문에 숫자 범위가 한정되어있지 않아, 큰 팩토리얼도 구할 수 있다


한계
- 자바와 달리 자료형을 쓰지 않기 때문에 자료형의 값의 범위에 구애받지 않아 큰 수의 팩토리얼도 구할 수 있지만 어느 순간을 넘어가면 Infinity, 구해주지 않는다.

+ 나중에 자바스크립트 계산기 프로그램 만들 것
Date 객체
- 날짜 정보 처리
- 현재 년,월,일,시,분,초,요일 등을 구할 수 있다.
- 자바의 Date 클래스 객체 같은 역할
- new 연산자로 Date 객체를 생성해야한다.
today = new Date();- 연도를 구할때는 메소드를 사용해야한다.
today.getFullYear();
Date 객체 예제1
- 현재 년,월,일,시,분,초,요일 구하기
- date01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Date 객체</title>
</head>
<body>
<script>
// 현재 년,월,일,시,분,초 요일
var t = new Date();
var y = t.getFullYear(); // 년
var m = t.getMonth() + 1; // 월 (0~11)
var d = t.getDate(); // 일
var h = t.getHours(); // 시간
var mm = t.getMinutes(); // 분
var s = t.getSeconds(); // 시
var w = t.getDay(); // 요일(0~6)
var week = ['일','월','화','수','목','금','토'];
document.write(y + "-" + m + "-" + d + " " + h + ":" + mm + ":" + s + " ");
// document.write(w); // w=5 : 금
document.write(week[w] + "요일");
</script>
</body>
</html>- Date 객체는 내장 객체 형태로 제공되지 않기떄문에 직접 객체를 만들어서 사용해야한다. (date01.html 부분)
var t = new Date();- getYear() 이 아닌 getFullYear() 임을 주의
- getMonth() 로 월을 구할때는 월을 0 ~ 11 까지 구해주기때문에 + 1을 해서 조정해야한다.
- getDay() 로 요일을 구하는데, 요일을 0~6까지 구해준다, 문자형태로 변환시켜야함 (date01.html 부분)
document.write(w); // w=5 : 금- 오늘 기준 금요일 5로 나온다
- 문자형태로 변환하기 위해 배열을 만들기 (date01.html 부분)

- 0 부터 시작이므로 -1 을 하지 않아도 된다.
+ 자바는 요일을 1~7까지 구해준다
+ Date, getFullYear() 대소문자를 구분

- 호출되었던 시점의 시간 1개를 출력하고 있다
Date 객체 예제2
- 1초에 한번씩 계속해서 현재 년,월,일,시,분,초를 호출하기
- 함수를 1초에 한번씩 호출하면 경과된 초를 계속해서 출력 가능
- 함수안에서 자신을 호출하는 함수 사용
- 돌아가는 함수를 멈추게 하기 위한 함수도 필요
- date02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Date 객체</title>
<script>
function show() {
var t = new Date();
var y = t.getFullYear();
var m = t.getMonth() + 1;
var d = t.getDate();
var h = t.getHours();
var mm = t.getMinutes();
var s = t.getSeconds();
document.write(y + "-" + m + "-" + d + " " + h + ":" + mm + ":" + s + "<br>");
// 브라우저 상태 표시줄에 출력
window.status = y + "-" + m + "-" + d + " " + h + ":" + mm + ":" + s;
// setTimeout(명령, 시간(1/1000)); 지정된 시간이 경과된 다음에 명령을 실행
w = setTimeout("show()", 1000); // 1초에 한번씩 show() 함수 호출
}
function stop() {
// setTimeout()으로 실행된 명령을 해제
ClearTimeout(w);
}
</script>
</head>
<!-- <body onLoad="show()"> -->
<body>
<input type="button" value="start" onClick="show()">
<input type="button" value="stop" onClick="stop()">
<br><br>
<img src="img/clock.jpg" onMouseOver="show()" onMouseOut="stop()">
</body>
</html><head>
- show() 함수안에서 자기 자신인 show() 함수를 재귀함수 형태로 1초에 한번씩 호출하고 있다.
- 최초로 show()를 한번 호출시 재귀함수를 통해 계속 1초에 1번씩 자신을 호출하게 됨.
- 위의 코드가 잘 실행되지 않기떄문에 브라우저 상태 표시줄에 출력하기위해 window.status 사용
- stop() 함수에서 시간을 멈추기 위해, setTimeout 으로 계속 실행되는 함수를 멈춰주기 위해 ClearTimeout() 사용
<body>
- input 태그로 start 와 stop 버튼을 만들어 onClick 이벤트 핸들러 사용
- 이미지를 불러와서 MouseOver, MouseOut 이벤트를 이용하고 있다.
- 마우스 포인터를 올리면 MouseOver이벤트, 벗어나면 MouseOut 이벤트 발생

- start 버튼을 클릭하거나, 이미지 위에 마우스 포인터를 올리면 실행된다

- 1초에 한번씩 출력하고 있다.
지정된 시간 뒤에 명령 수행하는 방법
// setTimeout(명령, 시간(1/1000)); 지정된 시간이 경과된 다음에 명령을 실행
w = setTimeout("show()", 1000); // 1초에 한번씩 show() 함수 호출- setTimeout() 함수 : 정해진 일정시간 뒤에 어떤 명령(코드) 를 실행
- window 객체에서 지원되는 함수 중 하나이다.
setTimeout() 으로 실행된 명령 해제하는 방법
// setTimeout()으로 실행된 명령을 해제
ClearTimeout(w);- ClearTimeout() 함수 : setTimeout() 으로 실행된 명령을 해제
- 매개변수에는 setTimeout 의 리턴을 받은 w를 넣는다.
- 한번의 setTimeout()을 해제하면 더이상 show()를 호출하는 것을 막게됨
- window 객체에서 지원되는 함수 중 하나이다.
브라우저 상태 표시줄에 출력
- status() 함수 : 브라우저 상태 표시줄에 출력
- window 객체에서 지원되는 함수 중 하나이다.
- 브라우저 맨 하단의 영역이 브라우저 상태 표시줄이다.

- 대부분 브라우저는 감춰져 있어 보이지 않는다.
- I.E 에서 확인 가능


- start 를 누르면 아래 부분 상태표시줄에 뜨고, stop 을 누르면 멈춘다.
Load 이벤트
- 현재 문서가 웹 브라우저에 불려질때 발생함
- <body> 태그 안에 써야한다.
<body onLoad="show()"></body>+ body 태그 안에 onLoad="show()" 를 하면 실행 하자마자, 즉 현재 문서가 브라우저에 로딩되자마자 실행된다.

배열
자바스크립트 배열 정의/생성 방법 3가지
1.
str=new Array();
str[0]=80;
str[1]=90;
str[2]=70;
- 값이 정해지지 않았을때 사용함
- 자바와 달리 배열 공간 개수를 지정하지 않는다.
2.
str=new Array(80,90,70);- Array 객체를 이용하여 배열 생성
3.
str=[80,90,70];- 가장 간단하며 가장 많이 사용된다.
배열 속성, 메소드
- 배열에서 지원되는 여러 속성들이 있다.
ex) length 속성으로 배열 크기 구함
- 배열에서 지원되는 여러 메소드들이 있다.
ex) pop(), sort(), slice() 등
배열 예제1
- 3가지 형식으로 배열 정의
- array01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열</title>
</head>
<body>
<script>
// 배열
// 방법1.
var a1 = new Array();
a1[0] = 80;
a1[1] = 90;
a1[2] = 70;
// length : 배열의 크기를 구해주는 속성
for(var i = 0; i < a1.length; i++) {
document.write(a1[i] + "\t");
}
document.write("<br>");
// 방법2.
var a2 = new Array(80, 90, 70);
for(var i = 0; i < a2.length; i++){
document.write(a2[i] + "\t");
}
document.write("<br>");
// 방법3.
var a3 = [80, 90, 70];
for(var i = 0; i < a3.length; i++){
document.write(a3[i] + "\t");
}
</script>
</body>
</html><방법1>
- Array 객체를 통해 배열을 생성하고 있다.
- Array 객체는 new를 이용하여 직접 만들어야한다.
- 0번, 1번, 2번 원소를 반복문을 통해 출력해주고 있다.
- length 속성으로 배열의 크기를 구한다. ex) a1.length 는 3
+ 속성은 괄호가 없다
<방법2>
- Array 객체를 통한 배열 선언과 동시에 값을 할당했다.
- 0번방에 80, 1번방에 90, 2번방에 70이 들어갔다.
<방법3>
- 대괄호 [ ] 안에 원소값을 넣어주면 된다.

+ 배열은 동일한 자료형의 데이터만 저장되는데 동일하지 않은 데이터를 넣으면?
var a3 = [80, 90, 70, 3.14];
for(var i = 0; i < a3.length; i++){
document.write(a3[i] + "\t");
}
- 자바스크립트에서는 배열에 서로 다른 자료형의 자료형도 저장되고 있다!
배열의 메소드
- 배열에서 지원되는 여러 메소드들이 있다.
ex) pop(), sort(), slice() 등
배열 예제2
배열의 메소드 예제 1
- array02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열</title>
</head>
<body>
<script>
var num = ['사당','교대','방배','강남'];
document.write(num + "<br>"); //사당,교대,방배,강남
document.write(typeof(num) + "<br>");
// join() : 문자('-')를 기준으로 배열 값들을 하나의 문자 데이터로 결합
document.write(num.join('-') + "<br>"); //사당-교대-방배-강남
document.write(typeof(num.join('-')) + "<br>");
// reverse() : 배열 원소값들의 순서를 반대로 바꾸어 주는 역할.
document.write(num.reverse() + "<br>"); //강남,방배,교대,사당
document.write(typeof(num.reverse()) + "<br>");
document.write(num + "<br>") //사당,교대,방배,강남
// sort() : 배열 원소 값들을 오름차순으로 정렬 (문자 : 사전순 정렬)
// sort() 함수로 오름차순으로 정렬이 되면 원본 배열이 바뀌게 된다.
document.write(num.sort() + "<br>"); //강남,교대,방배,사당
document.write(num + "<br>"); //강남,교대,방배,사당
// 배열 원소 값들을 내림차순 정렬시켜보자 (문자 : 사전역순 정렬)
document.write(num.sort().reverse() + "<br>"); //사당,방배,교대,강남
document.write(num.sort().reverse() + "<br>"); //사당,방배,교대,강남
</script>
</body>
</html>배열 출력 (array02.html 부분)
var num = ['사당','교대','방배','강남'];
document.write(num + "<br>"); //사당,교대,방배,강남
document.write(typeof(num) + "<br>");- 배열 이름을 출력시 배열 원소가 전부 출력된다.
- 출력시엔 문자처럼 결합이 되어서 출력된다.
- 배열자체를 typeof() 로 출력하면 배열 객체이므로 object 형이다.

배열 원소들을 문자데이터로 결합 (array02.html 부분)
// join() : 문자('-')를 기준으로 배열 값들을 하나의 문자 데이터로 결합
document.write(num.join('-') + "<br>"); //사당-교대-방배-강남
document.write(typeof(num.join('-')) + "<br>");- 배열의 join() 함수를 사용해서 특정 문자를 기준으로 배열값들을 하나의 문자 데이터로 결합
- 또한 num.join('-') 의 자료형은 string 이다, 즉 join() 을 쓰면 문자데이터가 된다.
- 원본 배열에 영향을 주지 않는다.

배열 원소값 순서 바꾸기 (array02.html 부분)
// reverse() : 배열 원소값들의 순서를 반대로 바꾸어 주는 역할.
document.write(num.reverse() + "<br>"); //강남,방배,교대,사당
document.write(typeof(num.reverse()) + "<br>");
document.write(num + "<br>") //사당,교대,방배,강남- reverse() 함수를 사용하여 배열 원소갑슫ㄹ의 순서를 거꾸로 바꾼다.
- 배열 객체라는 의미로 object 가 출력됨
- 원본 배열에 영향을 주지 않는다.

배열 정렬 (오름차순) (array02.html 부분)
// sort() : 배열 원소 값들을 오름차순으로 정렬 (문자 : 사전순 정렬)
// sort() 함수로 오름차순으로 정렬이 되면 원본 배열이 바뀌게 된다.
document.write(num.sort() + "<br>"); //강남,교대,방배,사당
document.write(num + "<br>"); //강남,교대,방배,사당- sort() : 배열 원소 값들을 오름차순으로 정렬 (사전순)
- reverse() 와 달리 sort() 함수는 원본 자체가 바뀐다!
- 즉 원본 num 배열이 바뀌었으므로(정렬되었으므로) num.reverse() 아니라 그냥 num() 으로 출력해도 같다.
- 오름차순 정렬되어 강남 부터 나온다.
+ 내림차순 함수는 없다, 내림차순을 하고싶으면 sort()로 오름차순 정렬 후, reverse() 로 순서 바꿔주기

배열 정렬 (내림차순) (array02.html 부분)
// 배열 원소 값들을 내림차순 정렬시켜보자 (문자 : 사전역순 정렬)
document.write(num.sort().reverse() + "<br>");
document.write(num.sort().reverse() + "<br>");
배열 예제3
배열의 메소드 예제 2
- 또다른 배열의 함수들
- 배열을 조작할때 사용하는 함수들
- array03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열</title>
</head>
<body>
<script>
var greenLine = ['사당','교대','방배','강남'];
var yellowLine = ['미금','정자','모란','수서'];
// slice(start index, end index) : start ~ end-1 번 원소를 추출
document.write(greenLine.slice(1, 3) + "<br>"); //교대,방배
// concat() : 2개의 배열 객체를 하나로 결합
//사당,교대,방배,강남,미금,정자,모란,수서
document.write(greenLine.concat(yellowLine) + "<br>");
// pop() : 배열 데이터 중에서 마지막 인덱스에 저장된 데이터를 삭제
greenLine.pop(); //'강남' 삭제
document.write(greenLine + "<br>"); // 사당,교대,방배
// push() : 배열 객체에 마지막 인덱스에 새로운 데이터를 삽입
greenLine.push('삼성'); //'삼성' 삽입
document.write(greenLine + "<br>"); // 사당,교대,방배,삼성
// shift() : 배열 데이터 중에서 첫번째 데이터를 삭제
greenLine.shift(); //'사당' 삭제
document.write(greenLine + "<br>"); // 교대,방배,삼성
// unsift() : 배열 첫번째 인덱스에 새로운 데이터를 삽입
greenLine.unshift('신도림'); //'신도림' 삽입
document.write(greenLine + "<br>"); // 신도림,교대,방배,삼성
</script>
</body>
</html>
배열 자르기(추출) (array03.html 부분)
// slice(start index, end index) : start ~ end-1 번 원소를 추출
document.write(greenLine.slice(1, 3) + "<br>"); //교대,방배- slice(start index, end index) : start ~ end-1 번 원소를 추출
- 범위를 지정해서 배열을 자른다.

배열 결합 (array03.html 부분)
// concat() : 2개의 배열 객체를 하나로 결합
//사당,교대,방배,강남,미금,정자,모란,수서
document.write(greenLine.concat(yellowLine) + "<br>");- concat() : 2개의 배열을 하나의 배열로 결합시켜줌
- greenLine 이 먼저왔기떄문에 greeLine의 원소들이 먼저 출력되고 이어서 yellowLine 의 원소들이 온다.

배열 마지막 인덱스 데이터 삭제 (array03.html 부분)
// pop() : 배열 데이터 중에서 마지막 인덱스에 저장된 데이터를 삭제
greenLine.pop(); //'강남' 삭제
document.write(greenLine + "<br>"); // 사당,교대,방배- pop() : 배열 데이터 중에서 마지막 인덱스에 저장된 데이터를 삭제
- greenLine 에서 가장 마지막 인덱스의 원소인 '강남' 이 삭제됨
- 원본 배열에 영향

배열 마지막 인덱스에 데이터 삽입 (array03.html 부분)
// push() : 배열 객체에 마지막 인덱스에 새로운 데이터를 삽입
greenLine.push('삼성'); //'삼성' 삽입
document.write(greenLine + "<br>"); // 사당,교대,방배,삼성- push() : 배열 객체의 마지막 인덱스에 새로운 데이터 삽입
- greenLine 의 가장 마지막 인덱스에 새로운 원소인 '삼성'이 삽입됨
- 원본 배열에 영향

배열 첫번째 인덱스 데이터 삭제 (array03.html 부분)
// shift() : 배열 데이터 중에서 첫번째 데이터를 삭제
greenLine.shift(); //'사당' 삭제
document.write(greenLine + "<br>"); // 교대,방배,삼성- shift() 로 배열의 첫번째 데이터를 삭제한다.
- pop() 과 반대
- 원본 배열에 영향

배열 첫번째 인덱스에 데이터 삽입 (array03.html 부분)
// unsift() : 배열 첫번째 인덱스에 새로운 데이터를 삽입
greenLine.unshift('신도림'); //'신도림' 삽입
document.write(greenLine + "<br>"); // 신도림,교대,방배,삼성- unshift() 로 배열 첫번째 인덱스에 데이터를 삽입
- push() 와 반대
- 원본 배열에 영향

String 객체
String 객체 생성 방법
1. new로 할당
2. 문자열을 바로 넣어서 생성
String 객체 속성
- length : 문자열의 길이를 구해줌
+ 자바에선 length() 메소드를 사용했었음, 자바스크립트에서는 length 속성이다.
String 객체 함수
- substring(), substr(), slice(), concat() 등
String 객체 예제 1
String 객체 생성, 출력, length 속성
- string01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>String 객체</title>
</head>
<body>
<script>
var str1 = '자바스크립트';
var str2 = "자바스크립트";
var str3 = new String('javascript');
var str4 = new String("javascript");
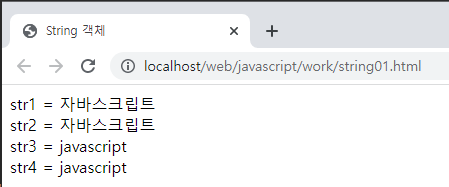
document.write("str1 = " + str1 + "<br>");
document.write("str2 = " + str2 + "<br>");
document.write("str3 = " + str3 + "<br>");
document.write("str4 = " + str4 + "<br>");
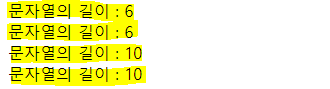
// length 속성 : 문자열의 길이를 구해주는 속성
document.write("문자열의 길이 : " + str1.length + "<br>"); //6
document.write("문자열의 길이 : " + str2.length + "<br>"); //6
document.write("문자열의 길이 : " + str3.length + "<br>"); //10
document.write("문자열의 길이 : " + str4.length + "<br>"); //10
</script>
</body>
</html>
String 객체 생성 (string01.html 부분)
var str1 = '자바스크립트';
var str2 = "자바스크립트";
var str3 = new String('javascript');
var str4 = new String("javascript");- 크게 2가지 방법으로 String 객체를 생성할 수 있다.
String 객체 출력 (string01.html 부분)
document.write("str1 = " + str1 + "<br>");
document.write("str2 = " + str2 + "<br>");
document.write("str3 = " + str3 + "<br>");
document.write("str4 = " + str4 + "<br>");
문자열 길이 구하기 (string01.html 부분)
// length 속성 : 문자열의 길이를 구해주는 속성
document.write("문자열의 길이 : " + str1.length + "<br>"); //6
document.write("문자열의 길이 : " + str2.length + "<br>"); //6
document.write("문자열의 길이 : " + str3.length + "<br>"); //10
document.write("문자열의 길이 : " + str4.length + "<br>"); //10- String 객체의 length "속성"으로 문자열의 길이를 구함
- 한글, 영문 상관없이 글자수를 구함
+ 자바에서는 문자열의 길이를 length() "메소드"로 구한다.

String 객체 예제 2
String 문자열 관련 함수
- 문자열 추출 관련 함수가 substring() 외에 substr() 과 slice() 메소드 등 많은 함수가 있다
- 자바의 String 클래스의 메소드들과 유사
+ 자바는 substring() 만 지원
- string02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>String 객체</title>
</head>
<body>
<script>
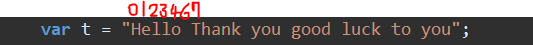
var t = "Hello Thank you good luck to you";
// charAt(16) : 인덱스 16번 문자를 추출
document.write(t.charAt(16) + "<br>"); //g
// indexOf('you') : 가장 먼저 나오는 'you'의 인덱스 번호를 구해준다.
document.write(t.indexOf('you') + '<br>'); //12
// indexOf('you', 16)
// : 인덱스 16번 이후에 가장 먼저 나오는 'you'의 인덱스 번호를 구해준다.
document.write(t.indexOf('you', 16) + '<br>'); //29
// lastIndexOf('you')
// : 끝에서 가장 먼저 나오는 'you'의 인덱스 번호를 구해준다.
document.write(t.lastIndexOf('you') + "<br>"); //29
// match('luck') : 가장 먼저 나오는 'luck'과 일치가 되는 문자를 반환
document.write(t.match('luck') + "<br>"); //luck
// toUpperCase() : 대문자로 변환
// HELLO THANK YOU GOOD LUCK TO YOU
document.write(t.toUpperCase() + "<br>");
// toLowerCase() : 대문자로 변환
// hello thank you good luck to you
document.write(t.toLowerCase() + "<br>");
// substring(start index, end index)
// : start 인덱스부터 end-1 번 인덱스 번호의 문자를 추출
// substring(6, 12) : 인덱스 6번부터 11번 까지의 문자를 추출
document.write(t.substring(6, 12) + "<br>"); //Thank
// substr(start index, 추출할 문자열 갯수)
// substr(21, 4) : 인덱스 21번부터 4개의 문자를 추출
document.write(t.substr(21, 4) + "<br>"); //luck
// split("구분기호")
// : 구분기호를 이용해서 문자를 분리해서 배열로 리턴해주는 함수
// split(" ") : 공백문자를 기준으로 문자를 분리해서 배열로 리턴해준다.
var s = t.split(" ");
document.write(s[0] + "<br>");
document.write(s[1] + "<br>");
document.write(s[2] + "<br>");
document.write(s[3] + "<br>");
document.write(s[4] + "<br>");
document.write(s[5] + "<br>");
document.write(s[6] + "<br>");
for(var i = 0; i < s.length; i++) {
document.write(s[i] + "\t");
}
</script>
</body>
</html>

특정 인덱스의 문자 추출 (string02.html 부분)
// charAt(16) : 인덱스 16번 문자를 추출
document.write(t.charAt(16)); //g- charAt() 함수로 특정 인덱스의 문자를 추출
- 문자열 인덱스는 0 번부터 시작

특정 문자, 문자열의 인덱스 구하기 (string02.html 부분)
// indexOf('you') : 가장 먼저 나오는 'you'의 인덱스 번호를 구해준다.
document.write(t.indexOf('you') + '<br>'); //12- indexOf('특정 문자 또는 문자열') 함수를 사용해서 가장 먼저 나오는 그 문자 또는 문자열의 인덱스 번호를 구해준다.

특정 인덱스 이후의 특정 문자,문자열의 인덱스 구하기 (string02.html 부분)
// indexOf('you', 16)
// : 인덱스 16번 이후에 가장 먼저 나오는 'you'의 인덱스 번호를 구해준다.
document.write(t.indexOf('you', 16) + '<br>'); //29- indexOf('특정 문자 또는 문자열', '특정 인덱스') 함수를 사용해서 특정 인덱스 이후에 가장 먼저 나오는 그 문자 또는 문자열의 인덱스 번호를 구해준다.

끝에서부터 특정 문자,문자열의 인덱스 번호 구하기 (string02.html 부분)
// lastIndexOf('you')
// : 끝에서 가장 먼저 나오는 'you'의 인덱스 번호를 구해준다.
document.write(t.lastIndexOf('you') + "<br>"); //29- lastIndexOf('특정 문자 또는 문자열') 함수를 사용해서 문자열 끝에서부터 가장 먼저 나오는 특정 문자, 문자열의 인덱스를 구해준다.

특정 문자열과 일치가 되는 문자열 구하기 (string02.html 부분)
// match('luck') : 가장 먼저 나오는 'luck'과 일치가 되는 문자를 반환
document.write(t.match('luck') + "<br>"); //luck- match() 함수는 문자열에서 정규식을 검색하여 성공 여부를 반환한다.
- 찾고자하는 문자열을 매개변수로 넣는다, luck 과 일치되는 값이 luck 이므로 luck을 출력함

+ 찾고자 하는 값이 없으면?
문자열을 대문자로 변환 (string02.html 부분)
// toUpperCase() : 대문자로 변환
// HELLO THANK YOU GOOD LUCK TO YOU
document.write(t.toUpperCase() + "<br>");- toUpperCase() : 문자열을 대문자로 변환해줌

문자열을 소문자로 변환 (string02.html 부분)
// toLowerCase() : 대문자로 변환
// hello thank you good luck to you
document.write(t.toLowerCase() + "<br>");- toLowerCase() : 문자열을 소문자로 변환해줌

문자열 추출 관련 메소드
- substring(시작인덱스, 끝 인덱스)
- substr(인덱스, 길이)
- 두가지가 기능은 비슷하지만 형식은 다르다
- 자바는 substring() 만 지원되지만 자바스크립트에서는 substring(), substr() 다 지원된다.
substring() 과 substr() 차이
- substring(strat index) 처럼 매개변수가 1개 오면 start index가 됨, 끝까지 추출
- substring(start index, end index) 처럼 매개변수가 2개 오면 start index 와 end index 가 되고, start 부터 end-1 까지 출력
- substr(start index) 처럼 매개변수 1개 오면 start index 가 됨, 끝까지 추출
- substr(start index, 추출한 문자열 갯수) 처럼 매개변수 2개 오면 start index와 추출할 문자열 개수가 되고 start 부터 문자열 개수만큼 추출
+ 즉 매개변수가 1개일때는 두 함수의 기능이 동일하다.
문자열 추출 함수1 (string02.html 부분)
// substring(start index, end index)
// : start 인덱스부터 end-1 번 인덱스 번호의 문자를 추출
// substring(6, 12) : 인덱스 6번부터 11번 까지의 문자를 추출
document.write(t.substring(6, 12) + "<br>"); //Thank
- sutstring(start index, end index) 함수로 인덱스를 이용해서 특정 문자열을 추출한다.
- 인덱스 6은 T, 인덱스 11은 k 이므로 Thank 가 출력된다
- 인덱스 start 의 문자부터 인덱스 end-1 의 문자까지 출력한다.
문자열 추출 함수2 (string02.html 부분)
// substr(start index, 추출할 문자열 갯수)
// substr(21, 4) : 인덱스 21번부터 4개의 문자를 추출
document.write(t.substr(21, 4) + "<br>"); //luck- substr(start index, 추출할 문자열 갯수) 함수로 인덱스와 갯수를 이용해서 특정 문자열을 추출한다.
- 추출할 문자열의 개수가 두번쨰 매변수에 들어감

구분기호로 문자열 자르기 함수 (string02.html 부분)
// split("구분기호")
// : 구분기호를 이용해서 문자를 분리해서 배열로 리턴해주는 함수
// split(" ") : 공백문자를 기준으로 문자를 분리해서 배열로 리턴해준다.
var s = t.split(" ");
document.write(s[0] + "<br>");
document.write(s[1] + "<br>");
document.write(s[2] + "<br>");
document.write(s[3] + "<br>");
document.write(s[4] + "<br>");
document.write(s[5] + "<br>");
document.write(s[6] + "<br>");
for(var i = 0; i < s.length; i++) {
document.write(s[i] + "\t");
}
- split() 메소드로 문자들을 특정 구분기호로 잘라서 추출 가능하다.
- 구분기호를 이용해서 문자를 분리해서 배열로 리턴한다.
- 잘린 문자열들을 왼쪽의 s 배열로 리턴한다.
- 배열의 0번 인덱스부터 차례대로 저장된다.
- 차례대로 작성하여 출력할수도 있고 배열속성 length를 통해 반복문으로 출력할수도 있다.

String 객체 예제 3
- string03.html
문제 1 (string03.html 부분)
// Q1. 키보드로 영문 이름을 입력받아서 대문자로 변환하는 프로그램 작성
var name = prompt("당신의 영문 이름을 입력하세요","");
var upper = name.toUpperCase();
document.write(upper + "<br>");- String 객체의 toUpperCase() 함수 사용


문제 2 (string03.html 부분)
// Q2. 핸드폰 번호를 입력받아서, 마지막 4자리를 보이지 않게끔 별표(*)로 처리
var num = prompt("핸드폰 번호를 입력하세요","");
// num = "01012345678"
if(num.length != 11) {
alert("핸드폰 번호 11자리를 입력하세요.")
} else {
var result = num.substr(0, 7) + "****";
document.write(result);
}- 앞의 7자리를 그대로 추출해서 출력하고, 뒤의 4자리를 * 로 바꾸기
- sutstring() 이나 substr() 사용
- 여기선 substr(0, 7) 함수를 사용해서 처음부터 7자리를 추출하고 있다.
- length 속성으로 길이를 구해서 입력한 데이터가 11자리가 아니면 메세지를 뿌린다.
- 입력이 11자리일때 출력


- 입력이 11자리가 아닐때 출력


Math 객체
Math 객체
- 수학적 연산을 하기 위해 주로 사용되는 객체
- 내장 객체이므로 따로 객체를 만들면 안됨
- 속성을 사용시 Math.속성 으로 사용한다.
- 함수를 사용시 Math.함수() 로 사용한다.
+ 자바의 Math 클래스와 유사한 역할
+ 자바의 Math 처럼 new로 객체를 생성하면 안되고 자바 Math 클래스의 정적 필드, 정적 메소드와 유사
Math 객체 예제1
Math 객체 함수, 속성
- math01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Math 객체</title>
</head>
<body>
<script>
// Math 객체
var num = 2.5234;
document.write("PI = " + Math.PI + "<br>"); //3.141592653589793
document.write("오일러 상수 = " + Math.E + "<br>"); //2.718281828459045
document.write("절대값 : " + Math.abs(-30) + "<br>"); //30
document.write("최대값 : " + Math.max(10,5,8,30,50) + "<br>"); //50
document.write("최소값 : " + Math.min(10,5,8,30,50) + "<br>"); //5
document.write("올림 : " + Math.ceil(num) + "<br>"); //3
document.write("반올림 : " + Math.round(num) + "<br>"); //3
document.write("난수 : " + Math.random() + "<br>"); //0~1사이의 난수 발생
document.write("거듭제곱 : " + Math.pow(2, 3) + "<br>"); //2의 3승
document.write("제곱근 : " + Math.sqrt(9) + "<br>"); //루트 9 = 3
</script>
</body>
</html>
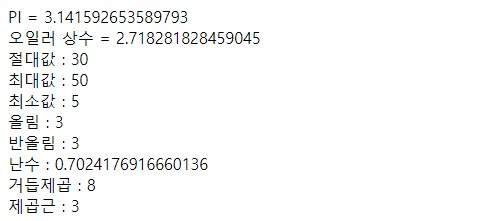
출력

Math의 속성 (math01.html 부분)
document.write("PI = " + Math.PI + "<br>"); //3.141592653589793
document.write("오일러 상수 = " + Math.E + "<br>"); //2.718281828459045- 속성 Math.PI 를 사용하고 있다
- 자바의 필드와 유사하게 속성을 통해 파이 값과 오일러 상수 값을 구하고 있다.
- 내장 객체이므로 객체 생성 없이 Math. 로 사용하고 있다
절대값 구하기 (math01.html 부분)
document.write("절대값 : " + Math.abs(-30) + "<br>"); //30- abs() 메소드를 통해 절대값을 구한다
최대값 구하기 (math01.html 부분)
document.write("최소값 : " + Math.min(10,5,8,30,50) + "<br>"); //5- max() 메소드를 통해 최대값을 구한다
- 여러개의 값 중 최대값을 구해준다. 2개 이상의 값이 들어갈 수 있다.
+ 자바에선 max() 메소드의 매개변수에 2개만 들어갈 수 있다, 2개 중 최대값만 구할 수 있음
최소값 구하기 (math01.html 부분)
document.write("최소값 : " + Math.min(10,5,8,30,50) + "<br>"); //5- min() 메소드를 통해 최소값을 구한다.
올림 (math01.html 부분)
document.write("올림 : " + Math.ceil(num) + "<br>"); //3- ceil() 함수를 통해 올림을 한다.
- 소수 첫째자리에 어떤 값이 오더라도 소수 첫째자리에서 무조건 올림
반올림 (math01.html 부분)
document.write("최소값 : " + Math.min(10,5,8,30,50) + "<br>"); //5- round() 함수로 소수 첫째자리에서 반올림한다
- 소수 첫째자리에 5 이상의 값이 오면 올림한다.
내림 (math01.html 부분)
document.write("내림 : " + Math.floor(num) + "<br>"); //2
- floor() 함수를 통해 내림을 한다
- 소수점 첫째자리에 어떤 값이 오더라도 소수점 이하를 모두 버린다
난수 발생 (math01.html 부분)
document.write("난수 : " + Math.random() + "<br>"); //0~1사이의 난수 발생- random() 함수로 0 부터 1사이의 난수를 발생시켜준다.
ex) 난수 : 0.7289365971271167
거듭 제곱 (math01.html 부분)
document.write("거듭제곱 : " + Math.pow(2, 3) + "<br>"); //2의 3승- pow(x,y) 함수로 거듭제곱을 구한다.
- x의 y승 제곱근을 구함
제곱근 (math01.html 부분)
document.write("제곱근 : " + Math.sqrt(9) + "<br>"); //루트 9 = 3- sqrt() 함수로 제곱근을 구한다.
- sqrt(x) 에서 루트 x 의 값을 구함
+ 계산기 프로그램의 루트 기능을 구현할때 sqrt() 함수를 사용한다
Math 객체 예제2
random() 함수 예제
- 가위, 바위, 보 맞추기
- math02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가위, 바위, 보 맞추기</title>
</head>
<body>
<script>
var t = prompt("가위,바위,보 중에서 하나를 입력하세요","");
switch(t) {
case '가위' : t = 1;
break;
case '바위' : t = 2;
break;
case '보' : t = 3;
break;
default : alert("잘못 입력했습니다.");
location.reload(); // 새로고침
}
// 1 ~ 3 사이의 난수 발생
// Math.random() : 0 ~ 1 사이의 난수 발생
// var r = Math.ceil(Math.random() * 3); // 1 ~ 3 난수 발생
var r = Math.floor(Math.random() * 3) + 1; // 1 ~ 3 난수 발생
alert("난수 : " + r);
if (t == r) {
alert("맞췄습니다.");
} else {
alert("틀렸습니다.");
}
</script>
</body>
</html>- switch~case를 이용해서 '가위'를 눌렀을땐 t에 1을 저장한다.
- location.reload() 를 통해 현재 문서를 새로고침 해준다.
- 잘못 입력했을땐 위에서 부터 다시 실행되므로 다시 입력받는 것
- 난수를 발생시켜서 t 변수에 저장된 값이 맞는지 판별
난수를 발생시키는 2가지 방법 (math02.html 부분)
// 1 ~ 3 사이의 난수 발생
// Math.random() : 0 ~ 1 사이의 난수 발생
// var r = Math.ceil(Math.random() * 3); // 1 ~ 3 난수 발생
var r = Math.floor(Math.random() * 3) + 1; // 1 ~ 3 난수 발생- Math.floor() 함수를 사용하면 내려버리므로 마지막에 + 1을 해줘야함
- Math.random() 으로 하면
- 무조건 올림인 Math.ceil() 을 사용하면 난수 0.xx 가 무조건 1이 된다
- 거기서 * 3을 하면 1 부터 3사이의 난수가 된다.????
이거 내가 이해하고 여기 설명하기
출력



잘못된 값 입력시 출력




- 이후 새로고침되어 다시 시작

'국비지원 과정 > 웹표준' 카테고리의 다른 글
| 코딩 44일 / 2022.08.22 / jQuery의 필터 선택자,함수,유효성 검사,패턴 정규식 검사 (0) | 2022.08.22 |
|---|---|
| 코딩 43일 / 22.08.19 / jQuery의 선택자, 함수, 이벤트 함수 (0) | 2022.08.19 |
| 코딩 38일 / 2022.08.11 / 자바스크립트 연산자,제어문,내장 함수2 (0) | 2022.08.11 |
| 코딩 37일 / 2022.08.10 / 부트스트랩2,아파치 톰캣에 배포,자바스크립트 기초,내장함수1 (0) | 2022.08.10 |
| 코딩 36일 / 2022.08.09 / CSS 속성2,레이아웃,배치,반응형 웹,부트스트랩1 (0) | 2022.08.09 |