복습
JSP Model 2
- MVC 패턴으로 개발
- Model 은 DB 처리를 한다, 인터페이스, 상속 등의 개념을 많이 사용 (Service 클래스+ DAO 클래스)
- Controller 클래스를 만들때 Java Servlet 로 만들어진다
- View 는 양식, 결과가 나타나는 페이지
+ Model 2 에서는 표현식 태그보다 표현 언어를 많이 사용
Model 2 배우기 전에 배울 것
- Java Servlet : Controller 클래스를 만드는데 사용
- EL (표현 언어) : View 에서 결과를 출력할때 사용
- JSTL
Spring
- Model 2 기반으로 개발을 빠르게 하기 위한 자바 프레임워크
+ 프레임워크는 일반적으로 라이브러리 제공
Model 1 에서도 자바를 사용
- DTO 클래스
- DAO 클래스 : DB 연동 처리하는 클래스
WAS (Web Application Server)
- 웹 프로그램 마다 사용하는 WAS 들이 정해져있다
- JSP : 주로 Apache Tomcat, Jeus, WebLogic, JBoss 등 사용
- ASP (Active Server Page) : IIS 라는 웹 서버가 있어야 ASP 코드 처리 가능
- PHP : 아파치 서버로 PHP 코드 해석하고 서비스
JSP 5대 태그
| 1. 스크립틀릿 태그 (Scriptlet tag) | <% %> |
| 2. 선언 태그 (Declaration tag) | <%! %> |
| 3. 표현식 태그 (Expression tag) | <%= %> |
| 4. 지시어 태그 (Directive tag) 1) 페이지 태그 (page tag) 2) 포함 태그 (include tag) 3) 사용자 정의 태그 (tag library tag) |
<%@ page %> <%@ include %> <%@ taglib %> |
| 5. 액션 태그 (action tag) | <jsp:usebean >, <jsp:setProperty > <jsp:getProperty >, <jsp: include > <jsp:forward >, <jsp:plugin > |
1. 스크립틀릿 태그
- <% %>
- Java 코드나 JSP 코드가 들어감
- 거의 대부분의 코드가 들어감
2. 선언 태그
- <%! %>
- 매서드를 정의할 때는 반드시 선언태그에 쓴다
- 매서드를 만드는 규칙은 JAVA 문법을 따른다, JSP 에서 메서드를 만드는 일은 드뭄
3. 표현식 태그
- <%= %>
- 변수나 값을 브라우저에 출력가능
- 출력할 변수나 데이터가 사이에 들어감
- 브라우저에 출력시키는 JSP 3가지 방법 중 1개
4. 지시어 태그
- 3가지 종류가 있다
- 공통적으로 <%@ 로 시작
1) 페이지 태그 <%@ page %>
- JSP 파일을 이클립스로 만들면 자동으로 1라인에 생성되는 태그, 이게 페이지 지시어 태그
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>- 이 페이지에 쓸 수 있는 속성들이 있다
- contentType="text/html; charset=UTF-8" : META 태그에서 현재 문서에 있는 한글값을 브라우저에 출력하기 전에 UTF-8 로 인코딩 시켜라는 뜻, 즉 HTML의 meta 태그에서 하던 역할을 이 페이지 태그에서도 함
2) 포함 태그 <%@ include %>
+ 부트스트랩에서 외부파일을 불러올때 사용했었다
3) 사용자 정의 태그 <%@taglib %>
- taglib
5. 액션 태그
- <jsp: > 형태
- 주로 페이지를 이동시킬때 쓰는 액션태그가 있고 자바와 연동할때 쓰는 액션태그가 있다
- include, forward 는 페이지 이동이나 다른 페이지를 이동시킬때 사용하는 액션태그
- usebeen, setProperty, getProperty 는 자바와 연동할때 사용하는 액션태그, Java의 DAO DTO 클래스와 연결할때 사용하는 액션태그
+ Java 애플릿 : JAVA Application(내 컴에서만) 형태로 된 것을 웹 상에서 사용될 수 있도록 해줌, 잘 사용되지 않음
JSP 5대 태그 예제 1
- tag.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<!-- 스크립틀릿 태그 (Scriptlet Tag) -->
<%
// 기본 자료형 변수
int i = 30;
double d = 3.14;
char c1 = 'A';
char c2 = '자';
boolean b1 = true;
boolean b2 = false;
// 참조형 변수
// 1. 클래스
String str1 = "JSP";
String str2 = new String("JSP");
// 2. 배열
String[] str = {"자바", "JSP", "오라클", "웹표준", "파이썬"};
for(int j = 0; j < str.length; j++){
out.println(str[j] + "\t");
}
out.println("<br>");
%>
<% for(String s : str) { %>
<%=s %> <br>
<% }%>
<%
// 3. 인터페이스 : List
List list = new ArrayList(); // 업태스팅
list.add(50);
list.add(42.195);
list.add('A');
list.add(true);
list.add("JSP");
for(int j = 0; j < list.size() ; j++) {
out.println(list.get(j) + "\t");
}
%>
<!-- 표현식 태그 (Expression Tag) -->
출력 : <%="출력 성공"%> <br>
연산결과 : <%=1+2+3+4+5+6+7+8+9+10%> <br>
i = <%=i%> <br>
d = <%=d%> <br>
c1 = <%=c1%> <br>
c2 = <%=c2%> <br>
b1 = <%=b1%> <br>
b2 = <%=b2%> <br>
str1 = <%=str1%> <br>
str2 = <%=str2%> <br>
스크립틀릿 태그 / 기본 자료형 변수 (tag.jsp 부분)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 스크립틀릿 태그 (Scriptlet Tag) -->
<%
// 기본 자료형 변수
int i = 30;
double d = 3.14;
char c1 = 'A';
char c2 = '자';
boolean b1 = true;
boolean b2 = false;
%>- 일반적인 JAVA 또는 JSP 코드를 쓸때 모두 스크립틀릿 태그안에 쓴다
+ 문법은 JAVA 문법 그대로이다
+ JSP에서 참조형 변수의 사용
- 자바의 자료형은 기본자료형 변수가 있고 참조형(클래스, 배열, 인터페이스) 변수가 있다
- JRE를 불러왔기때문에 JRE 라이브러리 안의 내용 사용 가능

- 자바 문법을 따르므로 java.lang 제외 패키지 안의 클래스, 인터페이스 사용시 import 해야함
스크립틀릿 태그 / 참조형 변수 : 클래스 (tag.jsp 부분)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<!-- 스크립틀릿 태그 (Scriptlet Tag) -->
<%
// 참조형 변수
// 1. 클래스
String str1 = "JSP";
String str2 = new String("JSP");
%>
- String 은 java.lang 패키지 안의 클래스라 import 하지 않아도 된다
+ 거의 대부분의 코드는 스크립틀릿 태그 안에 쓰인다
스크립틀릿 태그 / 참조형 변수 : 배열 (tag.jsp 부분)
<%
// 2. 배열
String[] str = {"자바", "JSP", "오라클", "웹표준", "파이썬"};
for(int j = 0; j < str.length; j++){
out.println(str[j] + "\t");
}
out.println("<br>");
%>- 배열의 요소들을 반복문을 통해 출력시켜야하는데 표현식 태그를 중첩해서 사용할 수 없다
-> 해결 방법들 중 out 객체로 출력하고 있다
+ print() 와 println() 모두 줄이 바뀌지 않는다 -> br 태그 사용
+ br 태그는 태그 바깥에 써도 되고 안에 써도 되지만 안에 쓸떄는 out.println() 안에 써야한다
+ out 객체는 스크립틀릿 태그 안에서 사용해야한다

-> 또다른 해결 방법 : 태그를 따로 작성
+ 일반 for문이 아닌 향상된 for 문으로 작성 (tag.jsp 부분)
<% for(String s : str) { %>
<%=s %> <br>
<% }%>- 가운데는 표현식 태그로 출력 하고 있다
- 다른 해결방법 중 하나이다, 중첩이 불가능하므로 여는 곳, 닫는 곳 따로 스크립틀릿 태그 안에 넣고 출력하는 부분만 표현식 태그로 출력

스크립틀릿 태그 / 참조형 변수 : 인터페이스 (tag.jsp 부분)
<%
// 3. 인터페이스 : List
List list = new ArrayList(); // 업태스팅
list.add(50);
list.add(42.195);
list.add('A');
list.add(true);
list.add("JSP");
for(int j = 0; j < list.size() ; j++) {
out.println(list.get(j) + "\t");
}
%>- java.util 패키지를 import 하고 리스트를 만들수 있음
- List 객체 만드려면 ArrayList 로 업캐스팅 또는 ArrayList 객체만들기
- List 자료구조의 데이터를 반복문으로 출력, out 객체 사용

* import 하는 방법은 아래에
+ import 하는 방법 / 페이지 지시어 태그와 속성 (tag.html 부분)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>- contentType="text/html; charset=UTF-8" : META 태그에서 현재 문서에 있는 한글값을 브라우저에 출력하기 전에 UTF-8 로 인코딩 시켜라는 뜻, 즉 HTML의 meta 태그에서 하던 역할을 이 페이지 태그에서도 함
- language="java" : 기본값이 java 이므로 생략 가능
- contentType 속성 : 현재 문서의 타입이 텍스트냐 이미지냐 , 현재 문서는 text 란 의미
한글값을 브라우저에 출력시 인코딩을 UTF-8 로 하라는 의미
pageEncoding 도 생략 가능
- import 속성 : import 할때 사용, 추가해서 사용, import="패키지부터 클래스까지의 경로" 로 써야함
- errorPage 속성 : JSP 에서 에러처리할때, 에러를 보여줄 페이지명을 지정, 에러를 보여줄 페이지 안에는 isErrorPage="true"로 설정해야함
- isErrorPage 속성 : 에러를 보여줄 페이지 안에서 true 로 설정해야함
- 그 외는 기본값이 잡혀있으므로 신경쓰지 않아도 된다
page 지시어 태그 속성
1. contentType : 현재문서의 형식, 텍스트인지 이미지인지 명시, 텍스트라면 text/html
2. charset : 현재문서를 브라우저로 출력시 어떻게 인코딩 시킬지, 한글은 EUC-KR 또는 UTF-8
+ UTF-8 로 해야 영문 브라우저에서도 한글값 깨지 않음
- 값이 넘어가는것과 관련없다, 현재 문서를 인코딩
3. import : 외부의 클래스등을 사용하려면 import 해야함
4. errorPage / isErrorPage : 페이지 처리시 사용해서 한 페이지에서 에러를 한꺼번에 처리할 수 있게 함
표현식 태그 (tag.jsp 부분)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 표현식 태그 (Expression Tag) -->
출력 : <%="출력 성공"%> <br>
연산결과 : <%=1+2+3+4+5+6+7+8+9+10%> <br>
i = <%=i%> <br>
d = <%=d%> <br>
c1 = <%=c1%> <br>
c2 = <%=c2%> <br>
b1 = <%=b1%> <br>
b2 = <%=b2%> <br>
str1 = <%=str1%> <br>
str2 = <%=str2%> <br>- 표현식 태그는 주로 변수명 등을 출력하는 역할
- 표현식 태그 안에 문자열도, 연산식도 들어갈 수 있다
- 연산식의 결과가 출력됨
- 표현식 태그는 문자열, 연산결과, 변수에 저장된 값, 리턴구문에서 돌려받은 값 등을 출력

+ 한글 인코딩

- HTML 에서의 한글 인코딩과 JSP 에서의 한글 인코딩이다, 두개가 같은 역할
- 두가지 중 하나는 있어야만 한글이 깨지지 않음
JSP 5대 태그 예제 2
선언 태그
- tag1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 선언태그 -->
<!-- JSP에서 메소드는 반드시 선언태그 안에서 생성해야한다. -->
<%!
int a = 30;
public int add(int a, int b) {
int c = a + b;
return c;
}
public int subtract(int a, int b) {
int c = a - b;
return c;
}
public int multiply(int a, int b) {
int c = a * b;
return c;
}
%>
<%
int result1 = add(3, 9); //add 메소드 호출
int result2 = subtract(3, 9); //subtract 메소드 호출
int result3 = multiply(10, 25); //multiply 메소드 호출
%>
3 + 9 = <%=result1 %> <br>
3 - 9 = <%=result2 %> <br>
10 * 25 = <%=result3 %> <br>
10 * 25 = <%=multiply(10, 25) %> <br>- JSP에서 메소드는 반드시 선언태그 안에서 생성해야한다
+ 선언 태그안에 변수 선언하는 것도 가능하다
- 메소드를 호출할때는 스크립틀릿 태그, 결과를 출력할때는 표현식 태그를 사용
- 표현식 태그 안에서 함수를 호출하여 리턴받은 결과를 표현식 태그로 바로 출력하는 것도 가능하다
+ 표현식 태그는 문자열, 연산결과, 변수에 저장된 값, 리턴구문에서 돌려받은 값 등을 출력

페이지 지시어 태그 속성
1. 자동으로 추가되는 속성
<%@ page contentType="text/html; charset=UTF-8"%>- contentType : 현재 문서의 형식
- charset=UTF-8 현재 문서의 한글값을 UTF-8 로 인코딩 시켜라
2. 직접 설정
- import
<%@ page import="java.util.Date" %>- java.lang 외의 패키지의 클래스/인터페이스 사용시엔 반드시 import 필요
- 나중에는 API 가 아닌 직접 만든 클래스를 import
+ 날짜 시간 관련 클래스 복습 링크
https://laker99.tistory.com/28
JSP 5대 태그 예제 3
import 예제 / 페이지 지시어 태그 1
- 날짜 시간 관련 클래스들 (java.util 패키지)
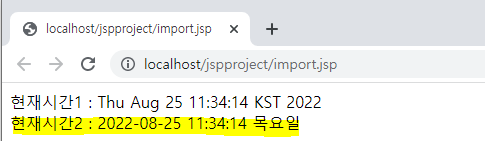
- import.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.util.Date"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.sql.Timestamp"%>
<%
// 1. 날짜, 시간 클래스
// 1. Date 클래스
// java.util.Date d = new java.util.Date(); // import 를 안하고 쓸 수 있다
Date d = new Date();
SimpleDateFormat sd =
new SimpleDateFormat("yyyy-MM-dd HH:mm:ss EEE요일");
// 2. TimeStamp 클래스
Timestamp ts = new Timestamp(System.currentTimeMillis());
%>
현재시간1 : <%=d %> <br>
현재시간2 : <%=sd.format(d) %> <br>
현재시간3 : <%=ts %> <br>
현재시간4 : <%=sd.format(ts) %> <br>
<Date 클래스>
<%@page import="java.util.Date"%>- Date 클래스를 쓰려면 java.util 을 페이지 지시어 import 속성으로 import 해야함
+ 쉽게 import 하는 법 : Date 를 입력하면서 Ctrl + Space 누르고 선택하면 쉽게 import 가능


- 날짜 시간이 영미권에서 쓰는 형태로 나타난다
<SimpleDateFormat 클래스>
<%@page import="java.text.SimpleDateFormat"%>- 날짜 시간 형식을 한국에서 자주 쓰는 형태로 바꾸기 위해 Java.text.SimpleDateFormat 클래스가 필요
- java.text 패키지 import

<TimeStamp 클래스>
<%@page import="java.sql.Timestamp"%>- java.security 가 아닌 java.sql 패키지 안의 TimeStamp 클래스를 사용해야한다
- java.sql 패키지를 import
- 이것 역시 포맷을 적용한다

JSP 5대 태그 예제 4
import 예제 / 페이지 지시어 태그 2
- 날짜 시간 관련 클래스들 중 Calendar 클래스 (java.util 패키지)
- 날짜 시간 클래스 관련 JAVA 내용은 자바공부할 때 배웠다 https://laker99.tistory.com/28
- import1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.util.Calendar"%>
<%
// 3. Calendar 클래스
Calendar c = Calendar.getInstance();
int y = c.get(Calendar.YEAR); // 년
int m = c.get(Calendar.MONDAY)+1; // 월(0~11)
int d = c.get(Calendar.DATE); // 일
int h1 = c.get(Calendar.HOUR); // 12시간
int h2 = c.get(Calendar.HOUR_OF_DAY); // 24시간
String h = "";
if(c.get(Calendar.AM_PM) == 0) { // AM_PM : 0 (오전)
h = "오전"; // AM_PM : 1 (오후)
} else {
h = "오후";
}
int mm = c.get(Calendar.MINUTE); // 분
int s = c.get(Calendar.SECOND); // 초
// 일(1), 월(2), 화(3), 수(4), 목(5), 금(6), 토(7)
int week = c.get(Calendar.DAY_OF_WEEK); // 요일(1~7)
String[] weekend = {"일", "월", "화", "수", "목", "금", "토"};
%>
<%=week %> <br> <!-- 5 : 목 -->
<!-- 12시간제 시간 -->
<%=y%>-<%=m%>-<%=d%> <%=h %> <%=h1 %>:<%=mm %>:<%=s %>
<%=weekend[week-1] %>요일 <br>
<!-- 24시간제 시간 -->
<%=y%>-<%=m%>-<%=d%> <%=h %> <%=h2 %>:<%=mm %>:<%=s %>
<%=weekend[week-1] %>요일 <br>- JAVA 코드는 스크립틀릿 태그, 출력할때는 표현식 태그
+ Calendar 클래스는 new 연산자로 객체생성하지 못함, 정적메소드 getInstance() 사용해서 객체 구함

JSP 5대 태그 예제 5
import 예제 / 페이지 지시어 태그 3
- Random 클래스
- Random 클래스 난수발생 내용 JAVA 복습 https://laker99.tistory.com/28
- import2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Random"%>
<%
// 난수 발생
Random r = new Random();
int r1 = r.nextInt(10); // 0 ~9
// 1 ~ 45 사이의 난수 발생
int r2 = r.nextInt(45) + 1; // 1 ~ 45
%>
난수1 : <%=r1 %> <br>
난수2 : <%=r2 %> <br>- Random 클래스 메소드 중 nextInt(45) 이면 0 부터 44까지 포함이다

JSP의 주석
- JSP 에선 주석이 크게 2가지로 나눠짐
- 클라이언트 웹 브라우저에 전송하지 않는 부분
- 클라이언트 웹 브라우저에 자체에 전송하지 않기때문에 소스보기 하더라도 결과가 보이지 않음
1. JSP 주석
- 아무곳에서나 사용 가능
- 여러줄 기술 가능
<%-- --%>2. JSP 스크립트 주석
- 스크립틀릿 태그, 표현식 태그, 선언 태그 안에서도 사용 가능
- 단일행 주석과 다중행 주석
//
/* */
JSP 주석 주의
<%-- JSP 주석입니다 --%>
<% // 스크립틀릿에 한줄 주석 %>
<% /* 스크립틀릿에 여러줄 주석 %>
<%=name /* 표현식에 주석 사용 %>
<%= /* 표현식에 주석만 있는 경우 컴파일 에러 발생 %>- 스크립틀릿 태그 안에 사용할 때는 단일행 주석과 다중행 주석 다 가능
- 표현식 태그 안에 사용할때는 다중행 주석만 가능
JSP 주석 예제
실습 준비

- 모두 주석에 대한 예제
JSP 주석 예제 1
HTML 주석
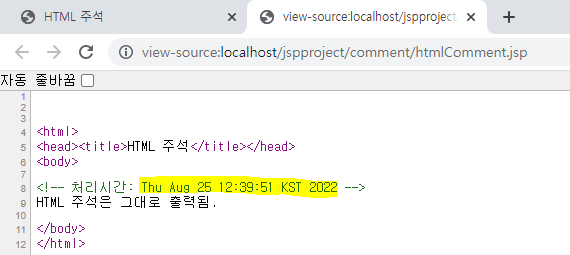
- htmlComment.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import = "java.util.Date" %>
<html>
<head><title>HTML 주석</title></head>
<body>
<!-- 처리시간: <%= new Date() %> -->
HTML 주석은 그대로 출력됨.
</body>
</html>
- HTML 주석 <!-- --> 사용
- HTML 주석 안에서 출력하는 표현식 태그 사용하고 있다
- HTML 주석 안 내용은 주석이기 때문에 브라우저에 출력되진 않는다
- 브라우저에 출력되진 않지만 클라이언트 측 언어이기 때문에 웹 브라우저 상에 소스보기 하면 모두 노출됨


+ 소스보기

JSP 주석 예제 2
JSP 주석
- jspComment.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<html>
<head><title>JSP 주석</title></head>
<body>
<%-- JSP 주석입니다. --%>
주석은 출력 결과에 포함되지 않습니다.
</body>
</html>
- JSP 주석 <%-- --%> 을 사용하고 있다
- 안의 내용은 모두 주석으로 처리됨
- JSP 주석은 아무곳이나 사용 가능하다
- 브라우저 창에 나타나지 않고, 클라이언트 웹 브라우저에도 전송자체를 하지 않은 내용이므로 소스보기 하더라도 보이지 않음
- HTML 주석보다 보안상 더 안전하다


JSP 주석 예제 3
JSP 스크립트 주석
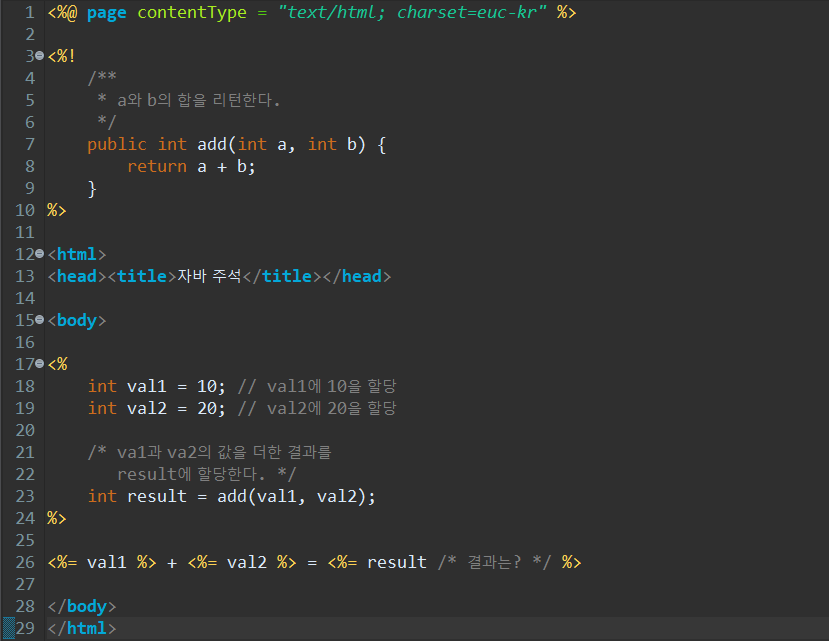
- javaComment.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%!
/**
* a와 b의 합을 리턴한다.
*/
public int add(int a, int b) {
return a + b;
}
%>
<html>
<head><title>자바 주석</title></head>
<body>
<%
int val1 = 10; // val1에 10을 할당
int val2 = 20; // val2에 20을 할당
/* va1과 va2의 값을 더한 결과를
result에 할당한다. */
int result = add(val1, val2);
%>
<%= val1 %> + <%= val2 %> = <%= result /* 결과는? */ %>
</body>
</html>
- JSP 스크립트 주석은 JSP 태그 중 스크립틀릿 태그, 표현식 태그, 선언 태그 내에서 사용 가능하다
- JSP 스크립트 주석은 단일행 주석과 다중행 주석이 있다
- 선언 태그 안과 스크립틀릿 태그, 표현식 태그 내에서 주석을 사용하고 있다
- 표현식 태그 안의 주석은 다중행 주석만 가능하고 단일행 주석을 쓰면 오류 발생
- JSP 스크립트 주석은 클라이언트의 웹 브라우저에 전송자체를 하지 않기때문에 소스보기 해도 나타나지 않는다


JSP 주석 예제 4
모든 주석
- comment.jsp
<%@ page contentType="text/html;charset=euc-kr" %>
<html>
<!-- HTML에서 제목을 출력합니다.(html 주석) -->
두 개의 숫자를 더해서 결과를 출력합니다 : <br>
<%-- 계산 결과는 자바 코드로 출력합니다.(jsp 주석) --%>
<body>
<%
/* 두 개의 정수형 변수에
값을 할당하고 계산합니다. */
int i=1;
int j=2;
i=i+j;
out.println("i+j = " + i); //계산된 결과를 출력합니다.
%>
</body>
</html>
- HTML 주석 : 소스보기에 보임
- JSP 주석 : 소스보기에 보이지 않음
- JSP 스크립트 태그 안 다중행 주석 : 소스보기에 보이지 않음
- JSP 스크립트 태그 안 단일행 주석 : 소스보기에 보이지 않음
- 주석은 무엇이든지 브라우저 상에선 안보임, 소스보기시에 HTML 주석은 보인다
- 소스보기에 보이지 않음 = 클라이언트 웹 브라우저로 전달자체가 되지 않았다

- HTML 주석은 클라이언트 웹 브라우저에 전송되기 때문에 소스보기 시에 보인다
- 네이버 : HTML 주석은 소스보기로 볼 수 있다
- 보안상 HTML 주석은 좋지 않다

JSP 주석 예제 5
모든 주석
- commentEx.jsp
<%@ page contentType="text/html;charset=euc-kr" %>
<html>
<body>
<h1>Comment Example</h1>
<%
String name = "Korea";
%>
<!-- html 주석 부분입니다. '소스보기'에서 보이지요. -->
<%--
이 부분은 JSP 페이지에서만 보이고 '소스보기'를 해도 보이지 않습니다.
브라우저에 보내지 않는 문장입니다.
--%>
<!-- <%=name%> html주석에서도 동적인 변수 사용(주석 처리되지만 브라우저에서 소스보기로 출력됨) -->
<%-- <%=name%> jsp주석 --%>
<%=name /* 표현식의 주석 부분 입니다*/ %> Fighting!!!
</body>
</html>
- HTML 주석은 브라우저에 출력되지 않지만 소스보기에서 보임
- JSP 주석은 브라우저에서 출력되지 않고 소스보기에서도 보이지 않음
- HTML 주석 안의 표현식 태그는 소스보기에서 변수 값이 출력됨, 즉 소스보기에서 보임
- JSP 주석 안의 표현식 태그는 소스보기에서 보이지 않음
- 표현식 태그 안의 JSP 스크립트 다중행 주석은 소스코드에서 보이지 않음
- JSP 주석과 JSP 스크립트 주석으로 처리하는게 보안상 안전

JSP 내장 객체
- JSP 에선 9개의 내장 객체가 지원된다
- 따로 정의 없이 사용할 수 있도록 기본적으로 제공됨
- 내장객체를 쓸 수도 있고 직접 클래스로 객체를 만들어서 사용할 수도 있음
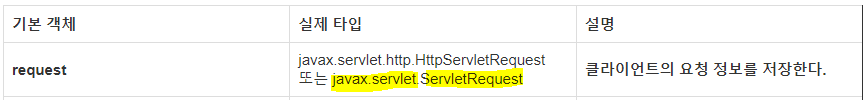
| 기본 객체 | 실제 타입 | 설명 |
| request | javax.servlet.http.HttpServletRequest 또는 javax.servlet.ServletRequest |
클라이언트의 요청 정보를 저장한다. |
| respond | javax.servlet.http.HttpServletResponse 또는 javax.servlet.ServletResponse |
응답 정보를 저장한다 |
| pageContext | javax.servlet.jsp.PageContext | JSP 페이지에 대한 정보를 저장한다 |
| session | javax.servlet.http.HttpSession | HTTP 세션 정보를 저장한다 |
| application | javax.servlet.ServletContext | 웹 어플리케이션에 대한 정보를 저장한다 |
| out | javax.servlet.jsp.JspWriter | JSP 페이지가 생성하는 결과를 출력할 때 사용되는 출력 스트림이다 |
| config | javax.servlet.ServletConfig | JSP 페이지에 대한 설정 정보를 저장한다 |
| page | java.lang.Object | JSP 페이지를 구현한 자바 클래스 인스턴스이다 |
| exception | java.lang.Throwable | 예외 객체, 에러 페이지에서만 사용된다 |
- 굵음 적용된 내장객체는 자주 사용되는 객체
response 객체
- 서버측에서 응답하는 객체
- 페이지 이동시에 많이 사용하는 객체 (HTML : meta 태그, Javascript : location 객체, JSP : response 객체의 sendRedirect())
- 쿠키 발행시에도 사용하는 객체, 쿠키 발행하면서 응답하면 클라이언트의 임시폴더에 쿠키가 저장됨
session 객체
- 서버와 클라이언트 사이 연결을 유지하기 위한 객체
- 주로 회원관리 할때 사용됨
- 회원가입 프로그램에서 로그인에 성공했을 경우 쿠키와 세션을 사용함
- 로그인시 id 비번을 전달해서 가입시의 id 비번과 일치시 세션을 연결하는 것임
- 쿠키 대신 사용
out 객체
- 브라우저에 출력시켜주는 객체
- 지원되는 메소드 중 println() 메소드를 통해 출력 가능
- 브라우저에 출력하는 방법 중 1개
request 객체
- 클라이언트의 요청 정보를 처리해줌,
- 클라이언트가 get/post 로 요청할때 요청을 처리해주는 객체
- 가입 버튼 클릭시 서버측으로 id, 비번, 이름 등을 서버로 전달함
- 클라이언트가 요청 (form 에서 값 입력후 action 으로 전달) 시 request 객체가 요청을 받음
- 지원되는 메소드 중 getParamenter() 메소드를 통해 넘어온 값을 받을 수 있다
request 객체 메소드
+내장객체에서 지원되는 메소드는 자바 스탠다드가 아닌 자바 EE 에서 지원되는 클래스를 찾아야함
javax.servlet.http.HttpServletRequest 또는 javax.servlet.ServletRequest
- 에서 지원 메소드 확인 가능
request 객체 예제
실습 준비

- 웹상에서 한글 이름을 사용하면 문제 발생, 'request객체' 에서 한글인 '객체' 를 지우기
JSP 내장 객체 예제 1
request 객체 예제 1
- WebContent/request/ex1
- requestExample1.html & requestExample.jsp
- requestExample1.html
<html>
<head>
<meta charset="UTF-8">
<title>request객체 연습</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function(){
$("form").submit(function(){
if($("#name").val()==""){
alert("이름을 입력하세요");
$("#name").focus();
return false;
}
if($("#studentNum").val()==""){
alert("학번을 입력하세요");
$("#studentNum").focus();
return false;
}
if($("#male").is(":checked")==false &&
$("#female").is(":checked")==false){
alert("성별을 선택하세요");
return false;
}
if($("#major").val()=="#"){
alert("전공을 입력하세요");
$("#major").focus();
return false;
}
});
});
</script>
</head>
<body>
<h1>Request 예제1</h1>
<form name=myform method=post action="requestExample1.jsp">
이름 : <input type="text" name="name" id="name" autofocus="autofocus"><br>
학번 : <input type="text" name="studentNum" id="studentNum"><br>
성별 : 남자 <input type="radio" name="gender" value="남자" id="male">
여자 <input type="radio" name="gender" value="여자" id="female"><br>
전공 : <select name="major" id="major">
<option value="#">전공을 선택하세요</option>
<option value="컴퓨터공학">컴퓨터공학</option>
<option value="영문학과">영문학과</option>
<option value="수학과">수학과</option>
<option value="정치학과">정치학과</option>
<option value="산업디자인과">산업디자인과</option>
</select><br>
<input type="submit" value="보내기">
<input type="reset" value="취소">
</form>
</body>
</html>- jQuery 로 유효성 검사 되어있다
- form 태그는 한꺼번에 많은 정보를 저장할때 쓴다
- form 태그의 method 에서 get/post 방식 선택 가능, 보통 보안이 좋은 post 방식 선택
+ get 방식 전송과 post 방식 전송시에 한글 인코딩 문제가 달라짐! (뒤에 설명)
- 나머지(링크걸기, location 으로 이동, meta 태그로 이동) 경우는 get만 가능
- form 의 action 에서 값을 전달할 페이지 지정, 이 자리에는 jsp, php, asp 같은 웹 프로그램 명이 온다
- HTML은 값을 받을 수 없으므로 html 파일이 오지 않음
+ Model 2 는 다르지만 지금은 일단 jsp 파일
- '보내기' 버튼 클릭시 클라이언트에서 사용자가 입력한 정보를
값 전달
- Javascript , jQuery나 CSS 에서는 태그를 구분하기 위해 id 값이 중요하다
- 하지만 JSP 처럼 웹 프로그램과 연동시에는 name 값이 사용자가 입력한 값을 전달하는 변수 역할을 하므로 name 값이 중요하다
- JSP 파일에서 name 값으로 값을 받으므로 태그의 name 값이 중요
- 아래 사진은 받는 측 jsp 파일


라디오버튼의 값 전달

- 입력양식은 입력한 값이 name 변수에 저장되지만
- 라디오버튼은 입력양식이 아니므로 변수명은 name 값인 'gender' 가 되지만 그 변수 안에 저장된 값은 입력된 값이 아닌 value 속성의 값이다
+ 라디오 버튼은 동일한 name 값을 사용한다, gender 라는 변수명
- value 값이 한글임을 유심히 보기
Select 옵션의 값 전달

- select 도 마찬가지로 선택양식이므로 major 라는 변수에 선택한 값의 value 가 저장된다
- requestExample.jsp
<%@ page contentType="text/html;charset=utf-8"%>
<% // 폼파일에서 한글값이 post방식으로 전송될때 utf-8로 인코딩을 시켜주는 역할
request.setCharacterEncoding("utf-8");
%>
<html>
<h1>Request 객체1</h1>
<%
String name = request.getParameter("name");
String studentNum = request.getParameter("studentNum");
String gender = request.getParameter("gender");
String major = request.getParameter("major");
/*
if(gender.equals("m")){
gender = "남자";
}else{
gender = "여자";
} */
%>
<body>
성명: <%=name%><p>
학번: <%=studentNum%><p>
성별 : <%=gender%><p>
전공 : <%=major%>
</body>
</html>
전달된 값 받기

- request 객체의 getParameter("name 속성값") 메소드로 전달된 값을 받음
- html 파일에서의 name 속성값이 변수명이 되어 그 변수명을 통해 입력된값이나 선택값의 value 값을 받을 수 있음
- 매개변수에는 입력양식과 선택양식의 name 값이 들어감
- 매개변수가 String 형이기때문에 "" 를 해야함
- 리턴형도 String 이기떄문에 String 변수로 받아야함
+ name 값은 대소문자를 구분한다!
- 결과 캡처



한글 인코딩
만약 post 방식 대신 get 방식으로 값을 전달한다면?

- form 으로 값을 전달하는 경우에는 get / post 선택 가능

+ name값을 통해 넘어가는 값들이 모두 URL 주소 창에 노출된다
- "여자", "컴퓨터공학" 등의 한글값이 깨지지 않고 출력된다
- get 방식으로 전달시 Apache Tomcat 이 자동으로 UTF-8 로 인코딩 해주고 전달하기때문에 크게 신경쓰지 않아도 된다
post 방식에서는?
- Apache Tomcat 이 자동으로 인코딩해주지 않음
- 따라서 아래의 코드를 jsp 파일에 넣어야 인코딩 해줌
인코딩 코드
<% // 폼파일에서 한글값이 post방식으로 전송될때 utf-8로 인코딩을 시켜주는 역할
request.setCharacterEncoding("utf-8");
%>- 이 코드를 requestExample1.jsp 파일에 넣었기때문에 한글값이 깨지지 않고 잘 출력된다
+ get 방식에선 이 코드가 없어도 Apache Tomcat 에 의해 자동 UTF-8 인코딩 된다
- post 방식에선 이 코드가 없다면 한글값이 깨짐
- 이 코드를 request 객체로 값을 받기 전인 위쪽에 써야한다
- 값을 먼저 받은 다음 인코딩을 시키면 깨짐

- 저 부분을 주석처리 했을 경우출력

한글 인코딩 정리 & 인코딩 코드 위치
<%
//한글 인코딩
//1. 폼파일에서 한글값이 get 방식으로 전송될 때는 tomcat 이 자동으로 utf-8 로 인코딩을 시켜준다
//2. 폼파일에서 한글값이 post 방식으로 전송될 떄는 tomcat 이 자동으로 인코딩을 시켜주지 않기 때문에
// 아래의 코드로 직접 인코딩을 시켜야 한다.
// 폼파일에서 한글값이 post방식으로 전송될때 utf-8로 인코딩을 시켜주는 역할
request.setCharacterEncoding("utf-8");
%>- 이 코드를 request 객체로 요청을 받기 전인 위쪽에 써야한다
페이지 지시 태그 vs setCharacterEncoding() 차이

페이지 지시 태그
- 값이 넘어오는 것이 아닌 현재 페이지 문서상의 한글을 인코딩 시켜주는 코드
- 또한 meta 태그의 charset 또한 이 페이지 지시 태그와 같은 의미, 같은 역할
setCharacterEncoding()
- 한글값(value)이 post 방식으로 전송될때 그 넘어온 값을 인코딩 시켜주는 코드
- 이 예제에서는 넘어온 이름값과 성별값과 전공값 을 인코딩시켜주는 코드
- 두개를 맞춰야하지만 의미가 다른 코드이다
request 객체의 메소드
| void setCharacterEncoding(String env) | 한글 인코딩 처리 |
| getParameter(String name) | name에 해당하는 파라미터 값을 구함 |
| String[] getParameterValues(String name) | checkbox 같이 여러 개의 파라미터 값을 구함 |
| String getRemoteAddr() | client의 IP주소를 구함 |
| String getRequestURI() | 요청 URI를 구함 |
| String getContextPath() | 컨텍스트 패스(project명)를 구함 |
내장 객체의 메소드 API 찾기
- 이 내장객체는 클래스가 아니기 때문에 지원 메소드를 찾기 힘들다
- 메소드를 찾으려면 '실제 타입' 으로 되어있는 해당 클래스나 인터페이스로 찾아야한다
- 여기 들어있는 클래스나 인터페이스의 패키지는 모두 Java EE 이다 (자바시간에 배운건 Java SE)
- Java SE (스탠다드 에디션)가 아닌 Java EE 패키지 에서 API를 찾아야한다
- 오라클에서 찾아야함
- request 객체의 getParameter() 메소드를 찾아보자

- java ee api 검색 후 사이트
https://docs.oracle.com/javaee/7/api/toc.htm
Java(TM) EE 7 Specification APIs
docs.oracle.com

- javax.servlet.http 에서 HttpServletRequest 인터페이스 찾기

- javax.servlet.http 에서 HttpServletRequest 인터페이스 에는 getParameter() 메소드가 없다
- 다른 실제 타입에서 찾아보자

- javax.servlet 의 ServletRequest 인터페이스에서 찾아보자

+

그 외 request 객체의 메소드
| String[] getParameterValues(String name) | checkbox 같이 여러 개의 파라미터 값을 구함 |
| String getRemoteAddr() | client의 IP주소를 구함 |
| String getRequestURI() | 요청 URI를 구함 |
| String getContextPath() | 컨텍스트 패스(project명)를 구함 |
- getParameterValues() : 체크박스 같은 경우 1개의 name 값에 여러개의 value 값이 들어감, 이때 사용
+ 일반적으로 값을 받는 name 값과 변수명을 같게 설정

id 값 vs name 값
- id 값은 태그를 구해오는데 중요 = jQuery , Javascript , CSS 에서 중요
- name 값은 값을 전달하는데 중요 = JSP 에서 중요
- id 값과 name 값이 같아도 상관없다
JSP 내장 객체 예제 2
request 객체 예제 2
- WebContent/request/ex2
- 체크박스를 통해 여러개의 값이 넘어갈때 처리하는 예제
- getParameterValues() 함수 사용
- check01.html & check.jsp
- check01.html
<html>
<head><title>좋은 사이트 선택</title>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function(){
// $("form").submit(function(){
$("#myform").submit(function(){
/* var cnt=0;
if($("#h1").is(":checked")) cnt++;
if($("#h2").is(":checked")) cnt++;
if($("#h3").is(":checked")) cnt++;
if($("#h4").is(":checked")) cnt++;
if($("#h5").is(":checked")) cnt++;
if($("#h6").is(":checked")) cnt++;
if($("#h7").is(":checked")) cnt++;
if(cnt < 2){
alert("사이트 2개이상 선택하세요");
return false;
} */
if($("input:checkbox[name='site']:checked").length < 2){
alert("사이트 2개이상 선택하세요");
return false;
}
});
});
</script>
</head>
<body>
<form id="myform" name=myform method=post action="check.jsp">
좋은 사이트를 2개 이상 선택하세요<br><br>
<input type="checkbox" id="h1" name="site" value="야후">야후<br>
<input type="checkbox" id="h2" name="site" value="다음">다음<br>
<input type="checkbox" id="h3" name="site" value="엠파스">엠파스<br>
<input type="checkbox" id="h4" name="site" value="네이버">네이버<br>
<input type="checkbox" id="h5" name="site" value="한미르">한미르<br>
<input type="checkbox" id="h6" name="site" value="네띠앙">네띠앙<br>
<input type="checkbox" id="h7" name="site" value="라이코스">라이코스<br><br>
<input type="submit" value="전송">
<input type="reset" value="취소">
</form>
</body>
</html>- name 값이 모두 "site" 로 동일하다, value 값들은 한글값이다
- 전송시 site 라는 변수에 여러개의 value 값이 저장된다(check.jsp 로 post 방식으로 전송된다)
+ 유효성 검사에서 input 값이 checkbox 인 것 중에서 name 값이 site 인 것들 중에서 체크된 체크박스를 구해옴
+ 라디오버튼이나 체크박스는 선택양식이므로 반드시 value 를 지정해야함
- check.jsp
<%@ page contentType="text/html;charset=utf-8"%>
<html>
<body>
<%
request.setCharacterEncoding("utf-8");
String[] choice = request.getParameterValues("site");
String result = "";
for (int i = 0; i < choice.length; i++) {
result = result + choice[i] + " ";
}
%>
<center>
귀하는 <font color=blue><%=result%></font> 를 좋아하시는군요.
</center>
</body>
</html>- post 방식으로 전송되었으므로 한글값이 깨지지 않게 하기 위해 인코딩 시켜주는 코드를 위에 넣는다
+ String 배열의 요소들을 반복문을 통해 하나씩 꺼내고 result 변수에 누적시키고 있다
인코딩 코드 (check.jsp 부분)
request.setCharacterEncoding("utf-8");
한개의 변수(name값)에 넘어온 여러개의 값 받기 (check.jsp 부분)
String[] choice = request.getParameterValues("site");- 한개의 변수(name값)에 넘어온 여러개의 값을 받기 위한 메소드가 따로 있다
- request 객체의 getParameterValues() 메소드로 site 로 전달된 값들을 받아서 String 1차원 배열로 받는다


JSP 내장 객체 예제 3
request 객체 예제 3
- WebContent/request/ex3
- 라디오 버튼 값 전송
- poll.html & result.jsp
- poll.html
<html>
<head><title>radio 버튼을 이용한 설문 조사</title>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(function(){
$("form").submit(function(){
/* if($("#s1").is(":checked")==false &&
$("#s2").is(":checked")==false &&
$("#s3").is(":checked")==false &&
$("#s4").is(":checked")==false ){
alert("좋아하는 계절 1개를 선택하세요?");
return false;
} */
if($("input:radio[name='season']:checked").length<1){
alert("좋아하는 계절 1개를 선택하세요?");
return false;
}
});
});
</script>
</head>
<body>
가장 좋아하는 계절은?
<p>
<form name=syberpoll method=post action=result.jsp>
<input type=radio id="s1" name=season value=봄>봄<br>
<input type=radio id="s2" name=season value=여름>여름<br>
<input type=radio id="s3" name=season value=가을>가을<br>
<input type=radio id="s4" name=season value=겨울>겨울<br>
<input type=submit value="투표">
</form>
</body>
</html>- 라디오 버튼의 name 값은 동일해야한다, 같은 그룹으로 묶어주는 역할
- season 이라는 name 값에 value 인 봄,여름,가을,겨울 중 하나가 저장되어 넘어감
+ 폼을 통해서 값을 전달할떄 라디오버튼과 체크박스는 value 값을 반드시 설정
+ post 방식이므로 jsp 파일에서 직접 넘어오는 값 한글 인코딩을 해줘야한다
+ 유효성 검사 중에서 input type=radio 중에서 name 속성값이 'season' 이고 그 중 선택된 라디오 박스의 개수(length) 가 0개(1개 미만) 일때 경고 메세지를 띄운다
+ 전송시 form 태그의 action 에 적힌 result.jsp 파일로 전달된다
- result.jsp
<%@ page contentType="text/html;charset=utf-8" %>
<html>
<head><title>설문조사 결과</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String choiceseason = request.getParameter("season");
String result = "";
/* if(choiceseason.equals("spring")){
result = "봄";
} else if(choiceseason.equals("summer")){
result = "여름";
} else if(choiceseason.equals("autumn")){
result = "가을";
} else if(choiceseason.equals("winter")){
result = "겨울";
} */
%>
당신이 가장 좋아하는 계절은 <%=choiceseason%> 입니다.
</body>
</html>+ post 방식으로 넘어왔으므로 request 객체의 setCharacterEncoding() 메소드로 한글 인코딩을 직접 해준다
- 라디오 버튼의 값은 1개가 넘어오므로 request 객체의 getParameter() 메소드로 전달된 값을 name속성값인 season 을 통해 받고 있다


JSP 내장 객체 예제 4
request 객체 예제 4
- WebContent/request/ex4
- 그 외 request 객체의 메소드들
- requestInfo.jsp
<%@ page contentType = "text/html; charset=utf-8" %>
<html>
<head><title>클라이언트 및 서버 정보</title>
<meta charset="utf-8">
</head>
<body>
클라이언트IP = <%= request.getRemoteAddr() %> <br>
요청정보길이 = <%= request.getContentLength() %> <br>
요청정보 인코딩 = <%= request.getCharacterEncoding() %> <br>
요청정보 컨텐트타입 = <%= request.getContentType() %> <br>
요청정보 프로토콜 = <%= request.getProtocol() %> <br>
요청정보 전송방식 = <%= request.getMethod() %> <br>
요청 URI = <%= request.getRequestURI() %> <br>
컨텍스트 경로 = <%= request.getContextPath() %> <br>
서버이름 = <%= request.getServerName() %> <br>
서버포트 = <%= request.getServerPort() %> <br>
</body>
</html>
getRemoteAddr() 메소드 (requestInfo.jsp 부분)
클라이언트IP = <%= request.getRemoteAddr() %> <br>- 클라이언트의 IP 주소를 구해줌
- 어떤 사이트에 방문만 해도 내 IP 주소가 찍혀있는 경우, 이 함수로 내 IP를 구해서 뿌리는 것임
- String 형으로 리턴시켜주므로 String 형 변수에 저장

getRequestURI() 메소드 (requestInfo.jsp 부분)
요청 URI = <%= request.getRequestURI() %> <br>- 요청 URI 를 구해줌
- 현재 파일의 경로값을 보여준다
- 현재 프로젝트 명부터 현재 파일의 경로를 보여줌
- 여기서 jspproject 는 프로젝트 명이고 나머지는 WebContent 를 기준으로 현재 파일의 경로를 보여줌

getContextPath() 메소드 (requestInfo.jsp 부분)
컨텍스트 경로 = <%= request.getContextPath() %> <br>- 현재 프로젝트 명을 구해줌

- 전체 출력

- URL 에 localhost 대신 내 ip 주소 적어야 제대로 된 클라이언트 IP 보여줌
- 지금 컴이 서버 IP 이기도 하고 클라이언트 IP 이기도 하므로 똑같이 나옴
- jspproject 는 프로젝트 명이고 나머지는 WebContent 를 기준으로 현재 파일의 경로를 보여줌
JSP 내장 객체 예제 5
request 객체 예제 5
- WebContent/request/ex5
- makeTestForm.jsp & viewParameter.jsp
- makeTestForm.jsp
<%@ page contentType = "text/html; charset=utf-8" %>
<html>
<head><title>폼 생성</title></head>
<body>
폼에 데이터를 입력한 후 '전송' 버튼을 클릭하세요.
<form method="post" action="viewParameter.jsp">
이름: <input type="text" name="name" size="10"> <br>
주소: <input type="text" name="address" size="30"> <br>
좋아하는 동물:
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지
<br>
<input type="submit" value="전송">
</form>
</body>
</html>- 값 입력하면 그 값을 viewParameter.jsp 로 넘기는 역할
- 변수명이 될 name값을 유심히 보기
- viewParameter.jsp
<%@ page contentType="text/html; charset=utf-8" %>
<%@ page import="java.util.*" %>
<%
request.setCharacterEncoding("utf-8");
%>
<html>
<head><title>요청 파라미터 출력</title></head>
<body>
<b>request.getParameter() 메소드 사용</b><br>
name 파라미터 = <%= request.getParameter("name") %> <br>
address 파라미터 = <%= request.getParameter("address") %>
<p>
<b>request.getParameterValues() 메소드 사용</b><br>
<%
String[] values = request.getParameterValues("pet");
if (values != null) {
for (int i = 0 ; i < values.length ; i++) {
%>
<%= values[i] %>
<%
}
}
%>
<p>
<b>request.getParameterNames() 메소드 사용</b><br>
<%
Enumeration num = request.getParameterNames();
while(num.hasMoreElements()) {
String name = (String)num.nextElement();
%>
<%= name %>
<%
}
%>
<p>
<b>request.getParameterMap() 메소드 사용</b><br>
<%
Map parameterMap = request.getParameterMap();
String[] nameParam = (String[])parameterMap.get("name");
if (nameParam != null) {
%>
name = <%= nameParam[0] %>
<%
}
%>
</body>
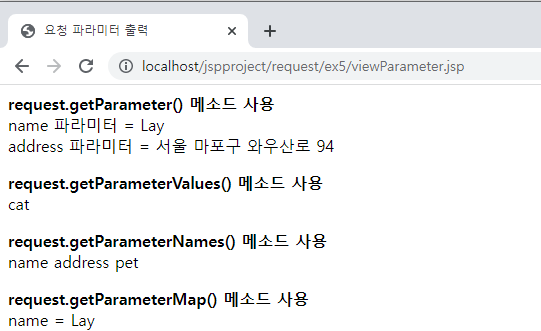
</html>- 4가지 메소드로 넘어온 값을 받고 있다
- 주로 getParameter() 메소드와 getParameterValues() 메소드 사용
getParameter() 메소드로 값 받기 (viewParameter.jsp 부분)
<b>request.getParameter() 메소드 사용</b><br>
name 파라미터 = <%= request.getParameter("name") %> <br>
address 파라미터 = <%= request.getParameter("address") %>
<p>
getParameterValues() 메소드로 값 받기 (viewParameter.jsp 부분)
<b>request.getParameterValues() 메소드 사용</b><br>
<%
String[] values = request.getParameterValues("pet");
if (values != null) {
for (int i = 0 ; i < values.length ; i++) {
%>
<%= values[i] %>
<%
}
}
%>
<p>- 체크박스처럼 여러개의 값이 넘어올때 받는 메소드
getParameterNames() 메소드로 값 받기 (viewParameter.jsp 부분)
<b>request.getParameterNames() 메소드 사용</b><br>
<% // 열거형 : Enumeration num = "name, address, pet"
Enumeration num = request.getParameterNames();
while(num.hasMoreElements()) {
String name = (String)num.nextElement();
%>
<%= name %>
<%
}
%>
<p>- 이 메소드는 name 값을 구해준다

- 이 name 값들을 열거형 변수에 저장하고, num 값이 있다면 nextElement() 로 가져와서 출력
getParameterMap() 메소드로 값 받기 (viewParameter.jsp 부분)
<b>request.getParameterMap() 메소드 사용</b><br>
<%
Map parameterMap = request.getParameterMap();
String[] nameParam = (String[])parameterMap.get("name");
if (nameParam != null) {
%>
name = <%= nameParam[0] %>
<%
}
%>- Map 의 형태로 값을 돌려준다, 변수에 저장함
- name값이 키가 되고, 사용자가 입력한 이름이 밸류가 됨
- name값을 이용해서 맵에서 밸류를 가져옴


JSP 내장 객체 예제 6
request 객체 예제 6
- WebContent/request/login
- HTML 시간에 만든 로그인 폼, 게시판 폼, 회원가입 폼에서 값을 전달하고 출력해보자
- HTML 과 jQuery 시간에 폼 만들기, 유효성 검사했던 내용에 값 전달 기능을 추가해보자
- loginform.html & login.jsp & login.js
- loginform.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인 폼</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
/* $(document).ready(function(){
$("form").submit(function(){
if($.trim($("#id").val()) == ""){
alert("ID를 입력하세요.");
$("#id").focus();
return false;
}
if($.trim($("#passwd").val()) == ""){
alert("비밀번호를 입력하세요.");
$("#passwd").focus();
return false;
}
});
}); */
</script>
<script src="login.js"></script>
</head>
<body>
<form method="post" action="login.jsp">
<table border=1 width=350 align=center>
<caption>로그인</caption>
<tr><th>ID</th>
<td><input type=text size=30 autofocus="autofocus" id="id" name="id"></td>
</tr>
<tr><th>비밀번호</th>
<td><input type=password size=30 id="passwd" name="passwd"></td>
</tr>
<tr><td colspan=2 align=center>
<input type=submit value="로그인">
<input type=reset value="취소">
</td>
</tr>
</table>
</form>
</body>
</html>- name 값이 반드시 필요하다
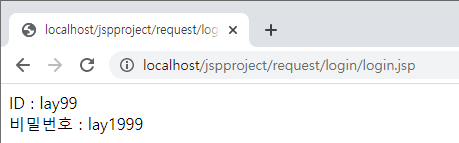
- login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
%>
ID : <%=id %> <br>
비밀번호 : <%=passwd %>- post 방식으로 전달되므로 "한글값" 이 깨지지 않도록 인코딩 설정을 위쪽에 하고 있다


- 나중에는 값을 받아 출력하는것 외에도 login.jsp 파일에서 DB 연동을 하고, DB의 아이디, 비밀번호와 맞는지 확인한다
- login.jsp
$(document).ready(function(){
$("form").submit(function(){
if($.trim($("#id").val()) == ""){
alert("ID를 입력하세요.");
$("#id").focus();
return false;
}
if($.trim($("#passwd").val()) == ""){
alert("비밀번호를 입력하세요.");
$("#passwd").focus();
return false;
}
});
});- jQuery 로 유효성 검사를 하고 있다