복습
+ Apache Tomcat 을 설치시 선행 설치되어야하는 jre 의 rt.jar 를 통해 자바 라이브러리 사용 가능
+ 출력시 out 객체, 표현식 태그, 표현 언어를 쓰는 방법이 있다
+ Model 1 에선 표현식 태그를 사용하지만 Model 2 에서는 표현식 태그보다 표현언어 ${} 를 사용
page 지시어 태그
- 이클립스로 jsp 파일 만들면 1 라인에 자동 생성되는 태그
page 지시어 태그 속성
1. contentType : 현재문서의 형식, 텍스트인지 이미지인지, 텍스트라면 text/html
2. charset : 현재문서를 브라우저로 출력시 어떻게 인코딩 시킬지, 한글은 EUC-KR 또는 UTF-8
+ UTF-8 로 해야 영문 브라우저에서도 한글값 깨지 않음
- 값이 넘어가는것과 관련없다, 현재 문서를 인코딩
3. import : 외부의 클래스등을 사용하려면 import 해야함
4. errorPage / isErrorPage : 페이지 처리시 사용해서 한 페이지에서 에러를 한꺼번에 처리할 수 있게 함
주석
1. JSP 주석 : 아무곳이나 기술 가능
2. JSP 스크립트 주석 : 스크립틀릿, 표현식, 선언문 태그 안에서 사용
- JSP 주석과 JSP 스크립트 주석은 웹 브라우저에 전송되지 않음, 소스보기에 표시안됨
+ HTML 주석 : 웹 브라우저에 전송되므로 소스보기에 표시됨
내장 객체
- 보통 클래스로 직접 객체를 생성해서 사용해야하지만 Javascript 나 JSP 는 내장객체가 지원됨
- JSP 는 jre 를 불러왔기 때문에 직접 객체 생성도 가능하고 내장객체도 사용 가능
- request 객체, response 객체, session 객체, out 객체 등
내장 객체의 메소드
- 이 내장객체는 클래스가 아니기 때문에 지원 메소드를 찾기 힘들다
- 메소드를 찾으려면 '실제 타입' 으로 되어있는 해당 클래스나 인터페이스로 찾아야한다
- 여기 들어있는 클래스나 인터페이스의 패키지는 모두 Java EE 이다 (자바시간에 배운건 Java SE)
- 이러한 Java EE 라이브러리 클래스들, 즉 특정 객체의 지원 메소드들은 Apache Tomcat 의 라이브러리를 사용하는 것이다
Apache Tomcat 의 라이브러리

- Java EE 라이브러리 클래스들은 Apache Tomcat 의 라이브러리 이다
- 주로 servlet-api.jar 를 많이 사용, 이 파일 안에 request 객체의 메소드들이 있다
request 객체
- 클라이언트가 get / post 로 요청하면 그 요청을 받아서 처리해주는 객체
- 가장 사용빈도 높은 객체
request 객체 메소드
- 6가지 메소드가 중요
request 객체의 메소드
| void setCharacterEncoding(String env) | 한글 인코딩 처리, post 방식일때 사용 |
| getParameter(String name) | name에 해당하는 파라미터 값을 구함 |
| String[] getParameterValues(String name) | checkbox 같이 여러 개의 파라미터 값을 구함 |
| String getRemoteAddr() | client의 IP주소를 구함 |
| String getRequestURI() | 요청 URI를 구함 |
| String getContextPath() | 컨텍스트 패스(project명)를 구함 |
request 객체의 setCharacterEncoding() 메소드
- "한글 값" 이 post 방식으로 넘어갈때는 반드시 setCharacterEncoding() 을 통해 인코딩 코드를 위에 추가해야함
+ Model 2 에서 action 값 대신 Controller 로 페이지가 넘어간다는 것 빼고 한글 인코딩 문제는 Model 2 도 같다
request 객체의 getParameter() 메소드
- 값 전달시 사용
- name 값이 변수가 되어서 입력양식에서 입력된 값이나 선택양식의 value 값을 구해옴
request 객체의 getParameter() 메소드
- 체크박스와 같이 여러개의 값이 넘어갈때 사용
- name 값이 변수가 되어서 입력양식에서 입력된 값이나 선택양식의 value 값을 구해옴
- 리턴으로 String 배열을 리턴해준다
- 첫번째 전달된 값은 0 번방, 두번째 전달된 값은 1번방
request 객체의 getRequestURI() 메소드
- 요청 URI 를 구해줌
request 객체의 getContextPath() 메소드
- 현재 프로젝트 명을 구해줌
JSP 내장 객체 예제 7
request 객체 예제 7
- WebContent/request/board
- HTML 시간에 만든 로그인 폼, 게시판 폼, 회원가입 폼에서 값을 전달하고 출력해보자
- HTML 과 jQuery 시간에 폼 만들기, 유효성 검사했던 내용에 값 전달 기능을 추가해보자
- boardform.html & board.js & board.jsp
- boardform.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판 폼</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
/* $(function(){
$("form").submit(function(){
if($.trim($("#writer").val()) == ""){
alert("작성자명을 입력하세요.");
$("#writer").focus();
return false;
}
if($.trim($("#passwd").val()) == ""){
alert("비밀번호를 입력하세요.");
$("#passwd").focus();
return false;
}
if($("#passwd").val().length <2 ||
$("#passwd").val().length >8 ){
alert("비밀번호는 2~8자로 입력하세요");
$("#passwd").val("").focus();
return false;
}
if($.trim($("#subject").val()) == ""){
alert("제목을 입력하세요.");
$("#subject").focus();
return false;
}
if($.trim($("#content").val()) == ""){
alert("내용을 입력하세요.");
$("#content").focus();
return false;
}
if($.trim($("#content").val()).length > 200){
alert("내용은 200자 이내로 입력하세요");
$("#content").focus();
return false;
}
});
}); */
</script>
<script src="board.js"></script>
</head>
<body>
<form method="post" action="board.jsp">
<table border=1 width=600 align=center>
<caption>게시판</caption>
<tr><th>작성자</th> <!-- th : 가운데 정렬, 찐하게 출력 -->
<td><input type=text size=30 id="writer" name="writer"
placeholder="작성자명 입력"></td>
</tr>
<tr><th>비밀번호</th>
<td><input type=password size=30 id="passwd" name="passwd" placeholder="2~8자 이내 입력"></td>
</tr>
<tr><th>제목</th>
<td><input type=text size=60 id="subject" name="subject"></td>
</tr>
<tr><th>내용</th>
<td><textarea rows="5" cols="50" id="content" name="content" placeholder="200자 이내로 입력"></textarea></td>
</tr>
<tr><th>파일첨부</th>
<td><input type=file></td>
</tr>
<tr><td colspan=2 align=center>
<input type=submit value="글작성"> <!-- submit :전송기능 있는 버튼 -->
<!-- <input type=button value="글작성2"> --> <!-- button :전송기능 없는 버튼 -->
<!-- <button>글작성3</button> --> <!-- 전송기능이 있는 버튼 -->
<!-- <button type=submit>글작성4</button> --> <!-- 전송기능이 있는 버튼 -->
<!-- <button type=button>글작성5</button> --> <!-- 전송기능이 없는 버튼 -->
<input type=reset value="취소"> <!-- 초기화 버튼 -->
</td>
</tr>
</table>
</form>
</body>
</html>- board.jsp 파일 생성하고 작성하기
- board.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String writer = request.getParameter("writer");
String passwd = request.getParameter("passwd");
String subject = request.getParameter("subject");
String content = request.getParameter("content");
%>
작성자 : <%=writer%> <br>
비밀번호 : <%=passwd %> <br>
제목 : <%=subject %> <br>
내용 : <%=content %> <br>1. 한글 값 인코딩
2. getParameter() 로 전달된 값 받기
3. 전달된 값을 표현 태그에서 출력
- boardform.html 실행 결과


- 내용 textarea 에 두줄을 입력시 두줄로 나오지 않고 한줄로 나온다
줄이 바뀐상태로 출력하게 하기 해결 방법 2가지
1. 표현식태그 좌우에 <pre> </pre> 태그로 감싸기


2. 자바의 replace() 함수로 값을 치환

- '내용'을 전달받아서 replace() 함수로 "\n"을 <br> 태그로 치환시켜준다
- textarea 에서 사용자가 값을 입력하면서 Enter 를 누르면 \n 이 입력됨

- 이걸 출력할때 줄을 바꾸려면 <br> 태그가 있어야하므로 <br> 태그로 치환

+ 글꼴, 글자크기 차이가 있지만 CSS 에서 처리할 수 있다
- board.jsp (수정)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String writer = request.getParameter("writer");
String passwd = request.getParameter("passwd");
String subject = request.getParameter("subject");
String content = request.getParameter("content");
// replace("n","<br>") : \n을 <br> 태그로 치환시킨다.
String contents = request.getParameter("content").replace("\n", "<br>");
%>
작성자 : <%=writer%> <br>
비밀번호 : <%=passwd %> <br>
제목 : <%=subject %> <br>
내용1 : <pre><%=content %></pre> <br>
내용2 : <br>
<%=contents %>+ 이후엔 DB 연동해서 insert sql 문 실행해서 만들어진 테이블에 insert 할 것
+ 지금은 클라이언트가 요청한 것을 변수로 받아서 출력만 하고 있다
- board.js
$(function(){
$("form").submit(function(){
if($.trim($("#writer").val()) == ""){
alert("작성자명을 입력하세요.");
$("#writer").focus();
return false;
}
if($.trim($("#passwd").val()) == ""){
alert("비밀번호를 입력하세요.");
$("#passwd").focus();
return false;
}
if($("#passwd").val().length <2 ||
$("#passwd").val().length >8 ){
alert("비밀번호는 2~8자로 입력하세요");
$("#passwd").val("").focus();
return false;
}
if($.trim($("#subject").val()) == ""){
alert("제목을 입력하세요.");
$("#subject").focus();
return false;
}
if($.trim($("#content").val()) == ""){
alert("내용을 입력하세요.");
$("#content").focus();
return false;
}
if($.trim($("#content").val()).length > 200){
alert("내용은 200자 이내로 입력하세요");
$("#content").focus();
return false;
}
});
});- jQuery 로 유효성 검사를 구현했다
+ 에러 500 : 주로 코드 오류
JSP 내장 객체 예제 8
request 객체 예제 8
- WebContent/request/member
- HTML 시간에 만든 로그인 폼, 게시판 폼, 회원가입 폼에서 값을 전달하고 출력해보자
- HTML 과 jQuery 시간에 이미 폼 만들기, 유효성 검사 처리 내용에 값 전달 기능을 추가해보자
- memberform.html & member.js & idcheck.jsp & member.jsp
- memberform.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원 가입 폼</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
function openDaumPostcode() {
new daum.Postcode({
oncomplete : function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 우편번호와 주소 정보를 해당 필드에 넣고, 커서를 상세주소 필드로 이동한다.
// document.getElementById('join_zip1').value = data.postcode1;
document.getElementById('post').value = data.zonecode;
document.getElementById('address').value = data.address;
}
}).open();
}
</script>
<script src="member.js"></script>
<script>
/* $(document).ready(function(){
// ID중복 검사
$("#idcheck").click(function(){
if($("#id").val()==""){
alert("ID를 입력하세요.");
$("#id").focus();
return false;
}else{
// window.open("팝업창에 실행될 문서명","윈도우이름","옵션")
var ref="idcheck.jsp?id="+$("#id").val();
window.open(ref,"idcheck","width=250, height=150")
}
});
// 주민번호 뒷자리로 포커스 이동
$("#jumin1").keyup(function(){
if($("#jumin1").val().length == 6)
$("#jumin2").focus();
});
// 도메인 선택
$("#email").change(function(){
if($("#email").val() == ""){ // 직접 입력 선택
$("#domain").attr("readOnly", false); // 활성화
$("#domain").val("").focus();
}else{ // 도메인 선택
$("#domain").val($("#email").val());
$("#domain").attr("readOnly", "readOnly"); // 비활성화
}
});
// 유효성 검사
$("form").submit(function(){
if($("#id").val() == ""){
alert("ID를 입력하세요.");
$("#id").focus();
return false;
}
if($("#passwd").val() == ""){
alert("비밀번호를 입력하세요.");
$("#passwd").focus();
return false;
}
if($("#name").val() == ""){
alert("이름을 입력하세요.");
$("#name").focus();
return false;
}
if($("#jumin1").val() == ""){
alert("주민번호 앞자리를 입력하세요.");
$("#jumin1").focus();
return false;
}
if($("#jumin1").val().length != 6){
alert("주민번호 앞자리 6자리를 입력하세요.");
$("#jumin1").val("").focus();
return false;
}
// isNaN() : 문자가 포함되면 true를 리턴하는 함수
if(isNaN($("#jumin1").val())){
alert("숫자만 입력하세요.");
$("#jumin1").val("").focus();
return false;
}
if($("#jumin2").val() == ""){
alert("주민번호 뒷자리를 입력하세요.");
$("#jumin2").focus();
return false;
}
if($("#jumin2").val().length != 7){
alert("주민번호 앞자리 7자리를 입력하세요.");
$("#jumin2").val("").focus();
return false;
}
// isNaN() : 문자가 포함되면 true를 리턴하는 함수
if(isNaN($("#jumin2").val())){
alert("숫자만 입력하세요.");
$("#jumin2").val("").focus();
return false;
}
if($("#mailid").val() == ""){
alert("EMail주소를 입력하세요.");
$("#mailid").focus();
return false;
}
if($("#domain").val() == ""){
alert("도메인명을 입력하세요.");
$("#domain").focus();
return false;
}
if($("#tel1").val() == ""){
alert("전화번호 앞자리를 입력하세요.");
$("#tel1").focus();
return false;
}
if(isNaN($("#tel1").val())){
alert("숫자만 입력하세요.");
$("#tel1").val("").focus();
return false;
}
if($("#tel2").val() == ""){
alert("전화번호 중간자리를 입력하세요.");
$("#tel2").focus();
return false;
}
if(isNaN($("#tel2").val())){
alert("숫자만 입력하세요.");
$("#tel2").val("").focus();
return false;
}
if($("#tel3").val() == ""){
alert("전화번호 끝자리를 입력하세요.");
$("#tel3").focus();
return false;
}
if(isNaN($("#tel3").val())){
alert("숫자만 입력하세요.");
$("#tel3").val("").focus();
return false;
}
if($("#phone1").val() == ""){
alert("핸드폰 앞자리를 선택하세요.");
return false;
}
if($("#phone2").val() == ""){
alert("핸드폰 중간자리를 입력하세요.");
$("#phone2").focus();
return false;
}
if(isNaN($("#phone2").val())){
alert("숫자만 입력하세요.");
$("#phone2").val("").focus();
return false;
}
if($("#phone3").val() == ""){
alert("핸드폰 끝자리를 입력하세요.");
$("#phone3").focus();
return false;
}
if(isNaN($("#phone3").val())){
alert("숫자만 입력하세요.");
$("#phone3").val("").focus();
return false;
}
if($("#post").val() == ""){
alert("우편번호를 입력하세요.");
$("#post").focus();
return false;
}
if($("#address").val() == ""){
alert("주소를 입력하세요.");
$("#address").focus();
return false;
}
if($("#male").is(":checked") == false &&
$("#female").is(":checked") == false ){
alert("남.여 중에서 1개를 선택 하세요.")
return false;
}
// var cnt=0;
// if($("#h1").is(":checked")) cnt++;
// if($("#h2").is(":checked")) cnt++;
// if($("#h3").is(":checked")) cnt++;
// if($("#h4").is(":checked")) cnt++;
// if($("#h5").is(":checked")) cnt++;
// if(cnt < 2){
// alert("취미를 2개 이상 선택 하세요.")
// return false;
// }
if($("input:checkbox[name='hobby']:checked").length < 2){
alert("취미를 2개 이상 선택 하세요.")
return false;
}
if($("#intro").val() == ""){
alert("자기소개를 입력하세요.");
$("#intro").focus();
return false;
}
if($("#intro").val().length > 100){
alert("자기소개를 100자 이내로 입력하세요.");
$("#intro").focus();
return false;
}
});
}); */
</script>
</head>
<body>
<form method="post" action="member.jsp">
<table border=1 width=600 align=center>
<caption>회원가입 폼</caption>
<tr><th>ID</th>
<td><input type=text autofocus="autofocus" id="id" name="id">
<input type="button" value="ID중복검사" id="idcheck">
</td>
</tr>
<tr><th>비밀번호</th>
<td><input type=password id="passwd" name="passwd"></td>
</tr>
<tr><th>성명</th>
<td><input type=text id="name" name="name"></td>
</tr>
<tr><th>주민번호</th>
<td><input type=text size=6 maxlength="6" id="jumin1" name="jumin1">-
<input type=text size=7 maxlength="7" id="jumin2" name="jumin2">
</td>
</tr>
<tr><th>EMail</th>
<td><input type=text size=10 id="mailid" name="mailid">@
<input type=text size=10 id="domain" name="domain">
<select id="email">
<option value="">직접입력</option>
<option value="naver.com">네이버</option>
<option value="daum.net">다음</option>
<option value="nate.com">네이트</option>
<option value="gmail.com">gmail</option>
</select>
</td>
</tr>
<tr><th>전화번호</th>
<td><input type=text size=4 maxlength="4" id="tel1" name="tel1">-
<input type=text size=4 maxlength="4" id="tel2" name="tel2">-
<input type=text size=4 maxlength="4" id="tel3" name="tel3">
</td>
</tr>
<tr><th>핸드폰</th>
<td><select id="phone1" name="phone1">
<option value="">번호선택</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="018">018</option>
<option value="019">019</option>
</select>-
<input type=text size=4 maxlength="4" id="phone2" name="phone2">-
<input type=text size=4 maxlength="4" id="phone3" name="phone3">
</td>
</tr>
<tr><th>우편번호</th>
<td><input type=text size=5 maxlength="5" id="post" name="post">
<input type="button" value="우편검색" onClick="openDaumPostcode()">
</td>
</tr>
<tr><th>주소</th>
<td><input type=text size=70 id="address" name="address"></td>
</tr>
<tr><th>성별</th>
<td><input type=radio id="male" name="gender" value="남자">남자
<input type=radio id="female" name="gender" value="여자">여자
</td>
</tr>
<tr><th>취미</th>
<td><input type=checkbox id="h1" name="hobby" value="공부">공부
<input type=checkbox id="h2" name="hobby" value="게임">게임
<input type=checkbox id="h3" name="hobby" value="등산">등산
<input type=checkbox id="h4" name="hobby" value="낚시">낚시
<input type=checkbox id="h5" name="hobby" value="쇼핑">쇼핑
</td>
</tr>
<tr><th>자기소개</th>
<td><textarea rows="5" cols="50" id="intro" name="intro"
placeholder="자기소개를 100자 이내로 입력하세요."></textarea></td>
</tr>
<tr><td colspan=2 align=center>
<input type=submit value="회원가입">
<input type=reset value="취소">
</td>
</tr>
</table>
</form>
</body>
</html>- member.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
String name = request.getParameter("name");
String jumin1 = request.getParameter("jumin1");
String jumin2 = request.getParameter("jumin2");
String mailid = request.getParameter("mailid");
String domain = request.getParameter("domain");
String tel1 = request.getParameter("tel1");
String tel2 = request.getParameter("tel2");
String tel3 = request.getParameter("tel3");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String post = request.getParameter("post");
String address = request.getParameter("address");
String gender = request.getParameter("gender");
String[] hobby = request.getParameterValues("hobby");
String h = "";
for(String hy : hobby)
h += hy + "-";
String intro = request.getParameter("intro");
String introduce =
request.getParameter("intro").replace("\n","<br>");
%>
ID : <%=id %> <br>
비밀번호 : <%=passwd %> <br>
성명 : <%=name %> <br>
주민번호 : <%=jumin1 %>-<%=jumin2 %> <br>
E-Mail : <%=mailid %>@<%=domain %> <br>
전화번호 : <%=tel1 %>-<%=tel2 %>-<%=tel3 %> <br>
핸드폰 : <%=phone1 %>-<%=phone2 %>-<%=phone3 %> <br>
우편번호 : <%=post %> <br>
주소 : <%=address %> <br>
성별 : <%=gender %> <br>
취미 : <%=h %> <br>
자기소개1 : <pre><%=intro %></pre> <br>
자기소개2 : <br>
<%=introduce %> <br>- String 배열에 hobby 에 저장된 값을 이어서 출력하자, ex) 공부-게임-등산-
- 이어서 출력하기 위해 반복문을 통해 하나의 변수 h 에 누적하고 있다
- Enter 키를 누른 경우 줄을 띄워서 출력하기 위해 replace() 함수로 "\n" 을 "<br>" 로 치환
+ action 태그로 몇줄만에 해결가능, 현재는 action 태그를 사용하지 않고 개별적으로 값을 받고 저장하고 있다
+ 나중엔 Java의 DTO 클래스를 사용하고 action 태그와 결합해서 3줄만에 이 작업을 함


+ 취미는 - 를 포함한 형태로 DB에 저장시킨다 ex) 공부-게임-쇼핑-
- 이후 회원 정보 수정등 취미를 조작해야하는 경우에 구분기호를 기준으로 split 해서 사용
- 나머지 member.js, idcheck.jsp는 코드 안붙임
response 객체
- 서버에서 클라이언트에 응답할때 사용하는 객체
response 객체 사용
1. 응답을 하면서 페이지를 이동하는 경우 많이 사용
2. cookie 발행시 reponse 객체로 응답하며 발행함
- 쿠키 발행시 클라이언트 임시폴더에 파일형태로 쿠키파일이 생성됨
- 나머지 JS 파일은 클라이언트에 쿠키가 저장된 것을 보고 우리 사이트에 접속한 적 있는지 등을 확인 가능
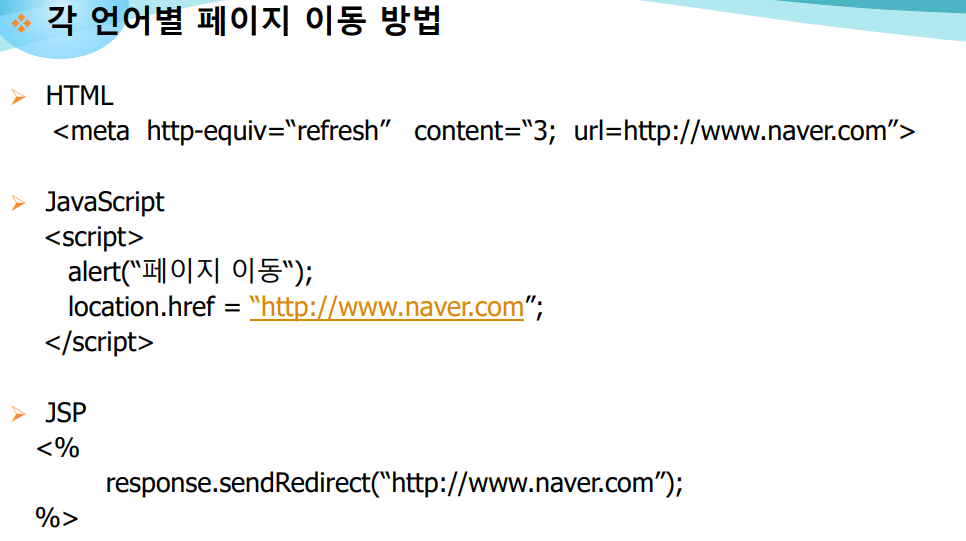
언어별 페이지 이동시키는 방법
- HTML : link 걸어서 이동 or meta 태그로 이동시키기, 시간적인 제어 가능 (몇 초 후 실행)
- Javascript : 내장객체 location 의 href 사용해서 이동, 메세지박스를 띄우고 확인버튼 눌렀을때 이동시킬수 있다
- JSP : response 객체로 페이지 이동, 별다른 특징없이 조용히 이동됨
+ 모든 언어에서 페이지 이동시 값을 가지고 갈 수 있다, 이때 폼이 아니므로 get 방식으로만 값 전달 가능하다

response 객체 메소드
| String getCharacterEncoding() | 인코딩 타입을 구해오는 역할 |
| void addCookie(Cookie cookie) | 쿠키를 발행하는 메소드 발행된 쿠키는 클라이언트의 임시폴더에 파일형태로 저장됨 |
| void sendRidirect(String location) | 페이지 이동시 사용하는 메소드 매개변수에는 이동할 페이지명이 들어감, 지정한 URL 로 이동 |
response 객체 정리
- 응답 하면서 쿠키를 발행함
- 응답하면서 페이지도 이동시켜줌
response 객체 예제
실습 준비

- 웹상에서 한글 이름을 사용하면 문제 발생, 'response객체' 에서 한글인 '객체' 를 지우기
- 먼저 HTML meta 태그, Javascript location 객체 예제부터 보며 response 객체와 비교할 것
JSP 내장 객체 예제 8
response 객체 예제 1
페이지 이동 1
- WebContent/response/response
- HTML meta 태그로 페이지 이동하며 값을 가져가는 예제
- meta.html & first.jsp
- meta.html
<html>
<head>
<!-- mata 태그로 페이지 이동 -->
<meta http-equiv="refresh" content="0;
url=first.jsp?name=test">
</head>
<body>
</body>
</html>- HTML meta 태그로 페이지 이동하며 값을 가져가고 있다
- 시간적인 제어 가능하다는 특징

- 쌍따옴표 주의
- 시간적인 제어가 가능하다, content=0 은 바로 이동을 의미
- content=3 으로 설정했다면 3초 뒤 페이지가 이동된다.
- 이동되는 페이지이며, 값이 넘어가는 파일은 first.jsp 이다
- get 방식으로 값이 넘어가므로 "?변수명=값" 으로 값이 넘어간다
- HTML 로 값을 전달할수 있다! 다만 HTML 은 값을 받을 수 없고 전송만 가능하다, JSP 파일에서 값을 받을 수 있다
- first.jsp
<%@ page contentType = "text/html; charset=utf-8" %>
<%
String str = request.getParameter("name");
%>
name : <%=str%>- get 방식으로 요청이 들어가면 first.jsp 파일에서 name값으로 전달된 값을 받고 있다

- 바로 이동됨
+ 2개 이상의 값을 전달할떈 & 로 연결한다
ex)
<!-- mata 태그로 페이지 이동 -->
<meta http-equiv="refresh" content="0;
url=first.jsp?name=test&passwd=1234">
+ HTML 에서 페이지를 이동하는 다른 방법이 있다
- 링크를 걸어서 이동하기
- 값이 넘어가는 것이 URL 주소에 노출된다
ex) 네이버에서 링크 클릭해서 페이지 이동시

JSP 내장 객체 예제 9
response 객체 예제 2
페이지 이동 2
- WebContent/response/response
- Javascript 에서 location 객체로 페이지 이동하며 값을 가져가는 예제
- location.html & first.jsp
- location.html
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<!-- 자바스크립트로 페이지 이동 -->
<script language="javascript">
alert("페이지 이동");
location.href='first.jsp?name=test';
</script>
</body>
</html>- 사용자가 alert 메세지 박스의 확인 버튼을 눌렀을때 location.href 를 사용해서 first.jsp 로 넘어가며 값을 전달
- first.jsp 에서는 name 이라는 변수를 통해 값을 getParameter() 로 받고 있다
- location 객체로 이동하는 방법이 페이지 이동 3가지 방법 중 가장 많이 사용하는 방법


JSP 내장 객체 예제 10
response 객체 예제 3
페이지 이동 3
- WebContent/response/response
- JSP 에서 response 객체가 응답을 하면서 페이지 이동
- responseEx.jsp & first.jsp
- responseEx.jsp
<%@ page contentType="text/html;charset=utf-8"%>
<h1>Response 예제</h1>
현재 페이지는 responseEx.jsp 페이지입니다.
<% // JSP에서 페이지 이동
response.sendRedirect("first.jsp?name=test");
%>- sendRedirect() 함수를 통해 first.jsp 로 페이지 이동을 하고 가져가는 값은 name=test
- 마찬가지로 first.jsp 에서는 변수 name 을 통해 값을 받음
out 객체
- 브라우저로 출력할 때, 출력 스트림을 만들어주는 객체
- Model 1에선 JSP 내장객체이므로 바로 사용가능
- Model 2 에선 내장객체가 없으므로 만들어 사용해야함
- 주로 out.println 이나 out.print 로 출력
- 스크립틀릿 태그 안에서 out 객체를 써서 브라우저에 출력
out 객체의 메소드
| print() | 출력 스트림을 브라우저에 출력 |
| println() | 출력 스트림을 브라우저에 출력 |
request 객체의 println() 메소드
- 줄을 바꿔주지 못함, 줄을 안바꿈
- print() 메소드와 거의 같다
+ 줄을 바꾸기 위해선 br 태그나 p 태그를 써야함
out 객체 예제
실습 준비

JSP 내장 객체 예제 11
out 객체 예제 1
- outEx.jsp
<%@ page contentType="text/html;charset=euc-kr" buffer="5kb"%>
<%
int totalBuffer = out.getBufferSize();
int remainBuffer = out.getRemaining();
int useBuffer = totalBuffer - remainBuffer;
%>
<h1>Out 예제</h1>
<b>현재 페이지의 Buffer 상태</b><p>
출력 Buffer의 전체 크기 : <%=totalBuffer%>byte<p>
현재 Buffer의 사용량 : <%=useBuffer%>byte<p>
남은 Buffer의 크기 : <%=remainBuffer%>byte<p>- 출력시엔 원래 버퍼라는 임시기억장소에 저장했다가 출력함
버퍼 크기 설정 (outEx.jsp 부분)
<%@ page contentType="text/html;charset=euc-kr" buffer="5kb"%>- 버퍼크기의 기본값은 8kb 이다, 생략시 8kb 로 설정됨
- page 지시어 태그에서 buffer 속성으로 버퍼 크기를 5kb 로 설정
- 이때 out 객체를 사용해서 버퍼의 전체 크기, 남은 용량 을 구할 수 있다
getBufferSize() 메소드 / 버퍼의 전체 크기 구하기 (outEx.jsp 부분)
<% int totalBuffer = out.getBufferSize(); %>
getRemaining() 메소드 / 버퍼의 남아있는 용량 구하기 (outEx.jsp 부분)
<% int remainBuffer = out.getRemaining(); %>
+ 현재 버퍼의 사용량은 전체 크기 - 남은 용량 으로 구하고 있다

- 1kb = 1000byte
만약 buffer 크기를 설정하지 않았다면?

- 기본값 8kb
JSP 내장 객체 예제 12
out 객체 예제 2
- useOut.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<html>
<head><title>out 기본 객체 사용</title></head>
<body>
<%
out.println("안녕하세요?");
out.println("안녕하세요?");
%>
<br>
out 기본 객체를 사용하여
<%
out.println("출력한 결과입니다.");
%>
</body>
</html>
</html>- 자바의 println() 과 다르게 println() 을 사용해도 줄이 바뀌지 않음

출력시 줄 바꾸기
- 줄을 바꾸려면 <br> 태그나 <p> 태그를 사용해야함
- 스크립틀릿 태그안에서 <br> 태그를 사용하지 못하므로 out.print() 나 out.println() 메소드 안에 <br> 태그를 써야함!
<%
out.println("안녕하세요?<br>");
out.println("안녕하세요?" + "<br>");
out.println("안녕하세요?");
%>- 이렇게 부분 수정

JSP의 영역
JSP의 영역
- 1개의 웹 어플리케이션 개발시 4가지 영역이 만들어짐
- 영역에 관련된 내장객체가 있기떄문에 JSP 영역을 학습
1. PAGE 영역
- 가장 좁은 영역
- 1개의 개별적인 페이지가 '페이지 영역'이 됨
2. REQUEST 영역
- 공유를 설정하고 그 다음페이지까지가 REQUEST 영역
3. SESSION 영역
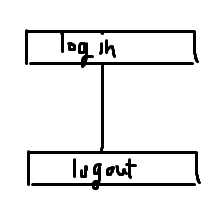
- session 내장객체는 보통 회원가입 하고 로그인을 성공했을 때 서버와 클라이언트가 session 으로 연결되는데 여기서부터가 SESSION 영역의 시작
- 이후 로그아웃 시 서버와 클라이언트의 연결이 끊어짐, 즉 session 이 끊어짐
- 즉 로그인에 성공한 후부터 로그아웃 할때까지가 SESSION 영역
- 페이지 영역보다는 넓고 애플리케이션 영역보다는 좁다
- 브라우저를 통해서 공유를 하게 되는데 로그인 성공 후 부턴 계속 다른 페이지를 이동함, 이동할때마다 자신의 id, 비밀번호 값을 가져가지 않더라도 계속 로그인 상태가 유지됨 이때 공유를 하는 객체가 SESSION 객체
- login ~ logout 까지가 공유되는 영역의 범위
- 페이지가 바뀌더라도 공유한 값들을 쓸 수 있다
4. APPLICATION 영역
- 가장 넓은 영역
- 웹 전체가 APPLICATION 영역
application 객체 (정리)
- 영역과 관련된 공유 내장 객체 4개 중 하나
- 가장 넓은 영역의 공유 범위를 가지고 있다
- 애플리케이션 전체가 하나의 APPLICATION 영역
- 같은 종류의 브라우저끼리 공유가 되는 객체
- 폴더가 달라져도 공유가 된다


- 이 4가지에 대해 공유를 설정할 수 있는 내장 객체들이 있다
공유 설정 내장 객체

- pageContext 객체 : PAGE 영역에서 공유 설정
- request 객체 : REQUEST 영역에서 공유 설정, 요청을 처리도 하지만 공유 설정도 가능
- sesssion 객체 : SESSION 영역에 대해 공유 설정
- application 객체 : APPLICATION 영역에 대해 공유 설정
- 객체마다 공유 설정되는 범위가 다르다
공유 설정 메소드

- 4개의 객체에 대해 공통적으로 setAttribute() 메소드로 공유 설정함
- pageContext.setAttribute() 시 그 페이지 내에서만 공유한 값을 쓰게됨, 페이지가 넘어가면 공유된 값 사용 불가
- 같은 페이지 내에서만 사용가능하고 영역이 너무 좁기에 자주 사용되지 않음
- request.setAttribute() 에서 request 로 공유를 설정하고있다, 그 다음 페이지까지가 request 의 영역임, Model 2 에서 많이 사용
- session.setAttribute() 에서 session 은 로그인 성공시부터 로그아웃까지의 session 영역이므로 페이지를 넘어가도 공유하는 값은 유지됨, 그래서 로그인 관련은 session 공유 객체 사용
- application.setAttribute() 시 너무 영역이 넓어서 자주 사용 않음
- 첫번째 매개변수가 name 값, 즉 키값이고 두번째 매개변수가 value 값이다
- 공유된 값을 구해올때는 getAttribute() 메소드로 구해옴, name 값 즉 키값을 알아야 구해올 수 있다
공유 설정과 공유 값 구하기
- 공유 설정하는 메소드는 공통적으로 setAttribute(키,밸류) 이다
- 이렇게 공유되는 값을 setAttribte(키) 를 통해 영역 내에서 불러온다
Cookie
Javascript Cookie vs JSP Cookie 용도 차이
Javascript 의 Cookie
- 오늘하루 팝업창 열지 않기 클릭시 쿠키 발행
- 클라이언트의 임시 폴더에 쿠키가 파일형태로 저장되고 하루간 팝업창이 열리지 않음

JSP의 Cookie
- 로그인 상태 유지 체크를 하고 로그인 성공시 쿠키 발행, 그 정보가 컴퓨터에 쿠키 파일로 저장됨, 이때 유효시간을 길게 설정함, 계속 그 쿠키가 존재하므로 다시 접속하더라도 그 쿠키파일을 참조하면서 로그인 상태 유지

JSP Cookie
- 일반적으로 사이트에 로그인 시에 쿠키를 발행한다 (로그인 상태 유지 체크하고)
- 서버와 클라이언트 사이의 연결 상태(로그인) 를 유지하기 위해 쿠키 발행
- 쿠키 정보를 불러와서 계속 로그인 상태를 유지하는 것
- 페이지가 이동되어도 쿠키정보를 계속해서 참조하면 되므로 페이지 이동을 하면서 회원 정보를 가지고 가지 않아도 된다
- 유효한 시간이 경과되면 쿠키 정보가 지워짐
+ 개인에 대한 정보를 서버측에서 쿠키정보로 구해올 수도 있다
+ 사이트에 따라서는 사이트에 접속만 하더라도 쿠키를 발행하는 경우들이 있다
- 보안상 위변조 가능성이 있으므로 위험, 지금은 쿠키를 대신해서 session 을 사용
- session 은 클라이언트의 임시폴더에 저장되지 않고, 브라우저 창을 닫으면 연결이 끊어짐
+ 공공장소에서 로그인 상태 유지 를 체크하고 연결시 쿠키정보가 저장되어 위험함


- 페이지가 이동되어도 쿠키정보를 계속해서 참조하면 되므로 페이지 이동을 하면서 회원 정보를 가지고 가지 않아도 된다
Cookie 생성/설정 방법
1. Cookie 객체를 먼저 생성
//Cookie cook = new Cookie ( String name, String value )
Cookie cook = new Cookie ( "id", "test" )- 첫번째 매개변수는 Cookie 의 name 값으로서 변수이고, 두번째 매개변수는 Cookie 의 value 값으로서 변수의 값
- id 변수에 test 란 값을 저장하라는 의미
2. response 객체로 쿠키를 발행
response.addCookie( cook );- response 객체의 addCookie() 메소드로 생성된 쿠키 객체를 통해 클라이언트에게 쿠키 발행
- 발행시 클라이언트의 임시폴더에 쿠키 정보를 파일형태로 저장
3. 쿠키 값 변경 (선택사항)
cook.setValue( newValue )- 생성자 두번째 매개변수에 들어갔던 쿠키 value 를 변경할 수 있다
- setValue() 메소드로 쿠키 값을 수정 가능
4. 쿠키 수명(지속시간) 설정
//cook.setMaxAge ( int expiry ); // 단위 : 초
cook.setMaxAge ( 60*60) // 1시간- 쿠키가 언제까지 유효할지 시간 설정 가능
- setMaxAge() 메소드로 설정하고 매개변수에 들어가는 숫자는 초단위 이다
- 주어진 시간동안 쿠키정보를 가지고 있고 시간이 지나면 발행된 쿠키정보가 지워짐
- 직접 지우는 것도 어렵지만 가능하다
- 시간 설정을 하지 않았을떄는 클라이언트가 브라우저 창을 닫는 순간 자동으로 쿠키 정보가 지워진다
+ 일반적으로는 긴 시간으로 잡고 고객에 대한 정보를 계속 참고해서 로그인 상태 유지
5. 쿠키 읽기
Cookie[] cook = request.getCookie();
//쿠키 이름 : cook.getName()
//쿠키 값 : cook.getValue()- 페이지를 계속 이동시키더라도 발행된 쿠키정보를 읽어와서(참조해서) 로그인 유지
- request 객체의 getCookie() 메소드로 읽어온다
- 여러 쿠키가 있으므로 Cookie 형 1차원 배열로 리턴한다
- 0 번방에 첫번째 쿠키가 있고 1번방에 두번째 쿠키가 있다
- 이때 getName() 메소드로 쿠키 네임을 구해올 수 있고 getValue() 메소드로 쿠키 밸류를 구할 수 있다
JSP Cookie 예제
실습 준비

JSP Cookie 예제 1
- jspproject/WebContent/Cookie/cookie
- makeCookie.jsp & useCookie.js
- makeCookie.jsp
<%@ page contentType="text/html; charset=euc-kr" %>
<html>
<head>
<title>쿠키를 생성하는 예제</title>
</head>
<%
String cookieName = "id";
Cookie cookie = new Cookie(cookieName, "totoro");
cookie.setMaxAge(10); // 단위 : 초
cookie.setValue("guardian");
response.addCookie(cookie); // 쿠키 발행
%>
<body>
<h2>쿠키를 생성하는 예제</h2>
<P>
"<%=cookieName%>" 쿠키가생성 되었습니다.<br>
<input type="button" value="쿠키의 내용확인" onclick="javascript:window.location='useCookie.jsp'">
</P>
</body>
</html>
- 가장 먼저 쿠키객체를 생성하고 있다
- id 로 쿠키네임을, totoro 라는 값으로 쿠키값을 설정
- 10초 동안 쿠키를 유지시키도록 하고 있다
- 쿠키 값을 guardian 으로 바꾸고 있다
- response 객체의 addCookie() 로 쿠키 발행하고 있다, 이 코드가 쿠키를 발행하는 쿠키이다
- Cookie 클래스는 java.lang 패키지라 import 불필요
- 클릭이벤트로 useCookie.js 파일을 연다
- useCookie.js
<%@ page contentType="text/html; charset=euc-kr" %>
<html>
<head>
<title>웹 브라우저에 저장된 쿠키를 가져오는 예제</title>
</head>
<body>
<h2>웹 브라우저에 저장된 쿠키를 가져오는 예제</h2>
<%
Cookie[] cook = request.getCookies();
if( cook != null ){
for(int i=0; i<cook.length;++i){
if(cook[i].getName().equals("id")){
%>
쿠키의 이름은 "<%=cook[i].getName()%>" 이고
쿠키의 값 "<%=cook[i].getValue()%>" 입니다.
<%
}
}
}
%>
</body>
</html>- 발행된 쿠키를 getCookies() 로 구해오고 배열에 저장
- 발행된 쿠키의 name 값이 id 가 같다면 getName() 과 getValue()로 쿠키 네임과 밸류를 구해서 출력
- makeCookie.jsp 실행



- 10초간 쿠키가 유지되므로 10초 경과 후 쿠키정보 삭제되면 쿠키 참조 불가하므로 새로고침시 정보 사라짐
- 변경된 쿠키값인 guardian 이 나타난다
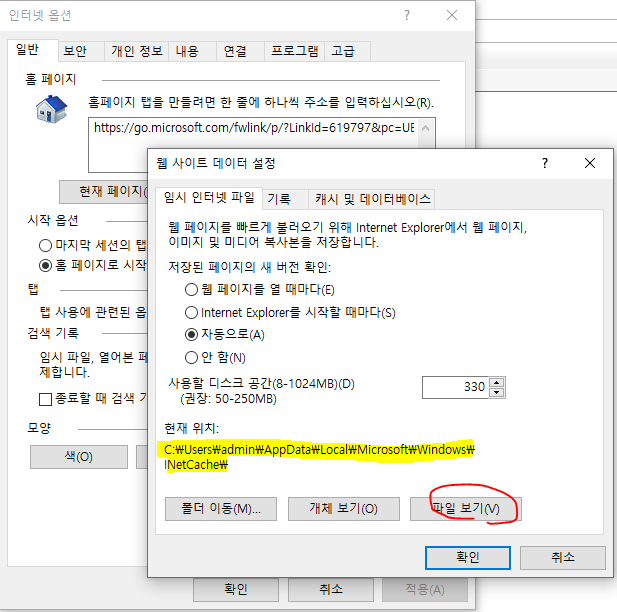
쿠키 정보 확인 방법
- 임시폴더까지 쉽게 들어가기 위해 I.E 사용해야한다
- 브라우저를 I.E 로 변경 후 makeCookie.jsp 실행



- 원래는 히든을 풀어서 이 경로까지 들어가야한다, I.E 에선 쉽게 들어갈 수 있음

- 해당 쿠키 파일 지우면 그런 로그인 유지 기능, 일주일간 열지 않기 기능 등이 해제됨
- 폴더의 파일 전부 지우기
+ 쿠키 시간을 300 초로 설정해서 쿠키 형성을 확인해보자




- 300 초간 유지됨
- 300초의 시간이 지나면 파일은 남아있지만 안의 쿠키 정보는 지워버림

- 쿠키 정보가 지워지면 더이상 쿠키정보를 참조할 수 없게 됨
+ 쿠키 시간 설정을 하지 않는다면?
- 사용자가 브라우저 창을 닫는 순간 쿠키 정보가 지워짐
Cookie 활용 정리
- 쿠키에 저장된 값은 페이지가 넘어갈때 가져갈 필요가 없음
- useCookie.jsp 에서 클라이언트의 쿠키 정보를 구해옴
쿠키와 보안
- 클라이언트 임시폴더에 쿠키가 저장되므로 위변조 위험이 있다
- 그래서 지금은 쿠키를 대신해서 세션을 사용한다
JSP Cookie 예제 2
- jspproject/WebContent/Cookie/cookie1
- makeCookie.jsp & viewCookies.jsp & modifyCookie.jsp & deleteCookie.jsp
- makeCookie.jsp
쿠키 만들기
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import = "java.net.URLEncoder" %>
<% // 쿠키값을 URLEncoder 클래스를 이용해서 인코딩 한다.
Cookie cookie = new Cookie("name", URLEncoder.encode("최범균"));
response.addCookie(cookie);
%>
<html>
<head><title>쿠키생성</title></head>
<body>
<%= cookie.getName() %> 쿠키의 값 = "<%= cookie.getValue() %>"
</body>
</html>- 쿠키 객체 생성, 쿠키 네임값은 name , 쿠키 밸류값은 최범균
- 한글값이 깨지지 않도록 URLEncoder 클래스를 import 하고 encode() 함수로 인코딩 시켜줌
+ 쿠키 밸류값은 한글을 쓰는 것이 좋지 않다
- response 객체로 쿠키를 발행한다
- 쿠키 네임값을 getName() 으로, 쿠키 밸류값을 getValue() 로 가져옴
- 쿠키 밸류값이 한글이므로 깨져서 나온다

- 나중에 디코드를 시켜야한다
쿠키 보기
- 쿠키를 보는 파일 viewCookies.jsp 을 만들어서 쿠키 정보를 확인하자
- 주의 :

- 쿠키를 보려면 이 브라우저를 닫으면 안된다, 시간설정을 하지 않아서 닫으면 쿠키 정보 지워짐
- viewCookies.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import = "java.net.URLDecoder" %>
<html>
<head><title>쿠키목록</title></head>
<body>
쿠키 목록<br>
<%
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length > 0) {
for (int i = 0 ; i < cookies.length ; i++) {
%>
<!-- 쿠키값을 URLEncoder 클래스를 이용해서 디코딩 한다. -->
<%= cookies[i].getName() %> =
<%= URLDecoder.decode(cookies[i].getValue()) %><br>
<%
}//for end
} else {
%>
쿠키가 존재하지 않습니다.
<%
}
%>
</body>
</html>+ 쿠키 밸류가 한글값이므로 URIDecoder 클래스의 decode() 로 디코드 시키고 있다

+ 만약 아까의 그 브라우저를 닫는다면?
- 쿠키가 존재하지 않는다고 뜬다
쿠키값 변경하기 2가지 방법
1. 처음 쿠키를 발행하는 것처럼 똑같이 발행
2. setValue() 메소드 사용
쿠키값 변경하기
- modifyCookie.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import = "java.net.URLEncoder" %>
<%
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length > 0) {
for (int i = 0 ; i < cookies.length ; i++) {
if (cookies[i].getName().equals("name")) {
Cookie cookie = new Cookie("name", URLEncoder.encode("JSP프로그래밍"));
response.addCookie(cookie);
//cookies[i].setValue(URLEncoder.encode("자바와 JSP"));
//response.addCookie(cookies[i]);
}// if end
}//for end
}
%>
<html>
<head><title>값 변경</title></head>
<body>
name 쿠키의 값을 변경합니다.
</body>
</html>- cookies != null && cookies.length > 0 은 구해온 쿠키가 있다면 이라는 의미
1. 처음 쿠키를 발행하는 것처럼 똑같이 발행
- 반복문 안에서 처음 쿠키를 발행하는 것처럼 쿠키 객체를 만듬, 변수명이 똑같기때문에 값이 변하면 쿠키정보를 덮음
2. setValue() 메소드 사용
- setValue() 안에 바꾸고 싶은 값을 넣고 addCookie() 를 사용해서 발행



또는 두번째 방법을 썼을땐

쿠키 삭제
- 쿠키를 바로 삭제하는 함수는 없다
- 다른방법으로 쿠키를 삭제시킴
- deleteCookie.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import = "java.net.URLEncoder" %>
<%
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length > 0) {
for (int i = 0 ; i < cookies.length ; i++) {
if (cookies[i].getName().equals("name")) {
Cookie cookie = new Cookie("name", ""); // 쿠키 삭제
cookie.setMaxAge(0);
response.addCookie(cookie);
}//if end
}//for end
}
%>
<html>
<head><title>쿠키 삭제</title></head>
<body>
name 쿠키를 삭제합니다.
</body>
</html>- cookies != null && cookies.length > 0 은 구해온 쿠키가 있다면 이라는 의미, 그런 경우만 안의 내용 실행
- 쿠키 네임값이 'name' 이라면 쿠키를 삭제
쿠키를 삭제하는 방법
Cookie cookie = new Cookie("name", ""); // 쿠키 삭제
cookie.setMaxAge(0);
response.addCookie(cookie);1. 쿠키 네임값을 동일하게 해서 쿠키 밸류값을 null ("") 로 설정
2. 쿠키 시간을 0 초로 설정해서 실행되자마자 바로 삭제되게 함
3. response 객체의 addCookie() 로 쿠키 발행
- deleteCookie.jsp 실행해서 쿠키네임값이 name 인 쿠키 삭제

- 이후 viewCookies.jsp 실행해서 쿠키 정보 확인
- 쿠키네임값이 name 이었던 쿠키가 없어졌다

JSP Cookie 예제 3
- jspproject/WebContent/Cookie/cookie4
- make1hourCookie.jsp & viewCookies.jsp
- make1hourCookie.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
Cookie cookie = new Cookie("oneh", "1time");
cookie.setMaxAge(60 * 60); // 60초(1분) * 60 = 1시간
response.addCookie(cookie);
%>
<html>
<head><title>쿠키유효시간설정</title></head>
<body>
유효시간이 1시간인 oneh 쿠키 생성.
</body>
</html>- 1시간짜리 쿠키
- viewCookies.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import = "java.net.URLDecoder" %>
<html>
<head><title>쿠키목록</title></head>
<body>
쿠키 목록<br><br>
<%
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length > 0) {
for (int i = 0 ; i < cookies.length ; i++) {
%>
<%= cookies[i].getName() %> =
<%= URLDecoder.decode(cookies[i].getValue()) %><br>
<%
}//for end
} else {
%>
쿠키가 존재하지 않습니다.
<%
}
%>
</body>
</html>

session 객체
- 영역과 관련, 공유의 개념과 관련
- 회원관리할때 주로 사용
- 서버와 클라이언트가 연결 상태(로그인) 을 유지하기 위해서 사용되는 개념
- 로그인에 성공시 서버 측에서 session 으로 클라이언트와 연결됨
- 이때, session 을 연결한 클라이언트의 웹 브라우저를 통해서 회원정보를 공유
- 쿠키의 역할을 대체, 클라이언트 임시폴더에 파일이 저장되지 않으므로 위변조 가능성이 없어서 쿠키보다 안전
- session 을 사용하면 공유가 되기때문에 페이지 이동을 하면서 회원정보를 가지고 가지 않아도 된다.
- 로그인했을때 session 이 연결되고 로그 아웃했을때 session 이 끊긴다
session 생성/설정 방법
- 공유되는 영역만 다를 뿐 다른 객체와 같은 메소드 사용
1. 세션 설정
//session.setAttribute ( java.lang.String name, java.lang.Object value )
session.setAttribute( "id", "guardian23" );- name 값으로 지정한 이름에 value 값을 할당
- id 란 변수에 guardian23 을 저장하라는 의미
- 로그인에 성공시 주로 세션 설정함
- 같은 브라우저끼리만 공유되고 브라우저가 달라지면 공유가 안됨

2. 세션 사용
//session.getAttribute ( java.lang.String name )
String id = (String) session.getAttribute( "id" );- 보통 페이지가 바뀌면 값을 가져감
- 하지만 쿠키를 참고하거나 세션을 구해오면 값을 가져갈 필요가 없이 세션의 네임값으로 필요할때마다 세션 밸류값을 가져올 수 있다
- getAttribute() 메소드는 리턴 자료형이 Object 이므로 String 으로 다운캐스팅해서 String 변수에 저장하고 있다
- 저장된 Value 값이 "gardian23" 으로 String 형이었으므로 String 형으로 다운캐스팅 하는 것이다
- 세션 밸류값이 어떤 자료형인지에 따라 다운캐스팅 하는 자료형을 결정
3. 세션의 유지시간 설정
session.setMaxInactiveInterval();- 설정된 시간까지만 세션이 유지된다
- 주어진 시간이 지나면 연결이 끊어진다
ex) 은행 페이지에서 아무 작업하지 않은채 몇분이 지나면 자동으로 로그아웃 되는 기능, 계속 하려면 연장 버튼을 누름

- 시간설정을 하지 않으면 브라우저 창이 닫히면 연결이 끊어짐
4. 세션 삭제
- 쿠키는 삭제 메소드가 없었지만 세션은 삭제 메소드가 2개가 있다
//session.removeAttribute ( java.lang.String name );
session.removeAttribute( "id" )- 세션이 여러개 있는경우 개별적으로 삭제해야할때 removeAttribute() 메소드 사용
- 이 매개변수의 네임값을 가진 세션을 삭제 시켜라는 의미
5. 세션 한꺼번에 모든 세션 삭제
session.invalidate();- invalide() 메소드로 세션 삭제시 모든 세션이 삭제됨
- 로그아웃시, 회원탈퇴시 주로 세션을 삭제한다
Cookie vs Session 기능
- Cookie : 로그인 상태 유지 체크하면 브라우저 닫았다가 켰을때도 로그인 유지하는 기능만 쿠키임
- Session : 로그인을 성공했을때 로그인을 유지시켜주는 기능, 쿠키 제외 모든 기능
+ session 객체를 알면 나머지 영역 관련 객체들도 비슷하므로 쉽게 이해 가능
session 객체 예제
실습 준비

- 폴더명에서 한글인 '객체' 지우기
session 객체 예제 1
- WebContent/session/session
- setSession.jsp & viewSession.jsp
- setSession.jsp
<%@ page contentType="text/html; charset=euc-kr" %>
<html>
<head><title>세션 사용 예제</title>
</head>
<body>
<%
String id = "guardian23";
String passwd = "1234";
session.setAttribute("id", id); // id="guardian23";
session.setAttribute("passwd", passwd); // passwd = "1234";
%>
세션에 id 와 passwd 속성을 설정하였습니다.<br><br>
<input type="button" value="세션의 설정된 속성확인" onclick="javascript:window.location='viewSession.jsp'">
</body>
</html>- 2개의 session 을 설정하고 있다
- session 객체는 내장객체 이므로 정의하지 않고 session 을 바로 사용하고 있다
- id 변수에 "guardian23" 을 passwd 변수에 "1234" 를 저장하고 있다
- 현재는 세션 시간 설정이 안되어있으므로 브라우저를 닫으면 세션 연결이 끊기므로 창을 닫지 않기

- 그 상태에서 버튼 클릭시 클릭이벤트로 viewSession.jsp 로 페이지 이동


- 이 값이 계속 공유되는 것임
- 같은 종류의 브라우저끼리만 공유되는 것임
주소값을 복사해서 다른 종류의 브라우저에 URL 를 복붙해보자

- 다른 브라우저에서는 세션이 공유되지 않음
- 일반적으로 session name 값을 아는경우 getAttribute() 로 쉽게 구해옴
- 하지만 세션 name 값을 모를때는 아래 방법으로 구하기
세션 name 값을 알지 못할때 세션을 보는 방법은?
- 세션 name 값을 먼저 구하고 value 를 구하고 있다
- viewSession.jsp
<%@ page contentType="text/html; charset=euc-kr" %>
<%@ page import="java.util.*" %>
<html>
<head><title>세션 사용 예제</title></head>
<body>
<% // session 의 name값을 모르는 경우에 처리하는 방법
// 열거형 : "id", "passwd"
Enumeration attr = session.getAttributeNames();
while( attr.hasMoreElements() ){
String attrName = (String)attr.nextElement();
String attrValue = (String)session.getAttribute(attrName);
out.println("세션의 속성명은 " + attrName + " 이고 ");
out.println("세션의 속성값은 " + attrValue + "이다.<br><br>");
}
%>
</body>
</html>- getAttributeNames() 메소드로 세션을 설정했던 세션 name 값들을 구하고 있다
- 그 값들을 열거형 attr 에 저장하고 hasMoreElemnets() 와 반복문을 통해 구해온 name 값이 없을때까지 루프를 반복하고 있다
- getElement() 메소드로 name 값을 구해오고 attrName 변수에 저장하고, 그 name 값으로 value 를 구해와서 attrValue 변수에 저장한다
- 그리고 그 값들을 출력하면 모든 세션의 네임과 밸류가 출력됨

세션 name 값을 알때 처리하는 방법은?
- 위의 코드를 주석으로 막고 세션 name 값을 알고있을때 세션 밸류를 구해보자
<%@ page contentType="text/html; charset=euc-kr" %>
<%@ page import="java.util.*" %>
<html>
<head><title>세션 사용 예제</title></head>
<body>
<%-- // session 의 name값을 모르는 경우에 처리하는 방법
// 열거형 : "id", "passwd"
Enumeration attr = session.getAttributeNames();
while( attr.hasMoreElements() ){
String attrName = (String)attr.nextElement();
String attrValue = (String)session.getAttribute(attrName);
out.println("세션의 속성명은 " + attrName + " 이고 ");
out.println("세션의 속성값은 " + attrValue + "이다.<br><br>");
}
--%>
<%
String id = (String)session.getAttribute("id");
String passwd = (String)session.getAttribute("passwd");
%>
ID : <%=id %> <br>
비밀번호 : <%=passwd %> <br>
</body>
</html>- 세션 name 값으로 쉽게 값을 구해오고 있다
- getAttribute() 는 Object 형으로 리턴하므로 명시적으로 강제형변환을 해야한다
- 이 세션의 밸류값이 String 형이므로 String 형으로 다운캐스팅 하고 있다
- 이렇게 수정 후 setSession.jsp 파일을 실행


- 창이 닫히지 않는 한 이 값이 공유 됨 ( 시간 설정을 안해뒀으므로 )
- 같은 종류의 브라우저끼리만 공유됨
같은 종류 브라우저인 크롬 브라우저에 URL 복붙

- 공유가 된다
다른 종류 브라우저인 마이크로 엣지 브라우저에 URL 복붙

- 공유되지 않음
+ 세션을 설정할때도 업캐스팅을 했다
세션 설정
//session.setAttribute ( java.lang.String name, java.lang.Object value )
session.setAttribute( "id", "guardian23" );- 밸류의 자료형이 Object 로 되어있다
- 우리는 String 형으로 매개변수를 입력했음, 즉 업캐스팅 (자동형변환) 된 것이다
- String 외에도 DTO 클래스 등 직접만든 클래스들이 이 자리에 들어갈 수 있다, Object 가 모든 클래스 조상이므로
+ session 은 보통 한개만 설정하는 게 일반적

- 회원의 ID 값이 밸류 자리에 들어감, 회원을 식별하는 고유 정보이기때문에
- id 값만 있으면 p.k 이므로 다른 모든 정보를 구해올 수 있다
session 객체 예제 2
- WebContent/session/session2
- closeSession.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
session.invalidate();
%>
<html>
<head><title>세션 종료</title></head>
<body>
<script>
alert("로그아웃");
location.href = "../session/viewSession.jsp"
</script>
</body>
</html>- 세션을 삭제함
- 주로 로그아웃시에, 회원탈퇴시에 세션을 삭제한다
- invalidate() 메소드는 모든 세션을 한꺼번에 삭제시켜주는 메소드
- 브라우저 창이 닫히지 않았지만 모든 세션이 삭제됨
- 세선 삭제를 하고 alert 메세지를 띄우고 세션을 확인할 수 있는 viewSession.jsp 로 이동시켜줌
- viewSession.jsp 로의 상대경로인 한폴더 위로 가서 session 폴더의 viewSession.jsp 로 감

- 로그아웃 후, 즉 세션삭제 후 일반적인 흐름대로 <script> 안에 쓴 것



- 세션 삭제 확인 가능!
session 객체 예제 2
- WebContent/session/sessionLogin
- sessionLogin.jsp & sessionLoginCheck.jsp & sessionLoginForm.jsp & sessionLogout.jsp
- sessionLoginForm.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<html>
<head><title>로그인폼</title></head>
<body>
<form action="<%= request.getContextPath() %>/sessionLogin.jsp" method="post">
아이디 <input type="text" name="id" size="10">
암호 <input type="password" name="password" size="10">
<input type="submit" value="로그인">
</form>
</body>
</html>- '로그인' 버튼 클릭시 sessionLogin.jsp 로 페이지 이동


- 찾고자 하는 sessionLogin.jsp 파일을 찾을 수 없다
- 이유 (부분 코드)

- getContextPath() 를 통해 현재 프로젝트명을 구함 -> jspproject
- 프로젝트를 구한 후 sessionLgoin.jsp 파일을 찾아가기 위해선 WebContent 폴더가 기준이 된다
- WebContent 폴더 기준으로부터 session/sessionLogin 을 경로에 추가해야 찾아간다
<form action="<%= request.getContextPath() %>/session/sessionLogin/sessionLogin.jsp" method="post">
</form>- 로 경로를 수정시 sessionLogin.jsp 파일을 찾아간다
- 하지만 이렇게 절대경로를 쓰는 방식은 복잡하다
다른 방법 사용
<form action="sessionLogin.jsp" method="post">
</form>- 같은 폴더 내에 있으므로 그냥 세션명만 적으면 sessionLogin.jsp 를 잘 찾아간다


- 내부의 id, 비번과 다른 경우 로그인 실패 메세지를 띄우며 이전페이지로 돌아온다 (history 객체 사용)

+ 현재는 DB 연동은 안되어있지만 id 값과 비밀번호 값이 같은 경우 로그인이 성공한다
- sessionLogin.jsp (값이 넘어가는 페이지)
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
String id = request.getParameter("id");
String password = request.getParameter("password");
if (id.equals(password)) { // 로그인 성공
session.setAttribute("MEMBERID", id); // 세션 설정
%>
<html>
<head><title>로그인성공</title></head>
<body>
<script>
alert("로그인 성공");
location.href="sessionLoginCheck.jsp"
</script>
</body>
</html>
<%
} else { // 로그인 실패시
%>
<script>
alert("로그인에 실패하였습니다.");
// history.go(-1); // 이전 파일로 돌아가기
history.back(); // 이전 파일로 돌아가기
</script>
<%
}
%>- name 값을 통해 값을 구해온다
- 현재는 DB 연동은 안되어있지만 id 값과 비밀번호 값이 같은 경우 로그인이 성공으로 판별
<로그인 성공시>
- 세션을 설정하고 있다, 이때 MEMBERID 라는 변수에 회원이 입력한 id 값(아이디)을 저장
- 그 이후 로그인 성공 메세지 출력하고 확인 클릭시 location 객체로 sessionLoginCheck.jsp 로 넘어감
- location 객체로 페이지 이동시 아무런 값도 가져가지 않았다! -> 브라우저 끼리 창을 닫기 전까지 세션값을 공유하고 있는 것임
- sessionLoginCheck.jsp 파일에서 세션값인 아이디를 써야한다면 세션값을 구해오면 된다
<로그인 실패시>
- 로그인 실패 메세지 출력하고 이전파일로 가기 위해 history 객체의 go(-1) 을 사용하여 이전페이지인 로그인 페이지로 돌아가게함
- go(-1) 대신 back() 메소드를 사용해서 이전파일로 돌아갈 수도 있다
+ sessionLoginForm.jsp 에서 설정했던 name 값이 변수명이 됨
- 로그인 성공시 출력



- sessionLoginCheck.jsp 파일로 넘어감, 로그인되었는지 로그아웃되었는지 확인해주는 파일
- 로그인 실패시 출력



- 이전 페이지인 로그인 페이지로 돌아옴
- location 객체로 페이지 이동시 아무런 값도 가져가지 않았다! -> 브라우저 끼리 창을 닫기 전까지 세션값을 공유하고 있는 것임
- 값 전달 없이 sessionLoginCheck.jsp 파일에서도 세션값을 구해오면 된다
- sessionLoginCheck.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
String memberId = (String)session.getAttribute("MEMBERID");
//조건연산자(3항 연산자)
// (조건식) ? a : b
// -> 조건식이 true이면 a가, false면 b가 실행됨
boolean login = memberId == null ? false : true;
%>
<html>
<head><title>로그인여부 검사</title></head>
<body>
<%
if (login) { // 로그인 한 경우
%>
<%= memberId %>님 환영합니다. <br>
<a href="sessionLogout.jsp">로그아웃</a> <br>
정보수정 <br>
<%
} else { // 로그인 하지 않은 경우
%>
로그인하지 않은 상태 <br>
<a href="sessionLoginForm.jsp">로그인</a> <br>
<a href="../../request/member/memberform.html">회원가입</a> <br>
<%
}
%>
</body>
</html>- 위에서 getAttribute() 메소드로 세션의 값을 구해오고 있다, memberId 변수에 저장한다
- 삼항 연산자 사용
- memberId == null 은 공유하는 값이 없다면 이라는 의미
- 그냥 이 파일 sessionLoginCheck.jsp 을 실행하게되면 memberId 값에는 null 값이 들어감
- null 이면 로그인 안한경우이고 false 를 반환 null 이 아니면 로그인을 한 경우 이므로 true 를 반환
- 이 boolean 값으로 if~else 문을 사용해서 로그인 한 경우와 안한 경우를 나눠서 보여줌
<로그인 한 경우 = 세션 있는 경우>

- 아이디 표시, 로그아웃 , 정보수정 메뉴가 나타남, 링크걸어주기
- 로그아웃 버튼 클릭시 sessionLogout.jsp 로 가서 거기서 다시 로그인페이지로 보냄
<로그인 안한 경우 = 세션 없는 경우>

- 다른 브라우저로 바로 sessionLoginCheck.jsp 실행시 세션이 없으므로 로그인 안한 경우가 됨
- 로그인, 회원가입 메뉴가 나타남, 링크 걸어주기
- 회원가입 을 클릭시 request 폴더의 memberform.html 회원가입 양식으로 가기위해 상대경로를 설정했음
-> "../../request/member/memberform.html"
- sessionLogout.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
session.invalidate(); // 세션 삭제
%>
<html>
<head><title>로그아웃</title></head>
<body>
<script>
alert("로그아웃");
location.href = "sessionLoginForm.jsp";
</script>
</body>
</html>- invalidate() 로 로그아웃을 처리해줌
- 로그아웃 한 후, 로그아웃 메세지를 뿌리고 location 을 통해 로그인 페이지인 sessionLoginForm.jsp 로 이동
+ 세션 예시 (네이버)
- 로그인 여부에 따라 다른 화면을 보여줌
1. 로그인 하지 않았을때 = 세션값 없을때

- 로그인 클릭시 로그인 폼으로 넘어감
- 회원가입 클릭시 회원가입 폼으로 넘어감
2. 로그인 했을때 = 세션값 있을때

- 로그아웃 클릭시 로그아웃 jsp 파일로 이동되어 세션 연결 끊김
+ 페이지 이동해도 언제든 세션값을 가져올 수 있으므로 페이지 이동시에 값전달 할 필요없다
+ 로그인부터 로그아웃까지 세션 영역이므로 그 사이간은 어디서든 세션값을 가져올 수 있다