복습
공유
- Model 2에서 주로 공유 설정할때 request 객체 와 session 객체를 사용한다
forward action tag
- 페이지를 이동시켜주는 역할
- 이 태그가 포함된 페이지는 출력되지 않고 바로 포워딩됨
- 계속해서 forwarding 되면 최종적으로 이동한 곳까지가 REQUEST 영역
전체 흐름
- 우리가 지금 쓰고 있는 파일들은 Java Servlet 으로 변환된다.
- 변환된 Java Servlet 을 컴파일 수행하여 바이트코드 만들어서 실행하면
- 실행코드 HTML 로 변환해서 클라이언트의 웹 브라우저가 그걸 출력
include action tag vs include directive tag (include 지시어 태그)
- 불러온 파일과 불려진 파일이 따로 따로 Java Servlet 으로 변환되고 <jsp:include > 로 불러옴
- 불러온 파일과 불려진 파일이 한개의 파일로 결합되서 Java Servlet 파일이 1개 만들어짐 include action tag 로 불러옴
include action tag
- 다른 문서를 불러온다
- 공통적인 내용을 따로 만들고 모듈화된 내용을 불러서 사용
- 값을 전달할 수도 있다
- include action tag 는 불러온 파일과 불려진 파일이 따로 Servlet 클래스로 만들어짐
- 3가지 형식이 있다
1.
<jsp : include page = "포함될 페이지명 " flush = "true | false" />2.
<jsp : include page = "포함될 페이지명" flush = "true|false" ></jsp : include>3. 다른 문서를 불러오면서 값을 전달하는 기능이 있다
- 불러온 파일과 불려진 파일이 따로 Servlet 클래스로 만들어지므로 값을 전달하는 게 가능
<jsp : include page = "포함될 페이지명" flush = "true|false">
<jsp : param name = "paramName1" value = "var1" />
<jsp : param name = "paramName2" value = "var2" />
</jsp : include>
flush 속성
- 포함될 페이지로 이동할 때 현재 페이지가 지금까지 출력 버퍼에 저장된 결과를 어떻게 처리할 것인지 결정
- ture 지정시 포함할 내용 삽입 이전에 현재 페이지가 지금까지 버퍼에 저장한 내용 출력 그 후 포함될 페이지 부름
- 이전에 출력시키지 않겠다는 의미인 false 로 쓰는게 일반적
include action tag 예제
실습 준비

- 어제의 forward 와 달리 include는 다른 문서를 불러오는 것이므로 화면에 출력이 된다
include action tag 예제 1
- WebContent/include/include1
- includeForm.jsp & includeMain.jsp & includeSub.jsp
- includeForm.jsp
<%@ page contentType="text/html;charset=euc-kr"%>
<html>
<body>
<h1>include 액션태그 사용법 예제</h1>
<form method=post action="includeMain.jsp">
이름 : <input type="text" name="name"><p>
<input type="submit" value="보내기">
</form>
</body>
</html>- form action 인 includeMain.jsp 로 입력한 값인 이름을 전달한다

- includeMain.jsp
<%@ page contentType="text/html;charset=euc-kr"%>
<html>
<body>
<h1>포함하는 페이지 includeMain.jsp 입니다.</h1>
<%
request.setCharacterEncoding("euc-kr");
%>
<hr>
<jsp:include page="includeSub.jsp" flush="false"/>
includeMain.jsp의 나머지 내용입니다.
</body>
</html>- 한글값이 넘어오므로 인코딩 하고 있다
- include action tag 로 인해 불러온 includeSub.jsp 의 내용이 include action tag 가 있는 위치에 출력된다
- forward action tag 와 다르게 inlcude action tag 는 불려진 문서 뿐만 아니라 불러온 현재페이지의 문서도 출력된다

- includeSub.jsp
<%@ page contentType="text/html;charset=euc-kr"%>
<%
String name = request.getParameter("name");
%>
포함되는 페이지 includeSub.jsp 입니다.<p>
<b><%=name%> 님 어서 오세요 !!</b>
<hr>- 이 페이지에 출력되는 전체 내용이 아까의 includeMain.jsp 파일에 포함되어 출력됨
- forward action tag 와 비슷하게 include action tag 에서도 불려진 문서로 2번 넘어갔지만 form 에서 전달한 값을 request 객체 getParameter() 로 받을 수 있다
forward actiont tag vs include action tag
- 공통점 : 페이지가 여러번 넘어가도 form 에서 전달한 값을 request 객체 getParameter() 로 받을 수 있다
- 차이점 : inlcude action tag 는 불려진 문서 뿐만 아니라 불러온 현재페이지의 문서도 출력된다
include action tag 예제 2
- WebContent/include/include2
- includeForm2.jsp & includeMain2.jsp & includeSub2.jsp
- includeForm2.jsp
<%@ page contentType="text/html;charset=euc-kr"%>
<html>
<body>
<h2>include 액션 태그에서 포함되는 페이지에 값 전달하기</h2>
<form method=post action="includeMain2.jsp">
사이트 명 : <input type="text" name="siteName1"><p>
<input type="submit" value="보내기">
</form>
</body>
</html>- 가장 먼저 실행해야하는 파일
- name 값이 'siteName1' 이다
- '보내기' 를 누르면 action 으로 지정한 페이지 includeMain2.jsp 로 이동하며 전달

- includeMain2.jsp
<%@ page contentType="text/html;charset=euc-kr"%>
<html>
<body>
<h2>includeMain2.jsp 페이지 입니다</h2>
<%
request.setCharacterEncoding("euc-kr");
String siteName1 = request.getParameter("siteName1");
%>
<hr>
<jsp:include page="includeSub2.jsp">
<jsp:param name="siteName" value="<%=siteName1%>"/>
</jsp:include>
includeMain2.jsp 페이지의 나머지 내용입니다.<p>
</body>
</html>- 한글 인코딩을 시키고, 아까 form 에서 넘어온 값(사용자 입력값)을 변수 siteName1 변수에 저장
- include action tag 로 다른 문서인 includeSub2.jsp 를 불러오면서 값을 전달하고 있다
- 전달될때 name 값이 siteName
- 전달된 값을 불려지는 문서가 처리가능
- 불러오는 문서와 불려지는 문서가 따로 Servlet 클래스로 만들어지므로 값 전달 가능
+ 우리가 만드는 파일은 전부 확장자가 java 인 Java Servlet 로 변환됨

- includeSub2.jsp
<%@ page contentType="text/html;charset=euc-kr"%>
<html>
<body>
<%
String siteName = request.getParameter("siteName");
%>
includeSub2.jsp 페이지 입니다.<p>
<b><%=siteName%></b>
<hr>
</body>
</html>- 전전페이지에서 form 에서 전달된 siteName1 도 getParameter() 로 받을 수 있고 이전의 불러온 페이지에서 전달한 siteName 도 getParameter() 로 받을 수 있다
include directive tag (지시어 태그)
- 다른 문서를 불러온다
- 불러올 페이지와 불려지는 페이지가 한개의 파일처럼 동작
- 불러오는 파일과 불려지는 파일끼리 변수를 같이 사용할 수 있다
- 포함태그 = include tag = include directive tag
<%@ include file = "포함될 페이지명" %>
include action tag vs include directive tag (지시어 태그)
- include directive tag 는 다른 문서를 불러온다는 점은 include action tag 와 같지만 내부적으로는 다름
- include directive tag 는 불러오는 파일과 불려지는 파일이 1개의 Servlet 클래스(=파일)로 만들어지므로 변수들을 서로 같이 쓸 수 있다
include directive tag (지시어 태그) 예제
- WebContent/include/include0
- includer.jsp (불러오는 파일) & includee.jspf (불려지는 파일)
- includer.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<html>
<head><title>include 디렉티브</title></head>
<body>
<%
int number = 10;
%>
<%@ include file="includee.jspf" %>
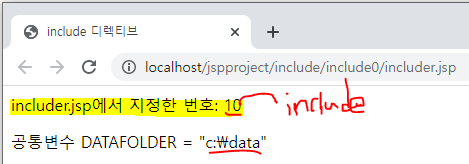
공통변수 DATAFOLDER = "<%= dataFolder %>"
</body>
</html>- 불러올 파일을 includee.jspf 로 지정
+ jspf 의 f 는 fragment 라는 영역을 의미, f를 지우고 includee.jsp 로 바꿔도 된다
- 저 태그가 쓰인 부분에 includee.jsp 를 출력
- 변수 number 는 불러오는 파일에서 정의되었지만 불려지는 파일인 includee.jsp 에서도 사용 가능하다
- 또한 dataFolder 변수는 불려지는 파일에서 정의한 변수이지만 불러오는 파일에서 사용 가능하다

- includee.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
includer.jsp에서 지정한 번호: <%= number %>
<p>
<%
String dataFolder = "c:\\data";
%>- 불러오는 파일에서 정의한 number 변수를 불려지는 문서에서 쓰고 있다
- 불러오는 파일에서 dataFolder 를 정의하고 불려지는 파일에서 dataFolder 안의 값을 출력하고 있다
- 하나의 파일인 것 처럼 동작하므로 불려지는 파일과 불러오는 파일의 변수들을 서로 사용 가능하다
- Java Servlet 으로 변환될때 불려오는 파일과 불러오는 파일이 1개의 Java Servlet 클래스로 만들어짐
include action tag vs include directive tag (include 지시어 태그)
- include action tag 로 불러오면 불러온 파일과 불려진 파일이 따로 Java Servlet 으로 변환되고 <jsp:include > 로 불러옴
- include directive tag 로 불러오면 불러온 파일과 불려진 파일이 한개의 파일로 결합되서 Java Servlet 파일이 1개로 만들어짐
Java Servlet 파일
- 우리가 작성한 모든 JSP 파일들은 Java Servlet 파일로 내부적으로 변환된다
- 확장자가 java
- 그 변환된 파일들은 workspace 에 있다
C:\Users\admin\eclipse-workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\
work\Catalina\localhost\jspproject\org\apache\jsp
- 여기에 Java Servlet 파일들이 저장되어있다
- 지금껏 작업했던 모든 파일들이 나타남

- 확장자가 JAVA 인 Java Servlet 파일과 바이트코드로 변환된 파일들을 볼 수 있다

- 방금 했던 include0 폴더로 들어가보자

- 1개의 Servlet 파일 뿐이다
- 불러오는 파일과 불려지는 파일이 1개 Servlet Class로 동작하는 것이다
- 그러므로 각 파일 안의 변수들을 혼용해서 사용할 수 있다 ( 같은 이름 변수 사용시 충돌가능 )
- 방금 했던 include1 폴더로 들어가보자

- include action tag 로 불러온 것은 따로 파일이 만들어짐
- 불러온 파일과 불려진 파일의 Java Servlet 파일이 따로 만들어진다
- 그러므로 include action tag 를 사용할 때는 값을 전달하는 것이 가능하다
- include2 폴더도 include1 폴더와 마찬가지

내부 작업
- 작성된 모든 JSP 파일은 내부적으로 Java Servlet 으로 변환됨
- 변환된 파일을 아파치 톰캣이 컴파일해서 바이트 코드로 변환함
- HTML로 변환하여 클라이언트의 웹 브라우저에서 변환된 결과를 실행함
- JSP 파일들을을 서비스할때 시간이 걸리는 이유이다
include action tag 사용
- 공통적인 내용을 따로 모듈 파일로 만들고 include action tag 로 불러올때 사용

include action tag 사용 예제
실습 준비

include action tag 사용 예제 1
- WebContent/template/
- main.jsp & templateTest.jsp
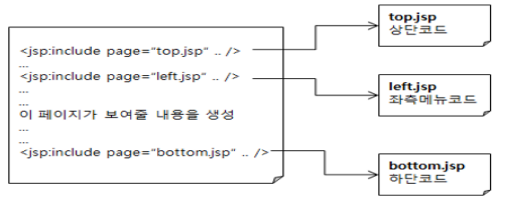
- top.jsp & left.jsp & center.jsp & bottom.jsp
- main.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<jsp:forward page="templateTest.jsp" >
<jsp:param name="CONTENTPAGE" value="content.jsp"/>
</jsp:forward>- templateTest.jsp 파일로 포워딩하면서 값을 넘기고 있다, 바로 포워딩
- 넘기는 값은 content.jsp 라는 센터영역에 보여줄 페이지명
- 템플릿 기능임
- main.jsp 를 가장 먼저 실행해야함

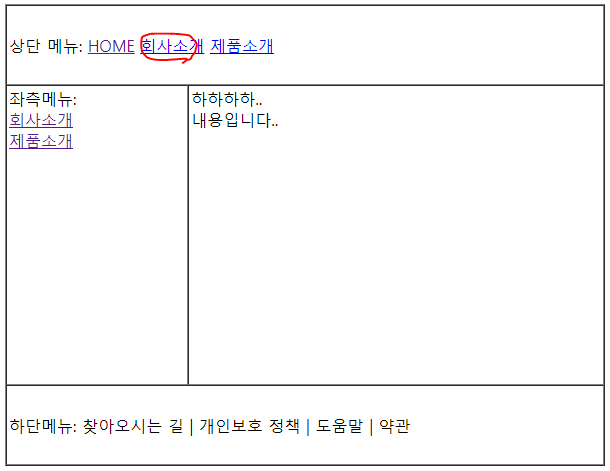
- 상단, 좌측, 하단 메뉴는 바뀌지 않고 center 의 내용만 바뀜
- 바뀌지 않는 내용은 따로 파일을 만들어뒀다
- templateTest.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
String contentPage = request.getParameter("CONTENTPAGE");
%>
<html>
<head><title>Template 페이지 연습</title></head>
<body>
<table width="600" border="1" cellpadding="2" cellspacing="0" align=center>
<tr height=80>
<td colspan="2">
<!-- 상단 영역 -->
<jsp:include page="top.jsp" flush="false" />
</td>
</tr>
<tr height=300>
<td width="150" valign="top">
<!-- 좌측 영역 -->
<jsp:include page="left.jsp" flush="false" />
</td>
<td width="350" valign="top">
<!-- 본문 내용 -->
<jsp:include page="<%= contentPage %>" flush="false" />
</td>
</tr>
<tr height=80>
<td colspan="2">
<!-- 하단 영역 -->
<jsp:include page="bottom.jsp" flush="false" />
</td>
</tr>
</body>
</html>- 가장 먼저 request.getParameter() 로 센터영역에 보여줄 페이지명인 content.jsp 를 받아서 변수 contentPage 에 저장
- 표를 작성해서 <tr><td> 안에 모듈화된 상단, 좌측, 센터, 하단 영역 페이지명을 각각 include 해서 불러온다
- center 영역은 고정된 값이 아닌 contentPage 라는 변수에 저장된 값으로 include
- top.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
상단 메뉴:
<a href="#">회사소개</a>
<a href="#">제품소개</a>- 이 내용이 상단 영역에 나타남
- left.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
좌측메뉴:<br>
<a href="#">회사소개</a><br>
<a href="#">제품소개</a>- 이 내용이 좌측 영역에 나타남
- content.jsp
<%@ page contentType="text/html;charset=euc-kr"%>
하하하하..<br>
내용입니다..- 이 내용이 center 영역에 나타남
- bottom.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
하단메뉴: 찾아오시는 길 | 개인보호 정책 | 도움말 | 약관- 이 내용이 하단 영역에 나타남
코드 수정 하기
- '회사소개' 누르면 회사소개 내용이 center 영역에 나타나도록, '제품소개' 누르면 제품소개 내용이 center 영역에 나타나도록 해보자

1. top.jsp 파일에서 링크 설정하기
<%@ page contentType = "text/html; charset=euc-kr" %>
상단 메뉴:
<a href="main.jsp">HOME</a>
<a href="comp_forward.jsp">회사소개</a>
<a href="goods_forward.jsp">제품소개</a>- 'HOME' 을 누르면 초기화면으로 가게끔 main.jsp 를 링크 연결
- '회사소개' 를 누르면 com_forward.jsp 로 가게끔 링크 연결
- '제품소개' 를 누르면 goods_forward.jsp 로 가게끔 링크 연결
- 1개 메뉴당 파일을 2개씩 만들어야한다
2. comp_forward.jsp 파일 만들기
- comp_forward.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<jsp:forward page="templateTest.jsp" >
<jsp:param name="CONTENTPAGE" value="comp.jsp"/>
</jsp:forward>- main.jsp 파일과 비슷한 형식으로 만든다
- main.jsp 파일을 복붙하고 forwad 로 전달하는 값의 value 가 센터영역에 보여줄 파일명이므로 회사 소개 관련 내용을 보여줄 comp.jsp 로 수정
- 즉, 1개 메뉴당 파일을 2개씩 만들어야한다 ( 보여줄 내용의 파일명을 값으로 전달할 파일 + 실제 보여줄 내용 파일)
- comp_forward.jsp 와 comp.jsp 파일
+ 그럼 templateTest.jsp 에서는 센터 영역에 출력할 파일로 comp.jsp 를 받아서 include 함
3. com.jsp 파일 만들기
- comp.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
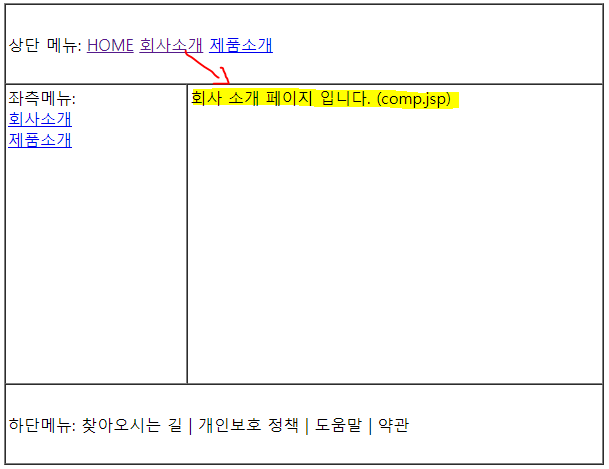
회사 소개 페이지 입니다. (comp.jsp)
</body>
</html>- top, left, bottom 은 고정이므로 include 로 불러온다
- 결과 캡처


4. goods_forward.jsp 파일 만들기
- goods_forward.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<jsp:forward page="templateTest.jsp" >
<jsp:param name="CONTENTPAGE" value="goods.jsp"/>
</jsp:forward>- main.jsp 파일과 비슷한 형식으로 만든다
- main.jsp 파일을 복붙하고 forwad 로 전달하는 값의 value 가 센터영역에 보여줄 파일명이므로 제품 소개 관련 내용을 보여줄 goods.jsp 로 수정
- 즉, 1개 메뉴당 파일을 2개씩 만들어야한다 ( 보여줄 내용의 파일명을 값으로 전달할 파일 + 실제 보여줄 내용 파일)
- goods_forward.jsp 와 goods.jsp 파일
+ 그럼 templateTest.jsp 에서는 센터 영역에 출력할 파일로 goods.jsp 를 받아서 include 함
5. goods.jsp 파일 만들기
- goods.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
제품 소개 페이지 입니다. (goods.jsp)
</body>
</html>
6. main.jsp 실행
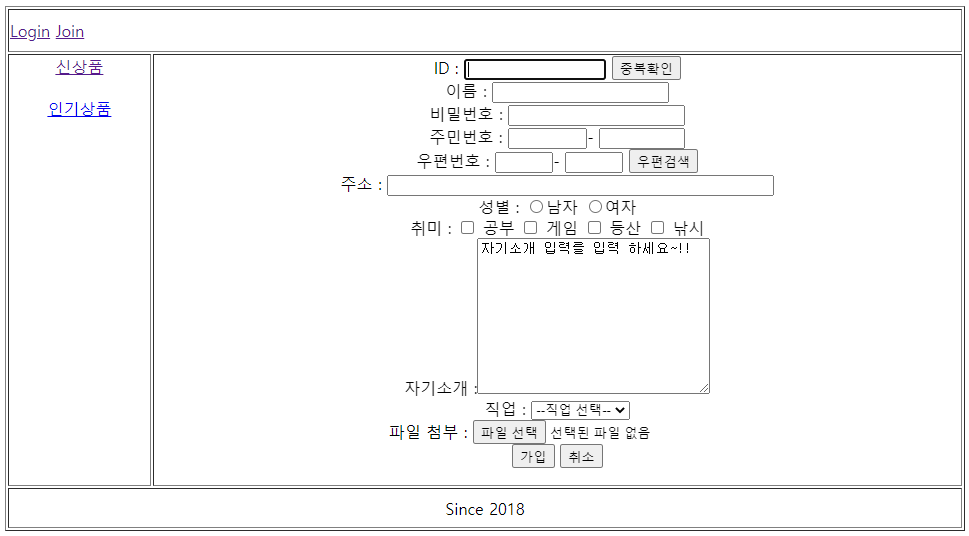
- 결과 캡처
- 모듈은 그대로 고정되어있고 center 영역의 내용만 바뀐다




+ 대체할 방법이 많기때문에 꼭 이것만을 사용하지 않아도 된다
- 한개 메뉴당 파일을 2개씩 만들었다
- 한개 메뉴당 파일을 1개의 파일로 만들 수 있다
- 다음 예제에서 할 것
include action tag 사용 예제 2
실습 준비

include action tag 사용 예제 2
- 이전 예제와 다른 점은 하나의 메뉴 당 하나의 파일
- WebContent/temp/
- template.jsp &
- template.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
String pagefile = request.getParameter("page");
if(pagefile == null){ pagefile = "bestitem";}
%>
<html>
<head><title>Template Test</title></head>
<body>
<table width=960 height=500 border=1 color=gray align=center>
<tr><td height=43 colspan=3 align=left>
<jsp:include page="top.jsp" />
</td>
</tr>
<tr><td width=15% align=right valign=top>
<jsp:include page="left.jsp" />
</td>
<td colspan=2 align=center>
<jsp:include page='<%= pagefile+".jsp" %>'/>
</td>
</tr>
<tr><td width=100% height=40 colspan=3>
<jsp:include page="bottom.jsp"/>
</td>
</tr>
</table>
</body>
</html>- template.jsp 파일을 가장 먼저 실행해야한다
- center 영역만 바뀐다
- page 라는 이름으로 값을 받음 (top.jsp 나 left.jsp 파일로부터 받음)
- 이 template.jsp 는 아래에서도 설명한다




- top.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<a href="template.jsp?page=login">Login</a>
<a href="template.jsp?page=join">Join</a>- 하이퍼링크를 걸며 값을 전달
- login, join 은 확장자가 생략, 확장자를 빼고 template.jsp 로 전달
ex) Login 클릭시 template.jsp 파일에 page=login 이라는 값을 전달하며 이동
- left.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<center>
<a href="template.jsp?page=newitem">신상품</a><br><br>
<a href="template.jsp?page=bestitem">인기상품</a><br><br>
</center>- 하이퍼링크를 걸며 값을 전달
- newitem, bestitem 은 확장자가 생략, 확장자를 빼고 template.jsp 로 전달
ex) '신상품' 클릭시 template.jsp 파일에 page=newitem 이라는 값을 전달하며 이동
- template.jsp (다시 돌아가서 보기)
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
String pagefile = request.getParameter("page");
if(pagefile == null){ pagefile = "bestitem";}
%>
<html>
<head><title>Template Test</title></head>
<body>
<table width=960 height=500 border=1 color=gray align=center>
<tr><td height=43 colspan=3 align=left>
<jsp:include page="top.jsp" />
</td>
</tr>
<tr><td width=15% align=right valign=top>
<jsp:include page="left.jsp" />
</td>
<td colspan=2 align=center>
<jsp:include page='<%= pagefile+".jsp" %>'/>
</td>
</tr>
<tr><td width=100% height=40 colspan=3>
<jsp:include page="bottom.jsp"/>
</td>
</tr>
</table>
</body>
</html>- 아무것도 클릭하지 않았을때 초기 실행시 pagefile = null 이므로 pagefile = "bestitem" 로 함으로서 센터영역에 bestitem.jsp 를 보여줌
-상단, 좌측, 하단에 각각의 모듈을 불러와서 보여줌
- center 영역만 계속 바뀌는데 center 영역에는 top.jsp 나 left.jsp 에서 전달한 값을 pagefile 변수에 저장 후 .jsp 를 붙여서 include 함
ex) top.jsp 에서 login 값을 전달시 login.jsp 를 center 영역에 include
ex) left.jsp 에서 newitem 값을 전달시 newitem.jsp 를 center 영역에 include
- newitem.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<b>신상품 목록 입니다.</b>
include action tag 사용
- 바뀌지 않는 파일을 모듈로 만들고 불러와서 사용
자바빈 관련 액션 태그
자바빈 관련 액션 태그
- usebean action tag, setProperty action tag, getProperty action tag
- 자바 클래스와 연동할때 쓰는 액션 태그, 자바빈이라는 클래스와 연동할때 사용
+ 액션 태그 중 forward, include action tag 는 했다
자바빈 (JavaBean)
- 자바로 작성된 컴포넌트 클래스를 의미
- Model 1 이지만 자바를 2가지 사용할 것, 그 중 하나
자바빈의 장점
1. 폼데이터 처리에 용이하다.
- 폼에서 넘어오는 많은 데이터를 자바빈에 저장하고, 전달할 수 있다.
ex) 회원가입 양식의 수많은 데이터를 받을때 Java Bean(Java Class) 으로 처리시 request 객체의 getParameter() 로 받는 작업을 더는 하지 않아도 됨, 간략한 코드
2. 재사용성
- 자바빈은 여러 JSP 파일에서 사용할 수 있다.
- 자바 클래스로 되어있기 떄문에 한번 생성시 재사용이 가능하다는 특징
3. 컴포넌트 기반 구현
- JSP, JavaBean(=DTO Class), DAO 클래스가 분리되어서, 각 컴포넌트로 별로 기능을 수행하므로 효율적 처리 가능
JSP Model 1 아키텍처

- 브라우저를 통해 클라이언트가 요청 ex) 가입버튼 클릭
- JSP 페이지라는 action 으로 지정된 페이지에서 받음 ex) 값이 넘어감
- JSP 페이지에서 action tag 를 사용함
- Java Bean에서 (=DTO 생성해서) 변수사용, 힙메모리상에서 할당받아 값을 사용
- DB 연동하는 DAO 클래스에서 메소드를 통해 불러옴, 데이터를 처리
JavaBean 작성법
- 가장 위에 패키지를 만들고 클래스를 만든다
- 필드, 메소드만 있다

1. 필드
- 외부 접근 막기 위해 필드는 주로 private 으로 설정함
- 멤버변수 = 필드 를 Java Bean에서는 property (프로퍼티) 라고 부름
2. 메소드
- 생성자 대신 setter 메소드로 필드값을 설정함
+ 값을 돌려주는것은 getter 메소드로 값을 돌려줌
JavaBean 특징 정리
- 즉 JavaBean 에는 필드와 getter, setter 메소드들만 들어간다
- 자바빈에 저장하고, 저장된 값을 가져오고 객체 생성하기위해 action tag 사용, 그게 3가지 액션 태그
- property 는 폼에서 넘어간 내용도 저장하고 DB 에서 검색한 값도 저장하는 중간 저장소 처럼 사용
- 프로퍼티는 JSP 페이지의 내용을 DB 에 저장하거나 DB 에 저장된 내용을 JSP 페이지에 출력할때 중간 데이터 저장소로 사용됨
- 자바빈에서 멤버변수를 property 라고 부른다
- 프로퍼티(property) 는 값을 저장하기 위한 필드로 접근 제어자를 private 으로 선언해서 작성
- 프로퍼티에 값을 저장할 때는 setXX() 메소드 사용, 저장된 값을 사용할 때는 getXX() 메소드 사용
- 하나의 프로퍼티 당 한쌍의 setXX() 메소드와 getXX() 메소드가 존재
- setXX() 메소드와 getXX() 메소드에서는 주로 public 접근 제어자 사용
자바빈 관련 액션 태그

1. useBean action tag : 자바빈 객체 생성
2. setProperty action tag : setter 메소드의 매개변수로 값을 전달
3. getProperty action tag : getter 메소드로 리턴된 값을 출력시켜줌
자바빈 파일 저장 위치
- 여태까지 JSP 파일은 WebContent 폴더에 넣었었다
- 자바빈 파일은 자바파일이므로 자바빈을 만들떄는 src 폴더 안에 패키지를 만들어서 저장해야함
자바빈 예제 1
실습 준비

+ 확장자가 java 파일은 WebContent 폴더에서 정상동작하지 않음, 나중에 src 폴더로 보낼 것


- 확장자가 java 인 SimpleBean.java 가 JavaBean 파일이다

- 이 파일 내용을 src 폴더 안에 새로 만들어서 따라서 작성하자
- 패키지 javaBean 을 주의
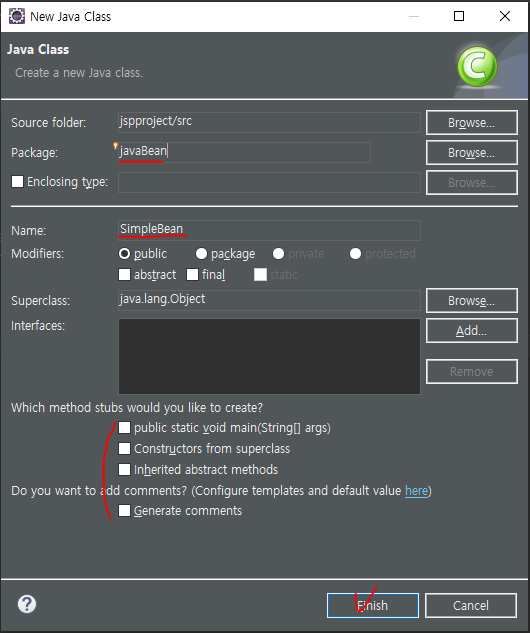
src 폴더 안에 JavaBean 만들기



- src 폴더 안의 자바빈 클래스를 작성하자
자바빈 예제 1
- 자바빈 파일인 SimpleBean.java 파일을 src 폴더에 직접 만들자
- jspproject/src/javaBean/
- SimpleBean.java
// 자바빈, DTO(Data Transfer Object)
package javaBean;
public class SimpleBean {
private String msg; // 프로퍼티
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}- 자바빈 클래스 안에는 프로퍼티(필드), getter 메소드, setter 메소드 이다
- 생성자는 잘 쓰지 않고 setter 메소드로 프로퍼티 값을 설정한다
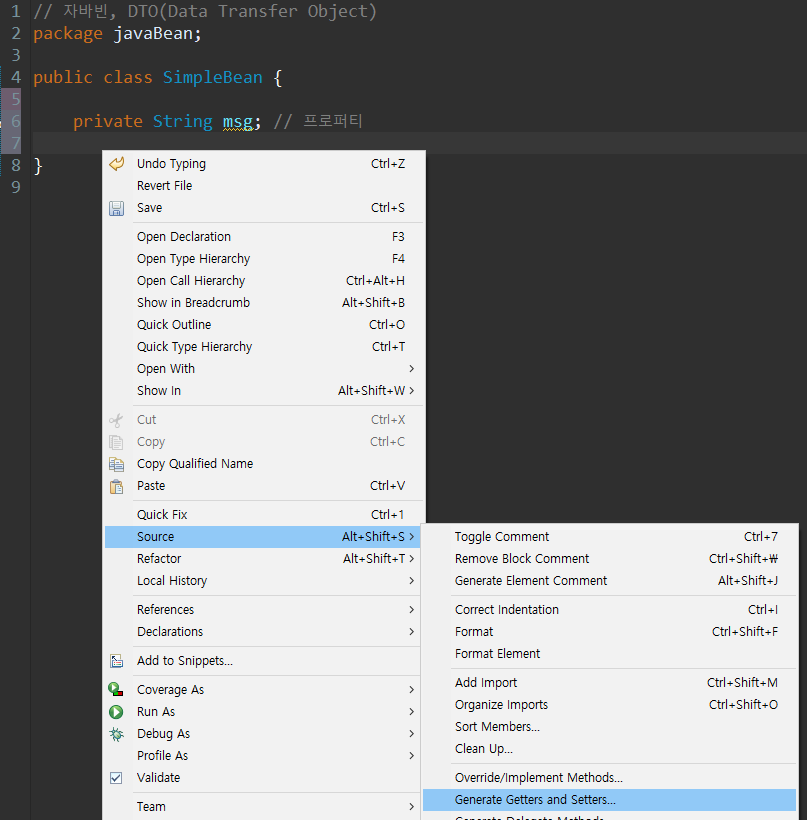
+ 이클립스에서 getter / setter 만들기


- 다음으로 WebContent/javabean1/ 으로 돌아오자

- SimpleBeanForm.jsp 먼저 실행
- SimpleBeanForm.jsp
<%@ page contentType="text/html; charset=euc-kr" %>
<html>
<body>
<h1>간단한 자바빈 프로그래밍</h1>
<br>
<form action="simpleBean.jsp" method="post" >
<table width="500" border="0" cellspacing="0" cellpadding="3" align="left">
<tr>
<td width="100"> 메시지</td>
<td width="400">
<input type="text" name="msg" size="20" maxlength="30">
<input type="submit" name="send" value="보내기">
</td>
</tr>
</table>
</form>
</body>
</html>- form 을 통해 msg 라는 name값으로 사용자의 입력값이 simpleBean.jsp 로 넘어감

- 위 코드는 1번 과정이다
- 지금까지는 1 로 요청을 하면 getParameter() 로 일일히 받았지만 이젠 Java Bean 에 저장 (=힙 메모리상에 저장) 할것
- SimpleBean.jsp
<%@ page contentType="text/html; charset=euc-kr" %>
<% request.setCharacterEncoding("euc-kr");%>
<jsp:useBean id="sb" class="javaBean.SimpleBean" />
<jsp:setProperty name="sb" property="msg" />
<html>
<body>
<h1>간단한 자바빈 프로그래밍</h1>
<br>
메시지: <jsp:getProperty name="sb" property="msg" />
</body>
</html>- post 로 넘어온 한글 값이 깨지지 않도록 인코딩 한다
- 각종 자바빈 관련 액션태그들을 사용하고 있다
- 지금까지는 1 로 요청을 하면 getParameter() 로 일일히 받았지만 이젠 액션태그로 Java Bean 으로 처리, 2번 과정

useBean action tag
<jsp:useBean id="sb" class="javaBean.SimpleBean" />- 가장 먼저 써야함
- class 속성에 우리가 사용할 자바빈을 패키지부터 경로를 설정해야함
- 이렇게 경로 설정시 import 하지 않아도 내부적으로 자동 import 함
- 이 자바빈으로 객체를 생성하는 역할을 함
- 앞쪽 form 에서 넘어온 msg 를 저장할 힙메모리 기억공간을 생성하는 것이다
- 객체 명은 id 속성값인 sb 이다
+ 객체를 생성 = 힙메모리에 공간 할당
+ useBean 으로는 객체 생성하며 생성자를 통해 값 전달 안되므로 생성자 대신 setter 메소드를 썼던 것
- 아래 코드와 같은 역할을 한다
<%@ page import = "javaBean.SimpleBean" %>
<%
SimpleBean sb = new SimpleBean();
%>
// useBean action tag 는 이 코드와 같은 역할
setProperty action tag
<jsp:setProperty name="sb" property="msg" />- msg 의 접근제어자가 private 이므로 setter 메소드를 써서 값을 설정
- 접근 제어자가 private 인 프로퍼티에 값을 설정하는 역할
- 객체명 sb 와 property 에 msg 를 쓰면 내부적으로 setMsg() 메소드를 호출해서 값을 sb 객체의 msg 변수에 form 에서 전달된 msg 값을 할당함
- 즉, setProperty action tag 에서 param 속성을 생략하고 property 속성만 지정하면 form 에서 전달받은 매개변수 중 같은 매개변수 값을 자동으로 설정해준다
- 결론적으로 이 msg 라는 넘어온 입력값이 sb 객체의 msg 변수에 할당된다 (아래 주의사항 참고)
- 아래 코드와 같은 역할을 한다
sb.setMsg("안녕");
주의 사항
- 앞의 form 에서 넘어오는 name 값 과 자바빈 클래스에서 사용하는 프로퍼티 명이 일치해야함


- 현재는 msg 로 일치한다
getProperty action tag
메시지: <jsp:getProperty name="sb" property="msg" />- 메모리에 저장되어있는 sb 객체의 msg 프로퍼티 값을 내부적으로 getter 메소드로 불러서 출력까지 시켜준다
- sb 객체의 msg 에 저장된 값을 구해와서 출력함, 즉 이때까지 사용자의 입력값을 메모리에 한번 저장시킨 후 불러온 것
- 아래 코드와 같은 역할을 한다
메세지: <%=sb.getMsg() %>
- simpleBeanForm.jsp 실행 결과
+ 환경설정 파일 또는 자바파일 수정시 서버 재시작 해야함
- 폼에서 전달한것을 메모리 상에서 저장했다가 끄집어 내서 출력하고 있다


+ 이후 DB 연동 위해선 DAO 클래스까지 만들어야하지만 지금은 DTO 까지의 예시

코드 수정 하기
- 이름을 입력하도록 양식에 한 줄 더 추가하자
- 즉 name과 msg 두가지 값을 전달해보자
- simpleBeanForm.jsp (수정)
<%@ page contentType="text/html; charset=euc-kr" %>
<html>
<body>
<h1>간단한 자바빈 프로그래밍</h1>
<br>
<form action="simpleBean.jsp" method="post" >
<table width="500" border="0" cellspacing="0" cellpadding="3" align="left">
<tr>
<td>이름</td>
<td><input type=text name="name"></td>
</tr>
<tr>
<td width="100"> 메시지</td>
<td width="400">
<input type="text" name="msg" size="20" maxlength="30">
<input type="submit" name="send" value="보내기">
</td>
</tr>
</table>
</form>
</body>
</html>

- src/javaBean/SimpleBean.java (수정)
// 자바빈, DTO(Data Transfer Object)
package javaBean;
public class SimpleBean {
private String name;
private String msg; // 프로퍼티
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}- 이 자바빈의 프로퍼티 값을 가입 양식의 name 값과 일치시켜야한다

- simpleBean.jsp
<%@ page contentType="text/html; charset=euc-kr" %>
<% request.setCharacterEncoding("euc-kr");%>
<%@ page import = "javaBean.SimpleBean" %>
<%
SimpleBean sb1 = new SimpleBean();
// sb1.msg = "hi"; // 접근 안됨 (private 접근 제어자)
sb1.setMsg("안녕");
%>
<jsp:useBean id="sb" class="javaBean.SimpleBean" />
<jsp:setProperty name="sb" property="msg" />
<jsp:setProperty name="sb" property="name"/>
<html>
<body>
<h1>간단한 자바빈 프로그래밍</h1>
<br>
메세지: <%=sb.getMsg() %> <br>
메시지: <jsp:getProperty name="sb" property="msg" />
</body>
</html>
+ getProperty() 에는 출력시키는 코드도 내장되어있으므로 출력도 시킴
- getProperty() 보다 getXX() 를 더 많이 사용한다
- 이유 : getProperty() 는 확장자가 jsp 인 파일에서만 사용가능하므로 DAO 클래스에서 메모리에 저장된 걸 불러오려면 getProperty() 대신 직접 getXX() 을 더 많이 사용함
- 결과 캡처


- 사용자가 입력한 값을 메모리상에 저장하고 저장된 값을 불러와서 출력하고 있다
+ setProperty action tag 한줄로 값 설정
- simpleBean.jsp 의 앞 파일의 form 에서 name 과 msg 가 넘어온다
- setProperty action tag 를 두번 사용하고 있다, 두개의 값이 넘어오면 두줄이 필요하다

- 여러개의 값이 넘어오더라도 한줄로 처리할 수 있는 방법이 있다

<jsp:setProperty name="sb" property="*" />- 이 코드로 인해 여러개가 넘어오더라도 값을 모두 setter 메소드로 설정한다
- form 의 name 과 이름값이 일치하는 자바빈의 property 로 form 에서 넘어온 값들이 자동으로 저장됨
- 이 한줄만으로 request.getParameter() 를 일일히 쓸 필요가 없어짐
- 조건 : 가입하는 양식 form 의 name 값과 자바빈의 property 명이 같아야한다
흐름 정리


useBean action tag 속성

scope 속성값
- 생성된 객체를 어디까지 사용할건지 사용 범위 지정
- 객체명이 아닌 4가지 영역명 중 하나를 적는다 page, request, session, application
- page : 현재 파일에서만 객체 사용 가능
- session : 세션이 끊어질때까지 Bean 객체 사용 가능
setProperty action tag 속성

value 속성
- form 에서 값이 넘어오지 않는 경는 것을 저장하고자 할때 ex) 날짜, 시간은 폼에서 넘어오지 않음
- setter 메소드에 직접 매개변수로 넣을것을 지정가능
getProperty action tag 속성

+ DAO 에서 사용될 수 없으므로 나중에는 잘 쓰지 않는 태그
자바빈 예제 2
실습 준비


- 자바빈 파일인 MemberInfo.java 파일을 src 폴더에 둬야한다
- MemberInfo.java의 패키지는 madvirus.member

- 이 패키지를 src 안에 생성하고 그 안에 MemberInfo.java 를 복붙하자


자바빈 예제 2
- MemberInfo.java
package madvirus.member;
import java.sql.Timestamp;
public class MemberInfo {
private String id;
private String password;
private String name;
private String address;
private Timestamp registerDate;
private String email;
public String getId() {
return id;
}
public void setId(String val) {
this.id = val;
}
public String getPassword() {
return password;
}
public void setPassword(String val) {
this.password = val;
}
public String getName() {
return name;
}
public void setName(String val) {
this.name = val;
}
public String getAddress() {
return address;
}
public void setAddress(String val) {
this.address = val;
}
public Timestamp getRegisterDate() {
return registerDate;
}
public void setRegisterDate(Timestamp val) {
this.registerDate = val;
}
public String getEmail() {
return email;
}
public void setEmail(String val) {
this.email = val;
}
}- 6개의 프로퍼티와 각 프로퍼티의 getter / setter 메소드들로 구성되어있다
- 4개는 폼에서 넘어와서 메모리로 저장됨
- password 와 registerDate 는 폼에서 넘어오지 않으므로 setProperty 로 강제로 집어넣을 것
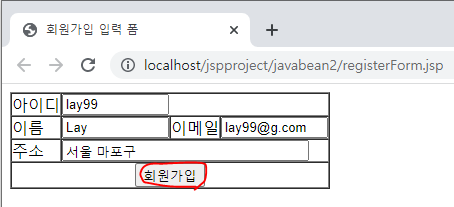
- 실행할땐 registerForm.jsp 실행해야한다
- registerForm.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<html>
<head><title>회원가입 입력 폼</title></head>
<body>
<form action="register.jsp" method="post">
<table border="1" cellpadding="0" cellspacing="0">
<tr><td>아이디</td>
<td colspan="3"><input type="text" name="id" size="10"></td>
</tr>
<tr><td>이름</td>
<td><input type="text" name="name" size="10"></td>
<td>이메일</td>
<td><input type="text" name="email" size="10"></td>
</tr>
<tr><td>주소</td>
<td colspan="3"><input type="text" name="address" size="30"></td>
</tr>
<tr><td colspan="4" align="center">
<input type="submit" value="회원가입">
</td>
</tr>
</table>
</form>
</body>
</html>- form 을 통해 register.jsp 로 값을 전달
- 아이디의 name 값 "id", 이름의 name 값 "name", 이메일의 name 값 "email", 주소의 name 값 "address" 4가지 정보 전달
- 이 4가지 값은 Java Bean Class 에 저장될 것
- register.jsp
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
request.setCharacterEncoding("euc-kr");
%>
<jsp:useBean id="memberInfo" class="madvirus.member.MemberInfo" />
<jsp:setProperty name="memberInfo" property="*" />
<jsp:setProperty name="memberInfo" property="password"
value="<%= memberInfo.getId() %>" />
<html>
<head><title>가입</title></head>
<body>
<table width="400" border="1" cellpadding="0" cellspacing="0">
<tr><td>아이디</td>
<td><jsp:getProperty name="memberInfo" property="id" /></td>
<td>암호</td>
<td><jsp:getProperty name="memberInfo" property="password" /></td>
</tr>
<tr><td>이름</td>
<td><jsp:getProperty name="memberInfo" property="name" /></td>
<td>이메일</td>
<td><jsp:getProperty name="memberInfo" property="email" /></td>
</tr>
<tr><td>주소</td>
<td colspan="3"><jsp:getProperty name="memberInfo" property="address" /></td>
</tr>
</table>
</body>
</html>+ 한글값이 form 에서 넘어올 수 있으므로 인코딩
- 사용자가 입력한 id 값을 메모리에 저장하고 저장된 값을 불러와서 value 속성으로 강제로 password 값으로 집어넣었음
- 폼에서 4가지 정보만 입력했지만 '암호' 를 포함해서 5가지 정보 출력되게 된다
+ 넘어가는 순서 : registerForm.jsp -> register.jsp -> MemberInfo.java
1. useBean action tag 로 Bean 객체 생성 (register.jsp부분)
<jsp:useBean id="memberInfo" class="madvirus.member.MemberInfo" />- class 값은 패키지부터 해당 클래스명까지 써야한다
- 이렇게 경로 설정하면 import 할 필요 없다
- memberInfo 라는 객체 생성, 그 memberInfo 객체가 id, name, email, address 등을 가리킨다
2. setProperty action tag 로 자바빈의 프로퍼티에 값 설정 (register.jsp부분)
<jsp:setProperty name="memberInfo" property="*" />
<jsp:setProperty name="memberInfo" property="password"
value="<%= memberInfo.getId() %>" /><첫 줄 코드>
- 폼에서 넘어온 4가지 정보 id, name, email, address 를 자바빈의 같은 이름 프로퍼티로 저장
<두번째 코드>
- property 속성값으로 password 를 쓰면 내부적으로 setPassword() 의 매개변수로 값을 전달하라는 의미
- 폼에서 넘어오지 않은 password 를 강제로 자바빈 프로퍼티에 넣기 위해 value 속성 자리에 memberInfo.getId() 로 자바빈에 저장된 id 값을 불러와서 자바빈의 password 로 넣고 있다
- 폼에서 넘어오지 않은 값인 password 와 registerDate 를 강제로 자바빈 프로퍼티에 넣기위해 value 속성으로 강제로 집어넣기, 여기선 password 만 넣고 있다
- 그러면 id 값과 password 값이 메모리상에 같은 값으로 저장된다
+ 넘어오지 않은 값을 자바빈의 프로퍼티에 저장하고 싶을땐 setProperty action tag 의 value 속성 사용
3. getProperty action tag 로 자바빈의 프로퍼티 값 가져와서 출력 (register.jsp부분)
<tr><td>아이디</td>
<td><jsp:getProperty name="memberInfo" property="id" /></td>
<td>암호</td>
<td><jsp:getProperty name="memberInfo" property="password" /></td>
</tr>- 자바빈 객체에 저장된 아이디값을 불러서 출력, 암호를 불러서 출력 하고 있다
- 나머지도 같다
- 결과 캡처
- 받은 결과를 메모리상에 저장하고 다시 불러와서 출력하고 있다

- 입력시엔 4가지 정보만 입력하지만

- 암호까지 5가지 정보가 출력됨
- 아이디와 암호가 같은 값으로 나옴
- 입력하지 않았지만 내부적으로 처리
+ 코드 수정 하기 1
- 날짜인 registerDate 도 처리하자
- 가입시 날짜를 메모리상에 저장하고 불러서 출력해보자
- register.jsp (수정)
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import="java.sql.Timestamp"%>
<%
request.setCharacterEncoding("euc-kr");
%>
<jsp:useBean id="memberInfo" class="madvirus.member.MemberInfo" />
<jsp:setProperty name="memberInfo" property="*" />
<jsp:setProperty name="memberInfo" property="password"
value="<%= memberInfo.getId() %>" />
<jsp:setProperty name="memberInfo" property="registerDate"
value="<%= new Timestamp(System.currentTimeMillis()) %>" />
<html>
<head><title>가입</title></head>
<body>
<table width="400" border="1" cellpadding="0" cellspacing="0">
<tr><td>아이디</td>
<td><jsp:getProperty name="memberInfo" property="id" /></td>
<td>암호</td>
<td><jsp:getProperty name="memberInfo" property="password" /></td>
</tr>
<tr><td>이름</td>
<td><jsp:getProperty name="memberInfo" property="name" /></td>
<td>이메일</td>
<td><jsp:getProperty name="memberInfo" property="email" /></td>
</tr>
<tr><td>주소</td>
<td colspan="3"><jsp:getProperty name="memberInfo" property="address" /></td>
</tr>
<tr><td>날자</td>
<td colspan="3"><jsp:getProperty name="memberInfo" property="registerDate" /></td>
</tr>
</table>
</body>
</html>
- password 뿐 아니라 날짜시간인 registerDate 도 강제로 저장
- 자바빈 클래스에서 날짜시간 registerDate 는 자료형이 Timestamp 이므로 Timestamp 객체를 만들어서 그 객체를 생성자의 매개변수로 넣어야한다, 즉 그 객체를 setProperty 의 value 에 넣어야한다
- Timestamp 클래스를 페이지 지시어 태그로 import 해야한다


- 등록 날짜가 찍혀 나온다
+ 코드 수정 하기 2
- 날짜 시간을 년월일시분초 로 출력되도록 수정
- 출력하는 곳에 getProperty() 대신 getXX() 메소드로 직접 날짜 시간을 불러와서 SimpleDateFormat 객체 생성해서 패턴 지정하고 적용시켜야함
- register.jsp (수정)
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import="java.sql.Timestamp"%>
<%@ page import="java.text.SimpleDateFormat"%>
<%
request.setCharacterEncoding("euc-kr");
%>
<jsp:useBean id="memberInfo" class="madvirus.member.MemberInfo" />
<jsp:setProperty name="memberInfo" property="*" />
<jsp:setProperty name="memberInfo" property="password"
value="<%= memberInfo.getId() %>" />
<jsp:setProperty name="memberInfo" property="registerDate"
value="<%= new Timestamp(System.currentTimeMillis()) %>" />
<%
SimpleDateFormat sd = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss EEE요일");
%>
<html>
<head><title>가입</title></head>
<body>
<table width="400" border="1" cellpadding="0" cellspacing="0">
<tr><td>아이디</td>
<td><jsp:getProperty name="memberInfo" property="id" /></td>
<td>암호</td>
<td><jsp:getProperty name="memberInfo" property="password" /></td>
</tr>
<tr><td>이름</td>
<td><jsp:getProperty name="memberInfo" property="name" /></td>
<td>이메일</td>
<td><jsp:getProperty name="memberInfo" property="email" /></td>
</tr>
<tr><td>주소</td>
<td colspan="3"><jsp:getProperty name="memberInfo" property="address" /></td>
</tr>
<tr><td>날짜</td>
<td colspan="3"><%=sd.format(memberInfo.getRegisterDate()) %></td>
</tr>
</table>
</body>
</html>
- 출력할때 메모리상에 저장된 날짜시간값을 가져온 후 패턴을 적용한다
- 이때 getProperty 는 불가능하므로 getRegisterDate() 라는 getter 메소드를 직접 사용해서 날짜시간 변수인 registerDate 를 가져옴


+ 메모리상 내용지우고 새로 메모리로 로딩 (빨간줄 삭제)
- Project-Clean..

